简介
vue3简介 https://github.com/vuejs/vue-next/releases/tag/v3.0.0
使用vue-cli创建工程
官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 cd vue3_test
显示Successfully created project vue3_test.说明安装成功了
启动脚手架
页面效果
使用vite创建工程
官方文档:https://v3.cn.vuejs.org/guide/installation.html#vite https://vitejs.cn
1 2 3 4 5 6 7 8 9 10 11 12 cd <project-name>
页面效果:
分析工程结构 这里主要分析的工程是由npm创建的工程, 而不是vite创建出来的工程
main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 import { createApp } from 'vue' import App from './App.vue' const app = createApp (App )mount ('#app' )console .log ('app' , app);setTimeout (() => {unmount ('#app' )1000 )
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 <template>
其余的项目结构跟vue2的工程类似
安装开发者工具 建议不要同时开启两个vue.js devtools开发工具, 控制台会提示开启一个, 虽然说两个工具都会亮, 这很神奇
Chrome 网上商店安装地址 https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd/related?hl=zh-CN
初识setup setup返回对象 setup的简单使用
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 <template>
页面效果
setup返回函数 return 也可以返回一个函数
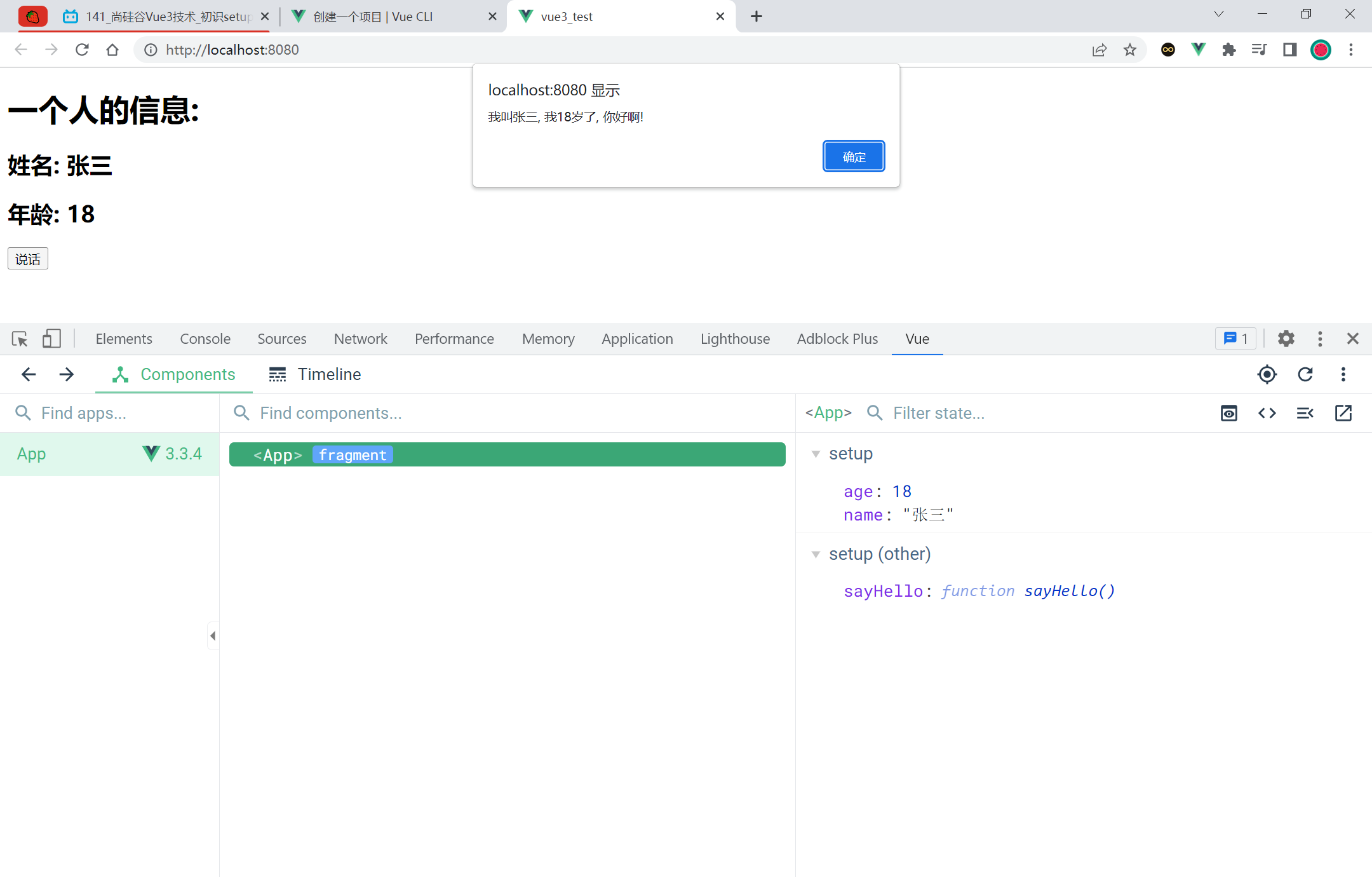
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 <template>
页面效果
vue3中使用data, method 在vue3中同样的可以使用data, method
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 <template>
页面效果
vue2与vue3互相调用 甚至可以在vue2的方法中调用vue3的setup的属性和方法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 <template>
页面效果
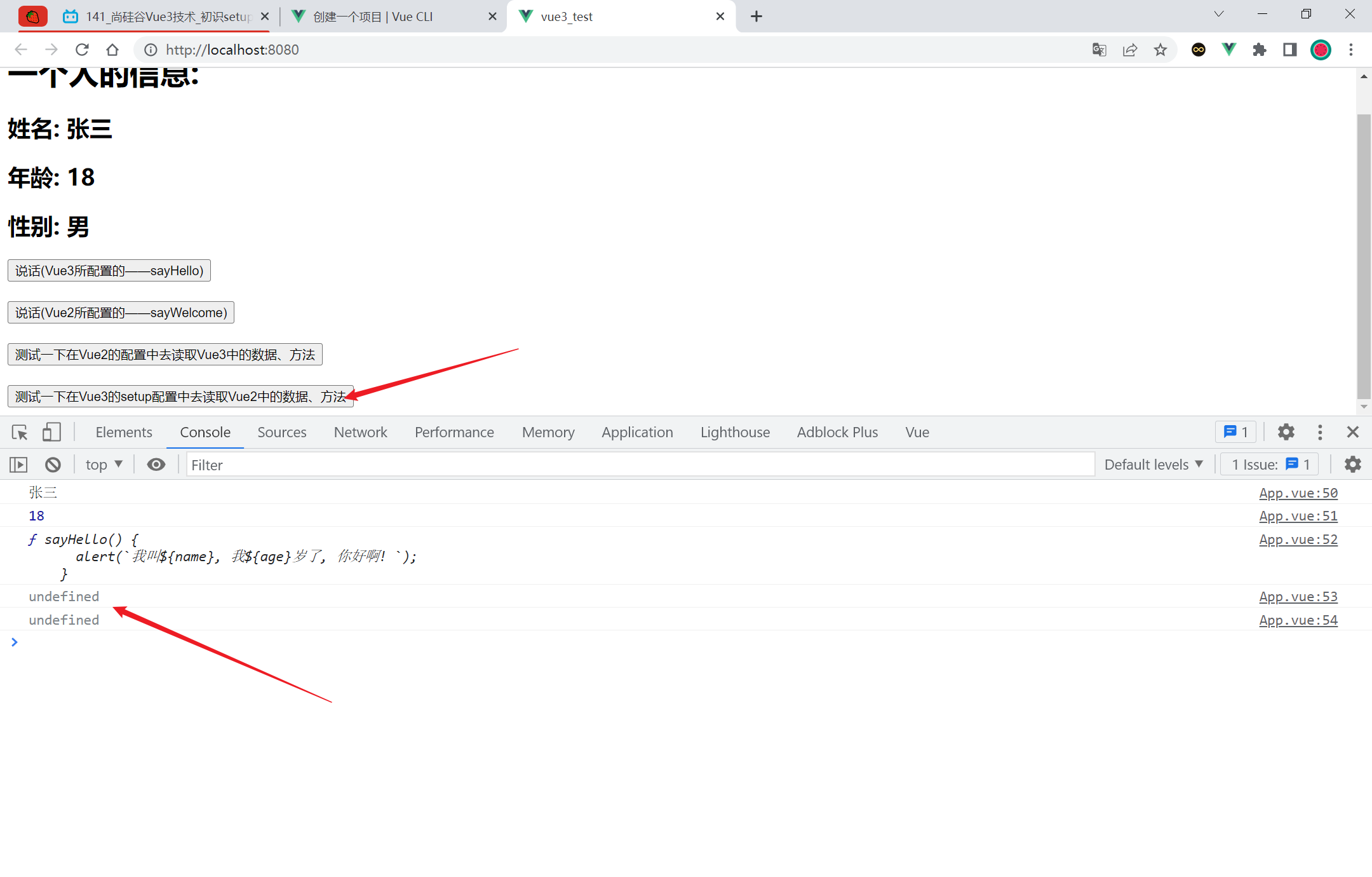
但是在Vue3中不能调用Vue2的属性和方法
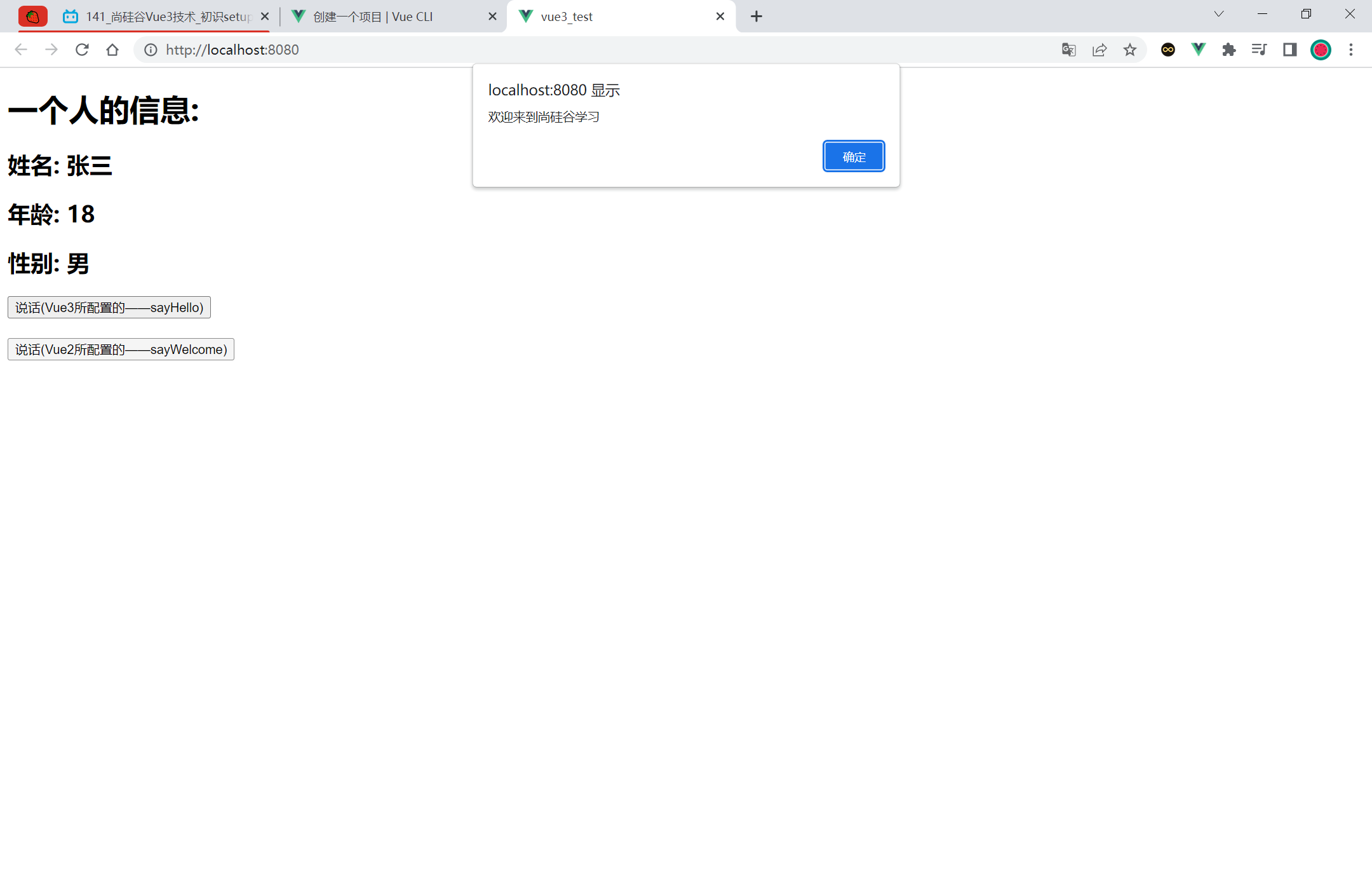
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 <template>
页面效果
总结: Vue2的配置和Vue3的配置不要混用
当Vue3和Vue2中都存在同一个属性时, 会优先使用Vue3的属性
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 <template>
setup不能是一个async函数
总结
理解:Vue3.0中一个新的配置项,值为一个函数。
setup是所有Composition API(组合API) “ 表演的舞台 ” 。
组件中所用到的:数据、方法等等,均要配置在setup中。
setup函数的两种返回值:
若返回一个对象,则对象中的属性、方法, 在模板中均可以直接使用。(重点关注!)
若返回一个渲染函数:则可以自定义渲染内容。(了解)
注意点:
尽量不要与Vue2.x配置混用
Vue2.x配置(data、methos、computed…)中可以访问到 setup中的属性、方法。
但在setup中不能访问到 Vue2.x配置(data、methos、computed…)。
如果有重名, setup优先。
setup不能是一个async函数,因为返回值不再是return的对象, 而是promise, 模板看不到return对象中的属性。(后期也可以返回一个Promise实例,但需要Suspense和异步组件的配合)
ref函数 响应式数据 - 基本类型的数据 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 <template>
此时点击按钮, 控制台输出了修改后的数据, 但是页面并没有发生变化
此时的数据并不是响应式的, 得使用ref函数将数据包裹起来才算是响应式的
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 <template>
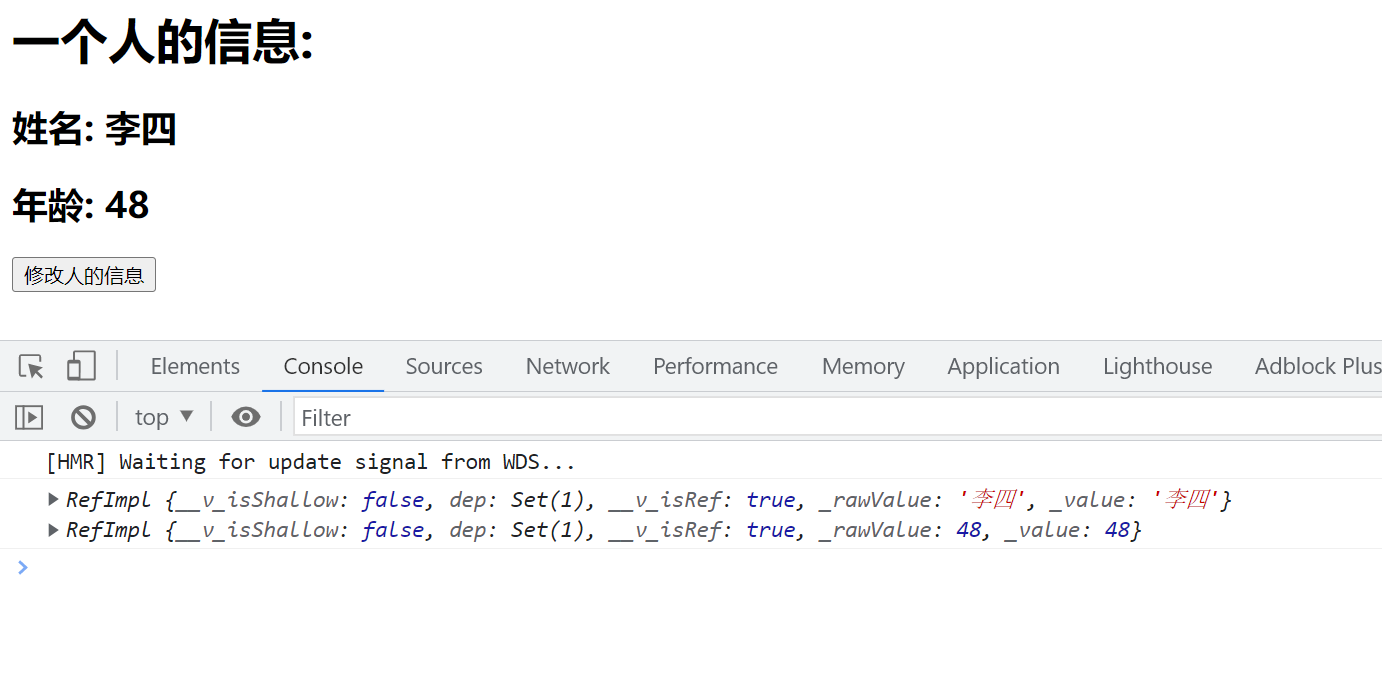
可以发现控制台输出的内容是一个对象, 并不是一个字符串, 也不是一个数字, 说明不能直接修改这个值ref对象的value值来修改数据
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 <template>
此时点击按钮, 页面数据修改了
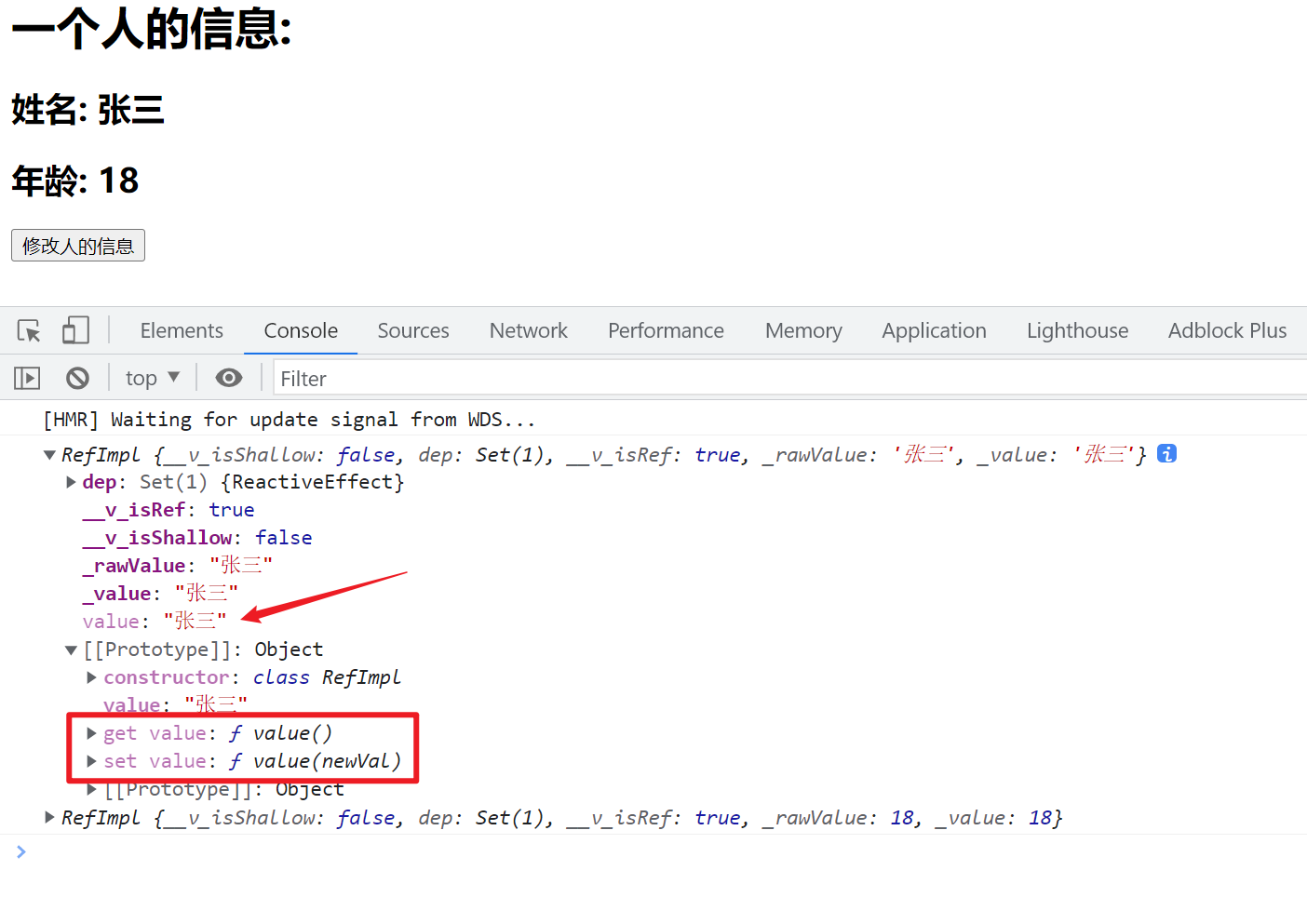
响应式数据 - 对象 RefImpl 相当于两个单词的缩写 reference implement 引用 实现引用实现的实例对象 但是这样读太长了, 直接读作引用对象 或者读 ref对象
ref处理基本数据类型用的是get() set() defineProperty()
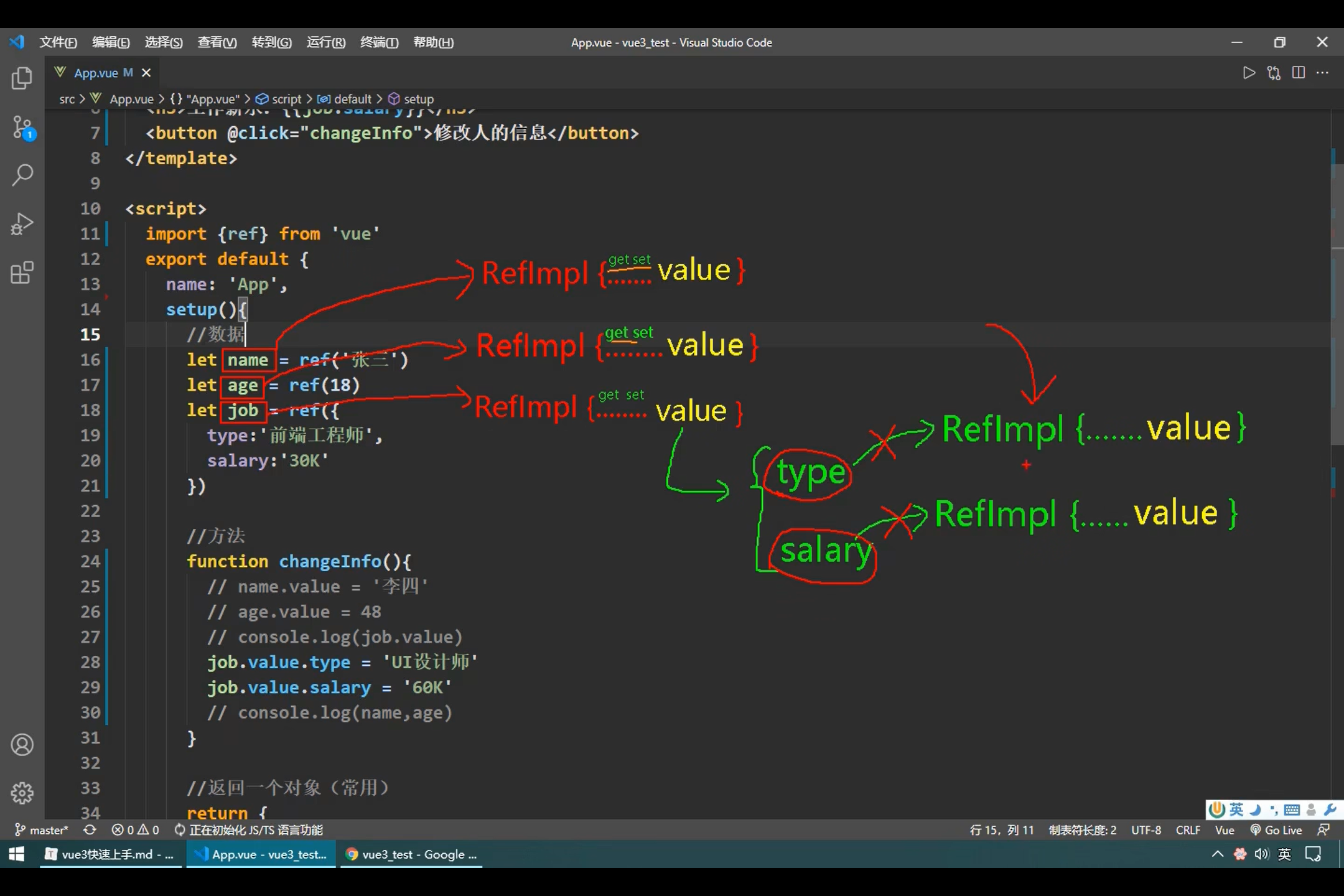
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 <template>
页面效果 , 数据修改了
总结
作用: 定义一个响应式的数据
语法: const xxx = ref(initValue)
创建一个包含响应式数据的引用对象(reference对象,简称ref对象) 。
JS中操作数据: xxx.value
模板中读取数据: 不需要.value,直接:<div>{{xxx}}</div>
备注:
接收的数据可以是:基本类型、也可以是对象类型。
基本类型的数据:响应式依然是靠Object.defineProperty()的get与set完成的。
对象类型的数据:内部 “ 求助 ” 了Vue3.0中的一个新函数—— reactive函数。
refImpl => reactive => Proxy
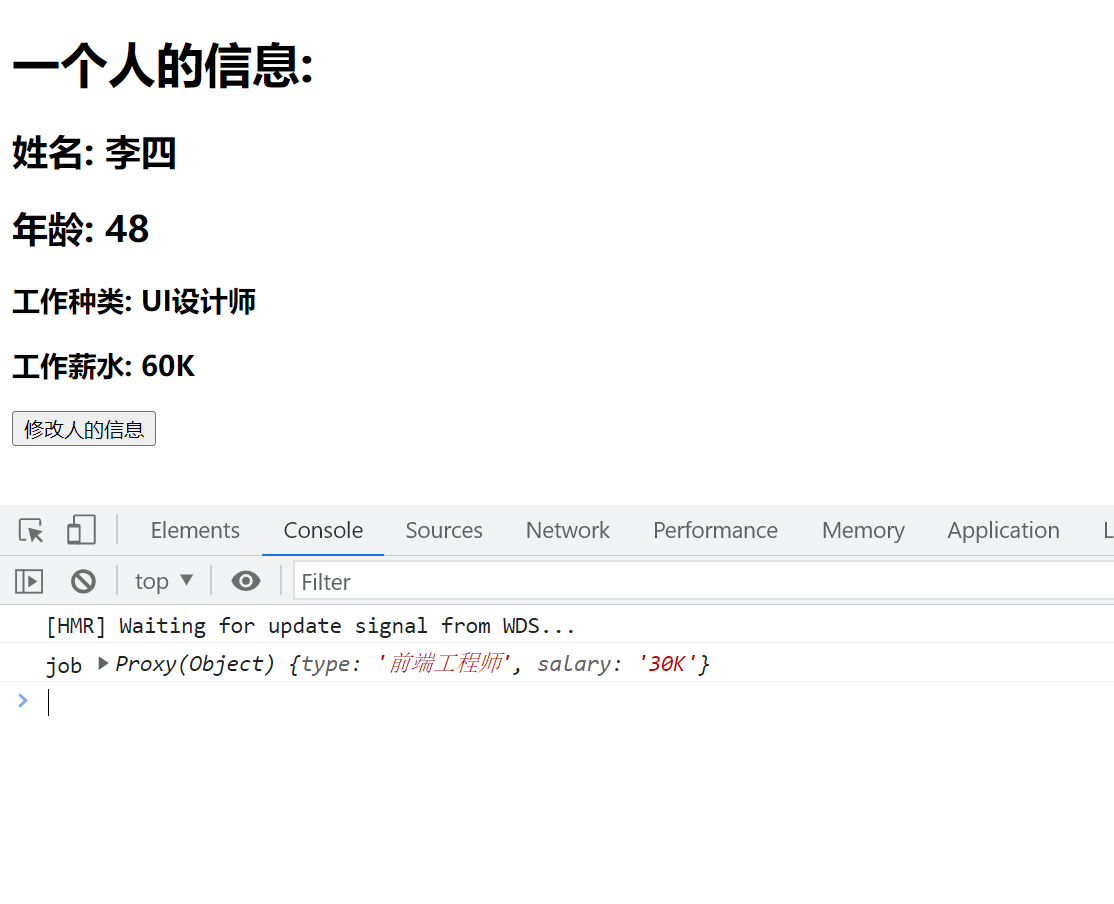
reactive函数 取值 使用了reactive之后, 对象取值就不再需要.value了, 可以直接修改对象的值
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 <template>
点击按钮, 页面修改
说明proxy下的属性都是响应式的
对象深层次取值 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 <template>
点击按钮, 深层次的数据也发生了变化
说明reactive处理对象类型是深层次的
数组 数组同样也采用reactive包裹着, 可以直接通过索引值进行修改
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 <template>
优化掉ref 当使用一旦使用了ref, 想修改值就得.value, 这就显得有点麻烦了.value的麻烦了, 但都又多了一个对象., 这比.value更语义化了一些QAQ
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 <template>
点击按钮, 数据发生变化
总结
作用: 定义一个对象类型 的响应式数据(基本类型不要用它,要用ref函数)
语法:const 代理对象= reactive(源对象)接收一个对象(或数组),返回一个代理对象(Proxy的实例对象,简称proxy对象)
reactive定义的响应式数据是“深层次的”。
内部基于 ES6 的 Proxy 实现,通过代理对象操作源对象内部数据进行操作。
回顾Vue2的响应式原理 创建vue2脚手架 创建vue2脚手架
1 vue create vue2_test_demo
Vue2中属性的添加和删除 使用vue2进行属性的添加和删除需要借助this.$set
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 <template>
总结
实现原理:
存在问题:
新增属性、删除属性, 界面不会更新。
直接通过下标修改数组, 界面不会自动更新。
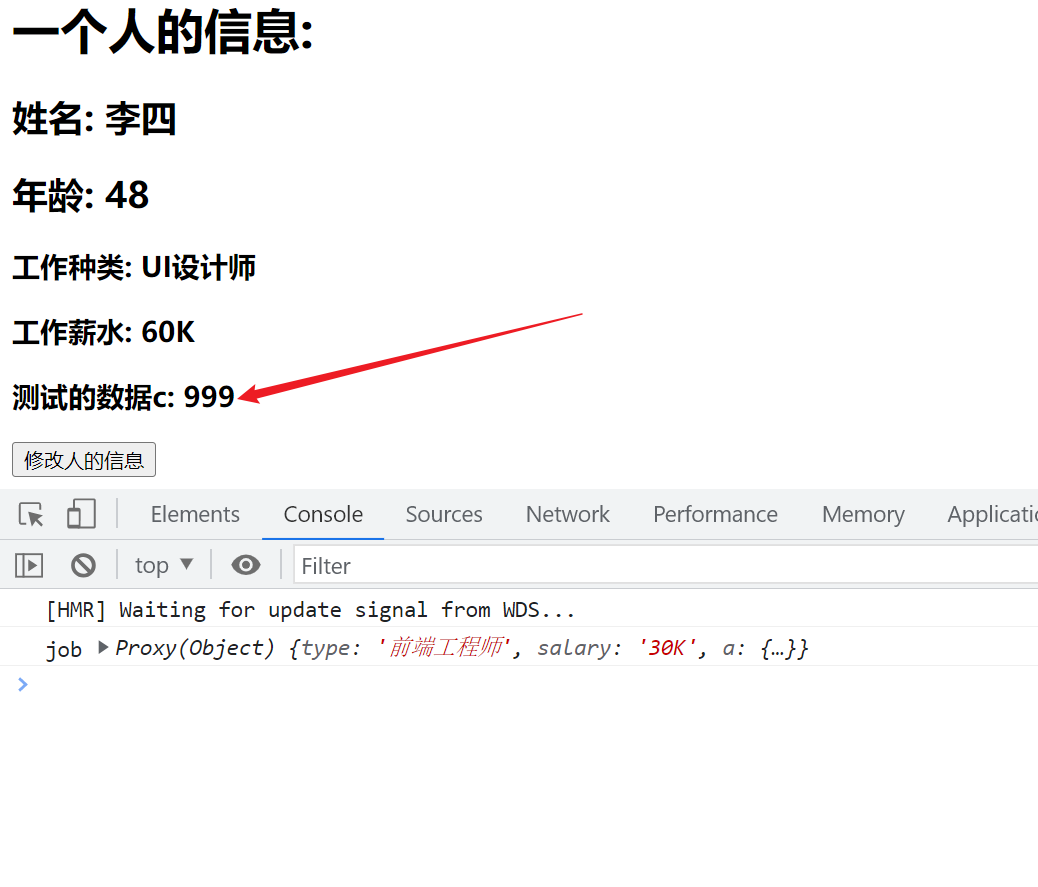
Vue3响应式原理_Proxy Vue3中属性的添加和删除 但是在vue3进行属性的添加和删除, 则可以直接进行修改, 而不再需要借助this.$set
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 <template>
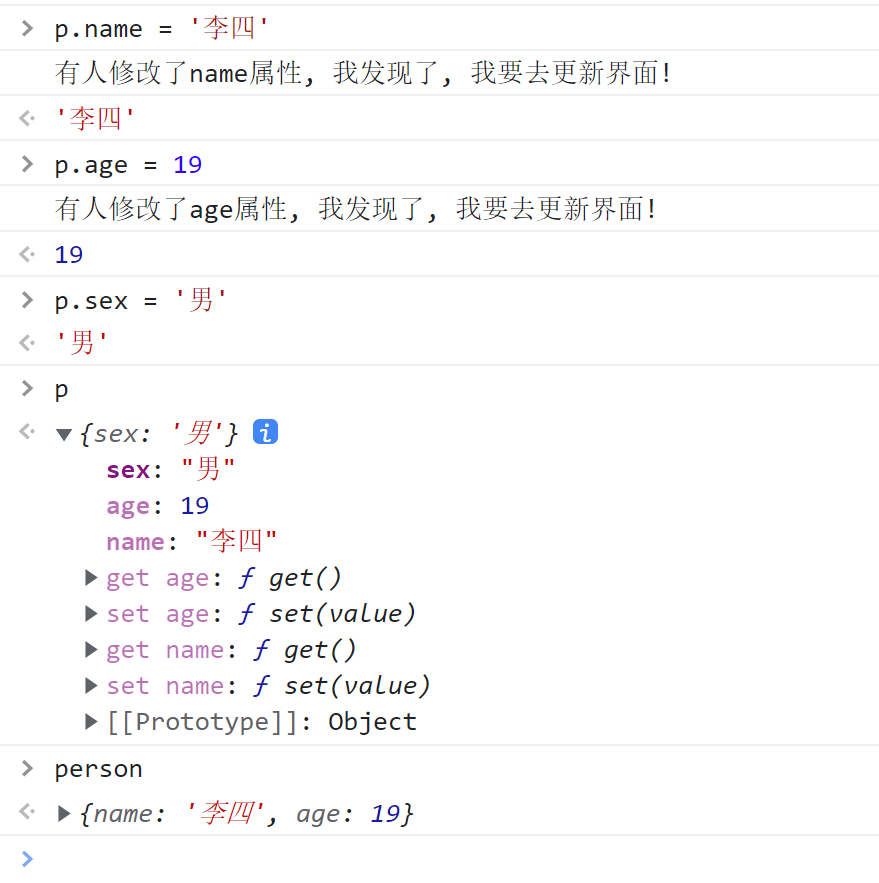
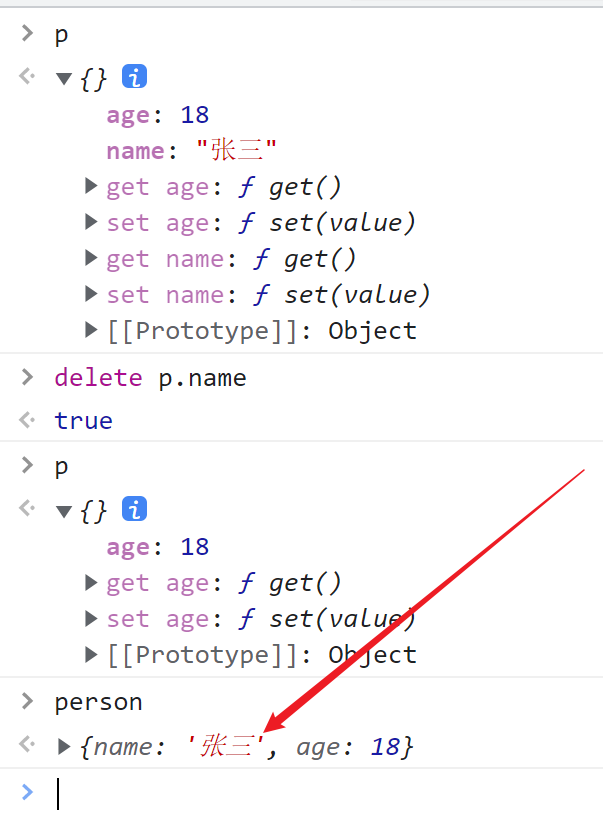
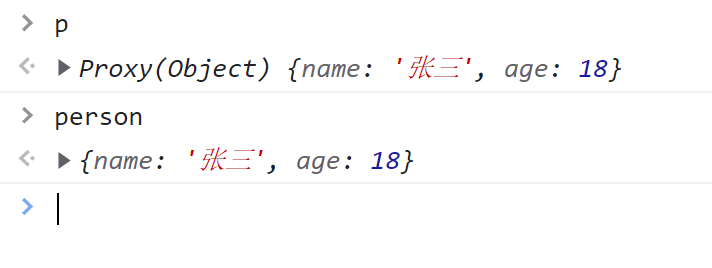
模拟Vue2中实现响应式 在Vue2中, 删除一个属性捕获不到, 添加一个属性也捕获不到
尽管p中的name删除了, 但是person中仍然存在name
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <meta http-equiv ="X-UA-Compatible" content ="IE=edge" > <meta name ="viewport" content ="width=device-width, initial-scale=1.0" > <title > 05_Vue3的响应式原理</title > </head > <body > <script type ="text/javascript" > let person = { name : '张三' , age : 18 } let p = {} Object .defineProperty (p, 'name' , { configurable :true , get ( return person.name }, set (value ) { console .log ('有人修改了name属性, 我发现了, 我要去更新界面! ' ); person.name = value } }) Object .defineProperty (p, 'age' , { get ( return person.age }, set (value ) { console .log ('有人修改了age属性, 我发现了, 我要去更新界面! ' ); person.age = value } }) </script > </body > </html >
如果折叠代码之后, 接着敲代码会自动展开可以添加一个 region 和 endregion
1 2 3 //#region
模拟Vue3中实现响应式 window.Proxy
1 2 3 4 5 6 7 8 let person = {name : '张三' ,age : 18 const p = new Proxy (person, {})
添加属性
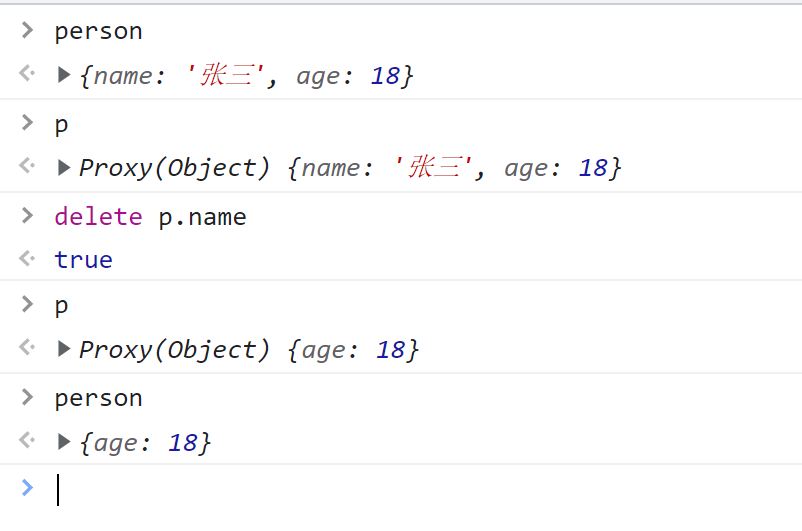
删除属性, 这样的删除不是响应式的
采用deleteProperty
1 2 3 4 deleteProperty (target, propName ) {console .log (`有人删除了p身上的${propName} 属性,我要去更新界面了!` )return delete target[propName]
删除属性, 这样的删除才是响应式的
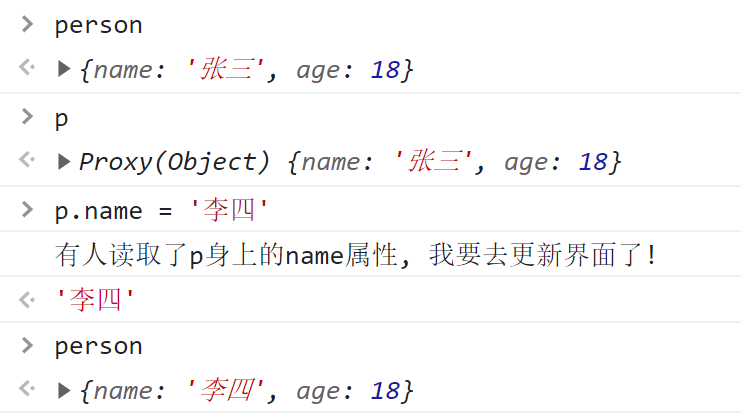
修改数据
查询数据
Vue3响应式原理_Reflect 引入Reflect 定义一个数据
获取数据中的a
当然也可以使用window.Reflect
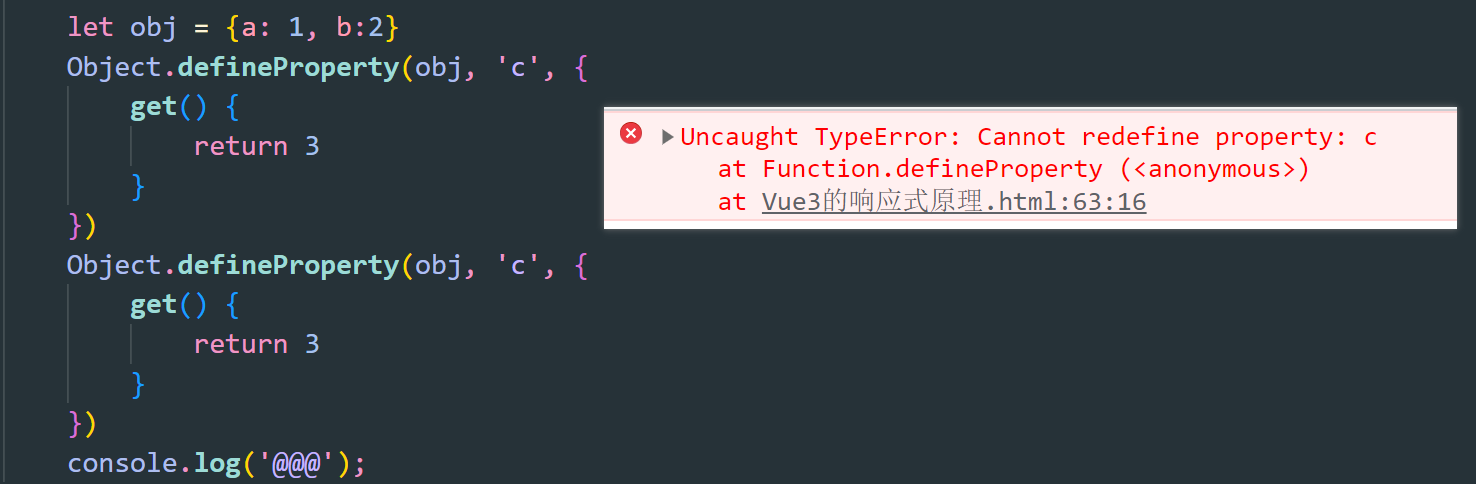
当使用Object设置了相同的c属性, 页面控制台将会报错
1 2 3 4 5 6 7 8 9 10 11 12 let obj = {a : 1 , b :2 }Object .defineProperty (obj, 'c' , {get (return 3 Object .defineProperty (obj, 'c' , {get (return 3 console .log ('@@@' );
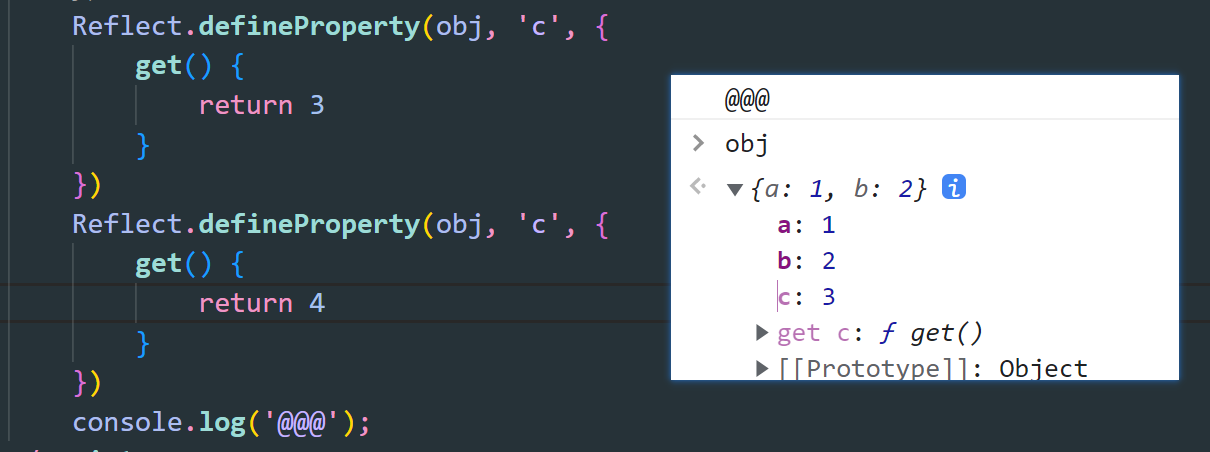
使用Reflect设置了相同的c属性, 页面控制台不会报错, 并且会执行后续的代码
1 2 3 4 5 6 7 8 9 10 11 12 let obj = {a : 1 , b :2 }Reflect .defineProperty (obj, 'c' , {get (return 3 Reflect .defineProperty (obj, 'c' , {get (return 4 console .log ('@@@' );
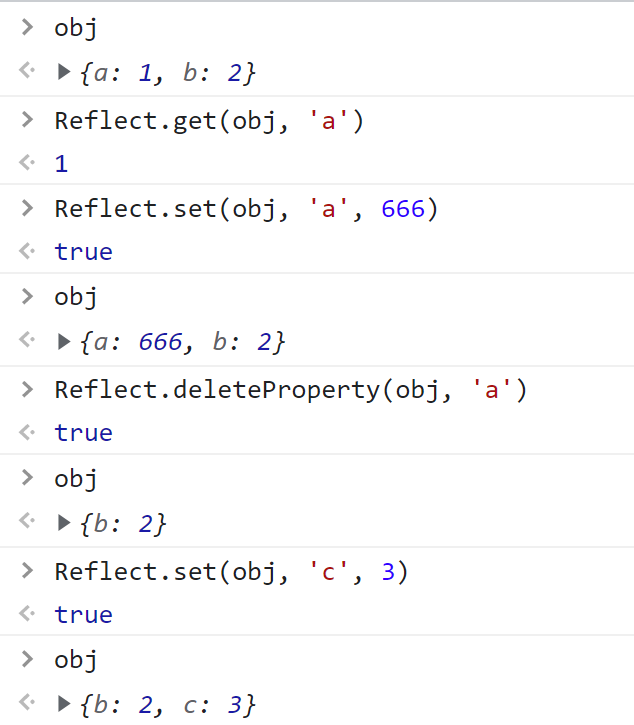
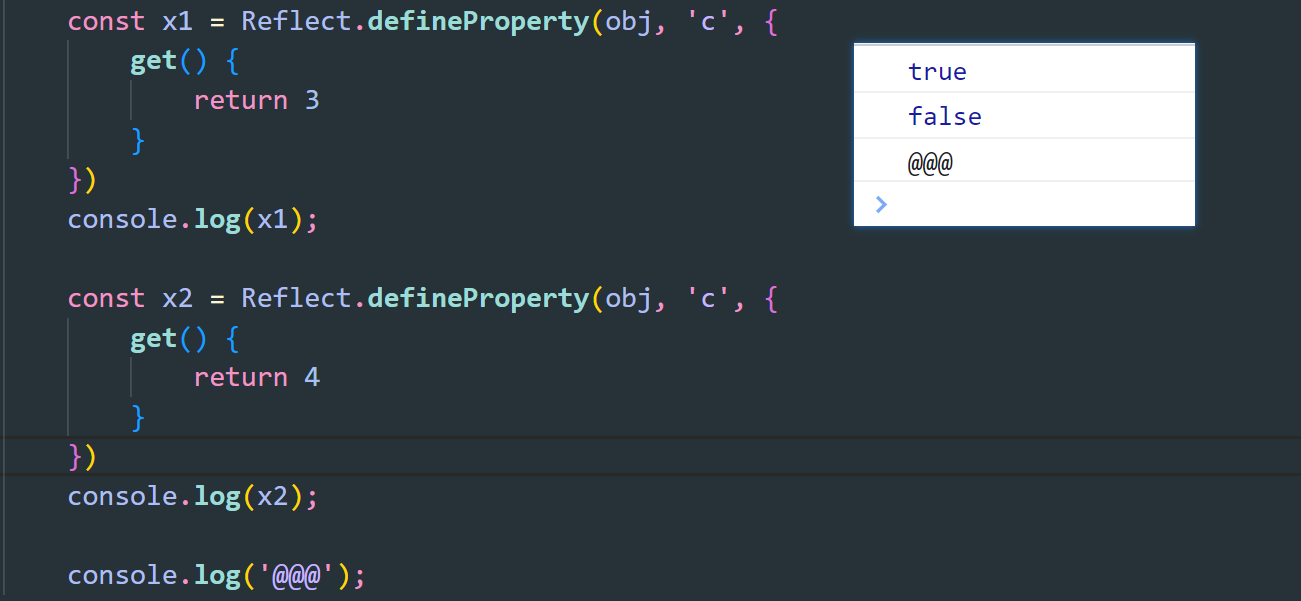
Reflect是存在返回值的, true表示这个操作是成功执行了的, false表示是没有执行
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 let obj = {a : 1 , b :2 }const x1 = Reflect .defineProperty (obj, 'c' , {get (return 3 console .log (x1);const x2 = Reflect .defineProperty (obj, 'c' , {get (return 4 console .log (x2);console .log ('@@@' );
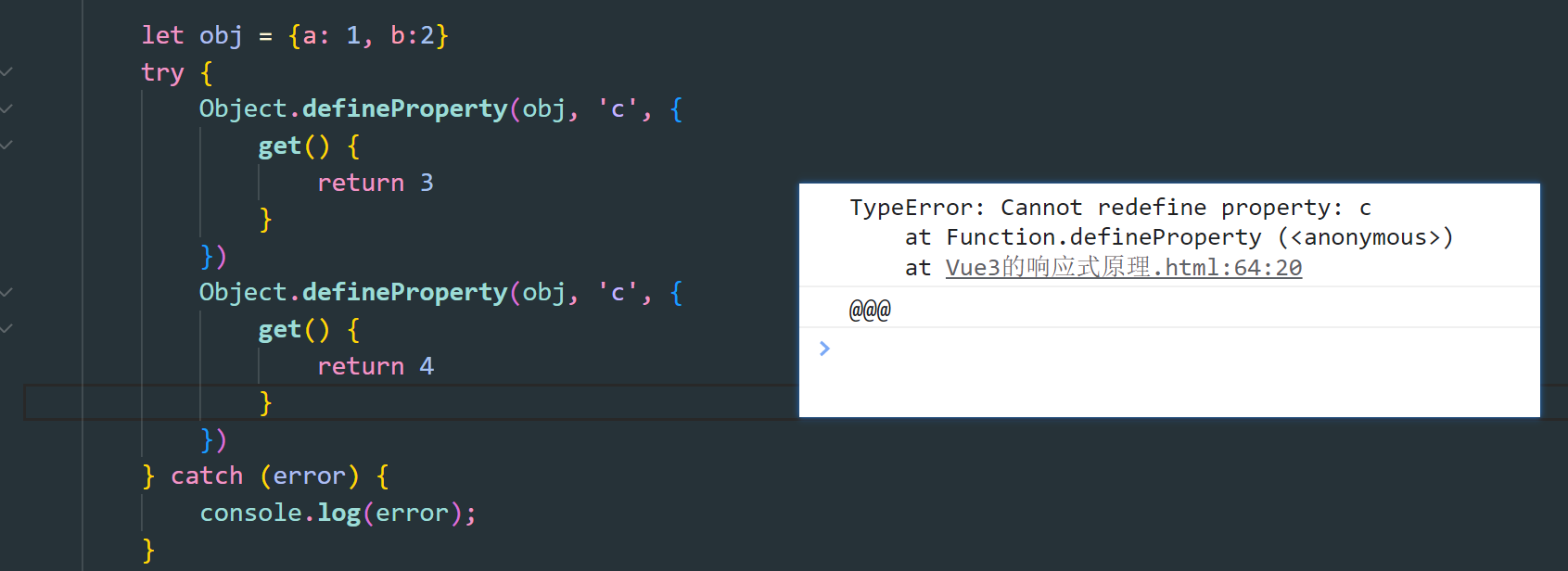
Reflect存在的目的是为了简化Object的trycatch操作
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 let obj = {a : 1 , b :2 }try {Object .defineProperty (obj, 'c' , {get (return 3 Object .defineProperty (obj, 'c' , {get (return 4 catch (error) {console .log (error);
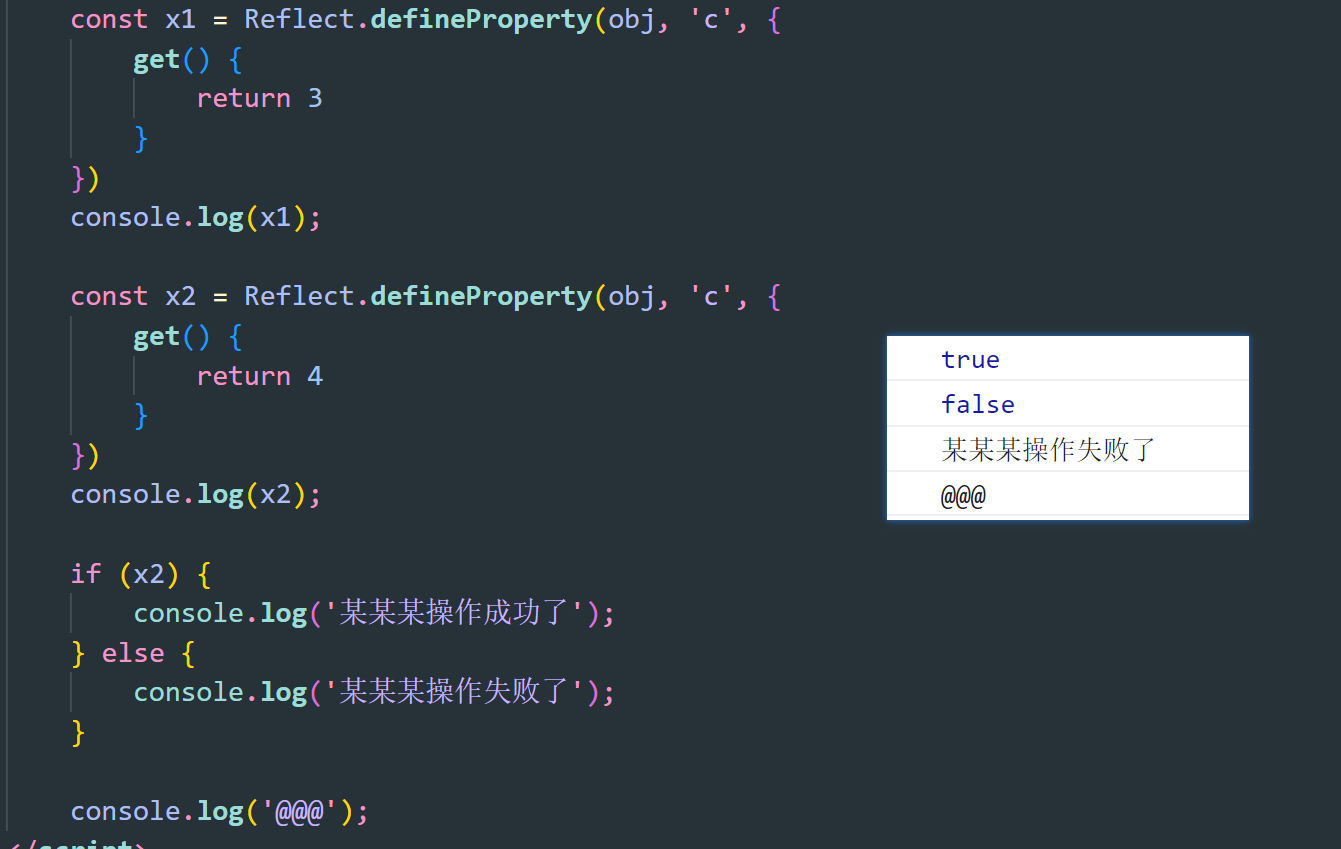
针对Reflect如果代码出现了问题就可以不用trycatch, 直接用返回值加上if判断就是的了
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 const x1 = Reflect .defineProperty (obj, 'c' , {get (return 3 console .log (x1);const x2 = Reflect .defineProperty (obj, 'c' , {get (return 4 console .log (x2);if (x2) {console .log ('某某某操作成功了' );else {console .log ('某某某操作失败了' );
使用Reflect模拟Vue3中实现响应式
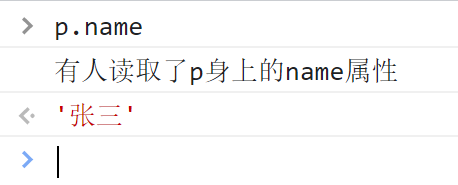
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <meta http-equiv ="X-UA-Compatible" content ="IE=edge" > <meta name ="viewport" content ="width=device-width, initial-scale=1.0" > <title > 05_Vue3的响应式原理</title > </head > <body > <script type ="text/javascript" > let person = { name : '张三' , age : 18 } const p = new Proxy (person, { get (target, propName ) { console .log (`有人读取了p身上的${propName} 属性` ); return Reflect .get (target, propName) }, set (target, propName, value ) { console .log (`有人读取了p身上的${propName} 属性, 我要去更新界面了! ` ); Reflect .set (target, propName, value) }, deleteProperty (target, propName ) { console .log (`有人删除了p身上的${propName} 属性,我要去更新界面了!` ) return Reflect .deleteProperty (target, propName) } }) let obj = {a : 1 , b :2 } </script > </body > </html >
测试一下添加属性
总结
实现原理:
通过Proxy(代理): 拦截对象中任意属性的变化, 包括:属性值的读写、属性的添加、属性的删除等。
通过Reflect(反射): 对源对象的属性进行操作。
MDN文档中描述的Proxy与Reflect:
reactive对比ref 把vue3中的reactive当成vue2的data来用, 里面放基本数据类型
1 2 3 4 5 6 7 8 9 setup (let data = reactive ({person : {},student : {}return {
总结
从定义数据角度对比:
ref用来定义:基本类型数据 。
reactive用来定义:对象(或数组)类型数据 。
备注:ref也可以用来定义对象(或数组)类型数据 , 它内部会自动通过reactive转为代理对象 。
从原理角度对比:
ref通过Object.defineProperty()的get与set来实现响应式(数据劫持)。
reactive通过使用Proxy 来实现响应式(数据劫持), 并通过Reflect 操作源对象 内部的数据。
从使用角度对比:
ref定义的数据:操作数据需要 .value,读取数据时模板中直接读取不需要 .value。
reactive定义的数据:操作数据与读取数据:均不需要 .value。
setup的两个注意点 attrs 在vue2脚手架编写代码
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 <template>
Demo.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 <template>
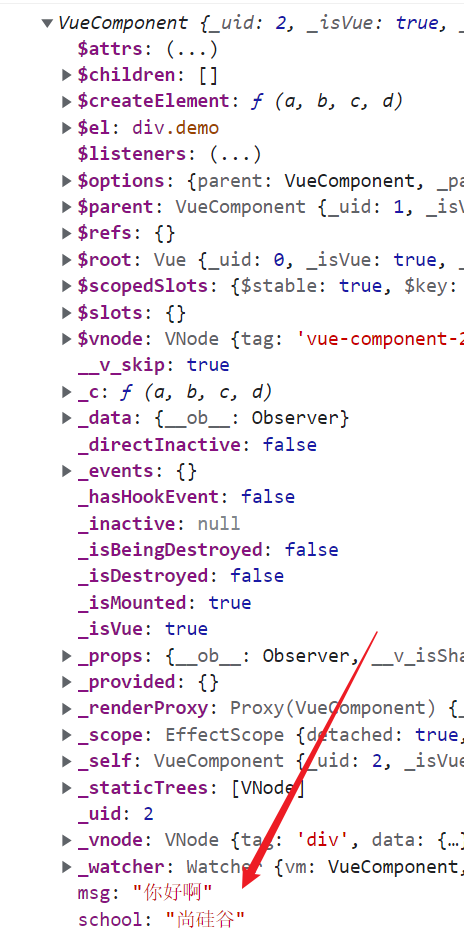
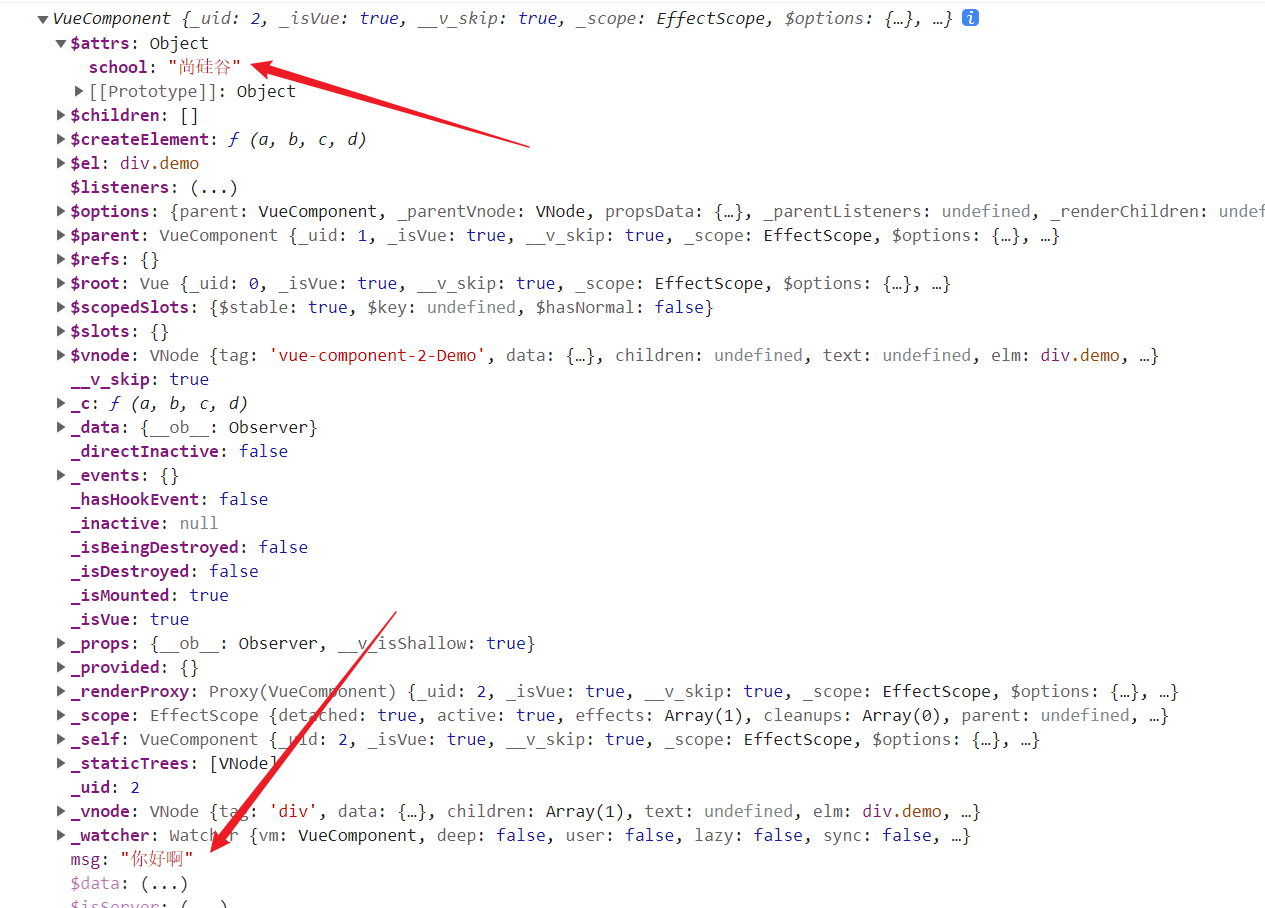
当子组件props接收了父组件传来的值, 将会在vc中直接体现
如果将props换成只接收msg, 那么不会在vc中直接体现, 而是在$attrs中出现$attrs兜底接收
slot 父组件
1 2 3 4 5 6 7 8 <template>
子组件插槽
1 2 3 4 5 6 <template>
具名插槽
1 2 3 4 5 6 7 8 9 10 11 12 13 <template>
子组件
1 2 3 4 5 6 7 <template>
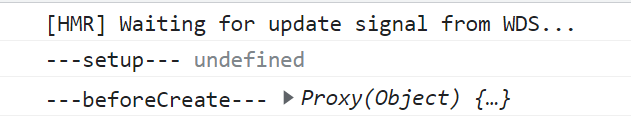
setup执行的时机 setup比beforeCreate更先执行, setup中不能使用this
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 <script>
setup的第一个参数props 父组件传值
1 2 3 <template>
子组件接收
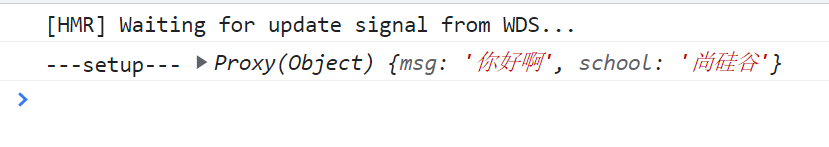
1 2 3 4 5 6 7 8 9 10 11 12 13 14 props : ['msg' , 'school' ],setup (props ) {console .log ('---setup---' , props);let person = reactive ({name : '张三' ,age : 18 return {
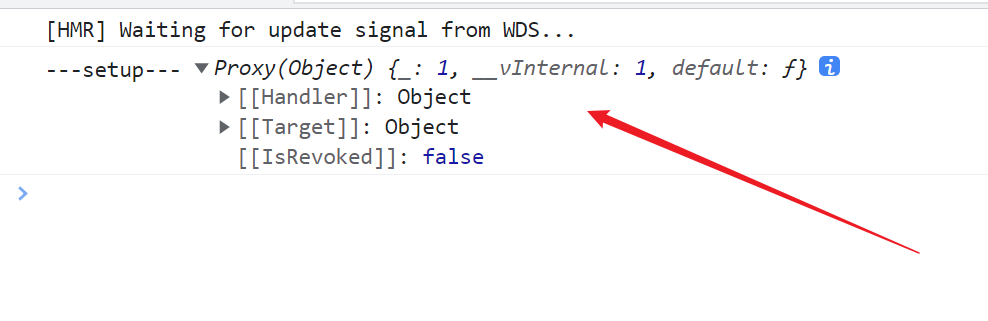
setup中第一个参数props, 就是props接收到的值
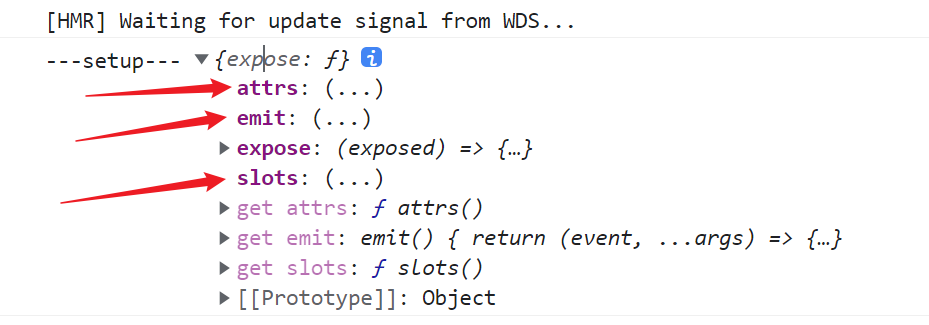
setup的第二个参数context 第二个参数context, 包含了attrs, emit, slots
1 2 3 4 5 6 7 8 9 10 11 12 13 14 setup (props, context ) {console .log ('---setup---' , context);let person = reactive ({name : '张三' ,age : 18 return {
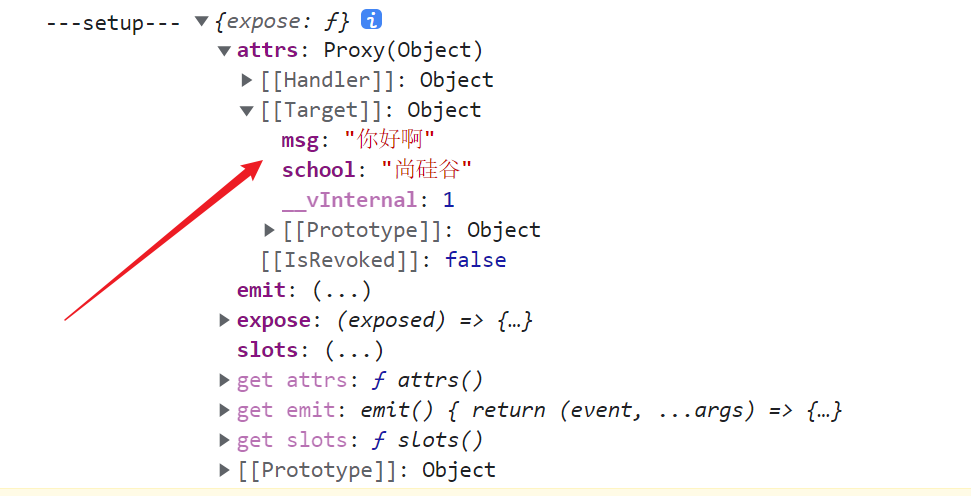
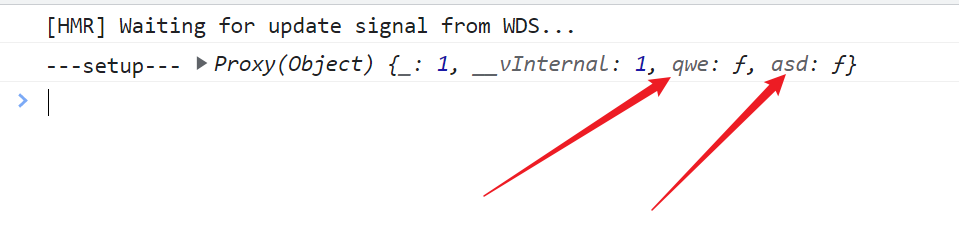
context - attrs 将props注释掉, 可以发现子组件没有接收的值都出现在了attrs中
context - emit 父组件的自定义事件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 <template>
子组件触发父组件事件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 <template>
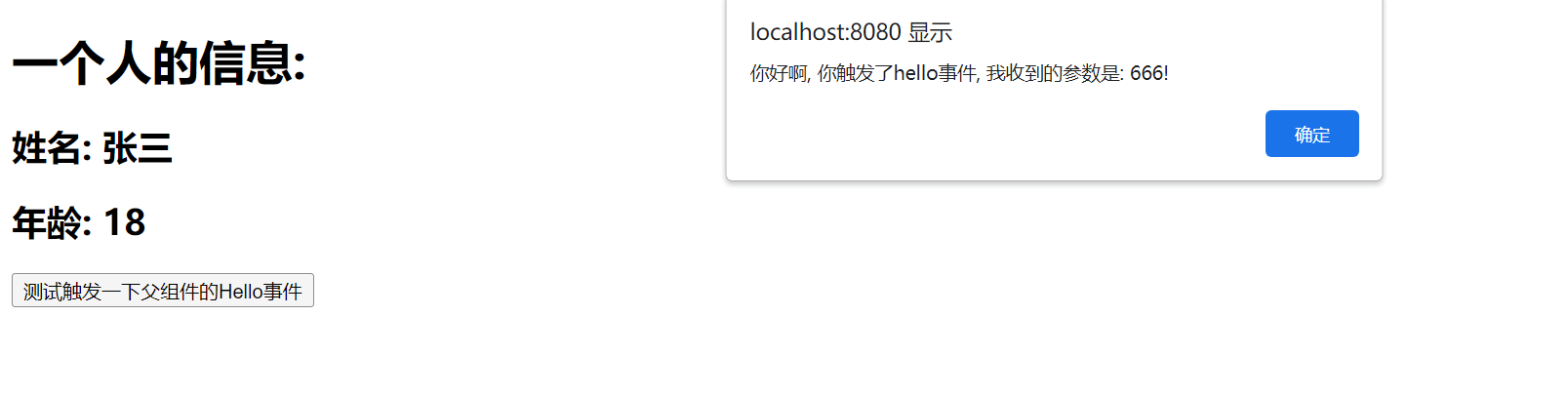
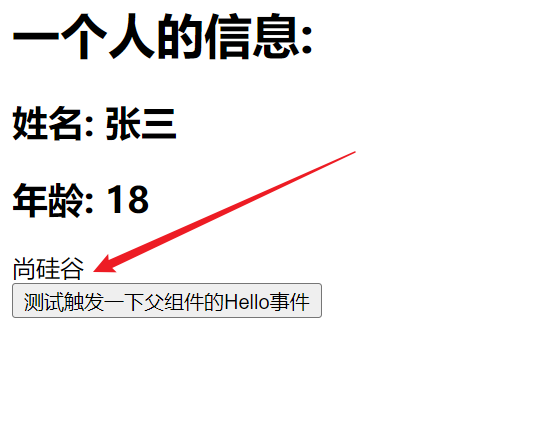
在vue3中, 子组件需要绑定父组件的自定义的hello事件, 不然控制台会出现警告
context - slots 父组件
1 2 3 4 5 <template>
子组件
1 2 3 4 5 6 7 8 9 <template>
具名插槽
1 2 3 4 5 6 7 8 9 10 11 12 13 <template>
子组件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 <template>
总结
setup执行的时机
在beforeCreate之前执行一次,this是undefined。
setup的参数
props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。
context:上下文对象
attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于 this.$attrs。
slots: 收到的插槽内容, 相当于 this.$slots。
emit: 分发自定义事件的函数, 相当于 this.$emit。
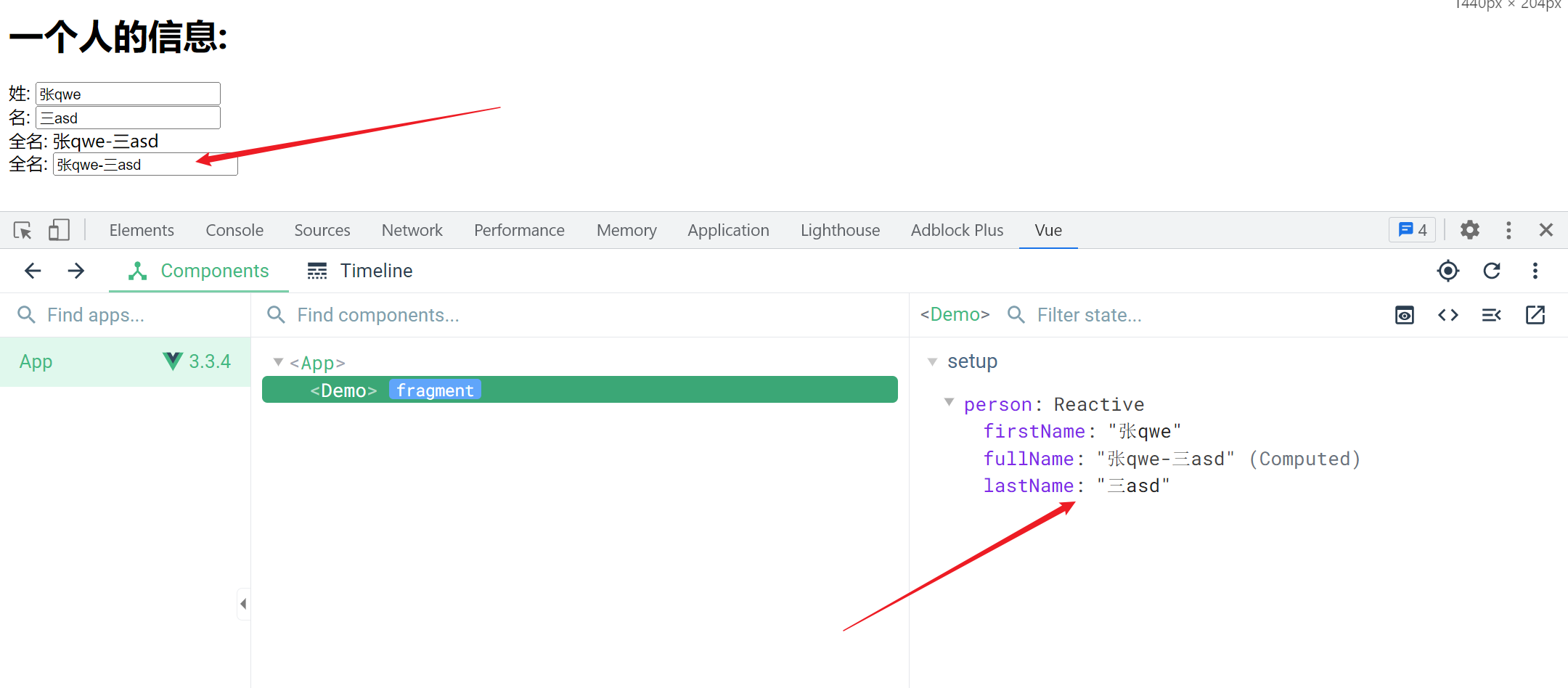
computed计算属性 虽然在vue3可以用vue2的写法, 但是非常不建议
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 <template>
总结 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 import {computed} from 'vue' setup (let fullName = computed (()=> {return person.firstName + '-' + person.lastName let fullName = computed ({get (return person.firstName + '-' + person.lastName set (value ){const nameArr = value.split ('-' )firstName = nameArr[0 ]lastName = nameArr[1 ]
watch监视 watch监视ref定义的数据 vue2的监视
1 2 3 4 5 6 7 8 9 10 11 <template>
子组件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 <template>
vue3的监视
1 2 3 4 5 6 7 8 9 10 11 <template>
子组件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 <template>
可以发现当使用了第三个参数{immediate: true}, 会在页面加载完成之后就立即进行监视
watch监视reactive定义的数据 父组件
1 2 3 4 5 6 7 8 9 10 11 <template>
子组件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 <template>
watch时value的问题 父组件
1 2 3 4 5 6 7 8 9 10 11 <template>
子组件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 <template>
注意person是ref定义的数据
总结
与Vue2.x中watch配置功能一致
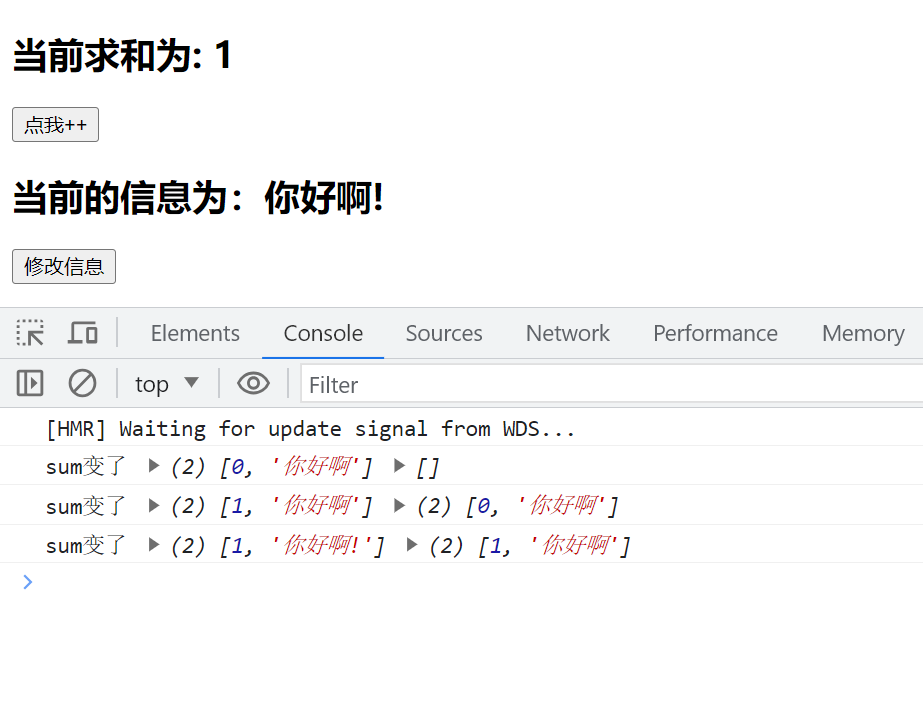
两个小“坑”:
监视reactive定义的响应式数据时:oldValue无法正确获取、强制开启了深度监视(deep配置失效)。
监视reactive定义的响应式数据中某个属性时:deep配置有效。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 watch (sum,(newValue,oldValue )=> {console .log ('sum变化了' ,newValue,oldValue)immediate :true })watch ([sum,msg],(newValue,oldValue )=> {console .log ('sum或msg变化了' ,newValue,oldValue)watch (person,(newValue,oldValue )=> {console .log ('person变化了' ,newValue,oldValue)immediate :true ,deep :false }) watch (()=> person.job ,(newValue,oldValue )=> {console .log ('person的job变化了' ,newValue,oldValue)immediate :true ,deep :true }) watch ([()=> person.job ,()=> person.name ],(newValue,oldValue )=> {console .log ('person的job变化了' ,newValue,oldValue)immediate :true ,deep :true })watch (()=> person.job ,(newValue,oldValue )=> {console .log ('person的job变化了' ,newValue,oldValue)deep :true })
watchEffect函数 父组件
1 2 3 4 5 6 7 8 9 10 11 <template>
子组件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 <template>
不说监视了谁, 用了谁监视谁
总结
Vue3生命周期 beforeCreate setup name 这些就叫配置项
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 <template>
子组件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 <template>
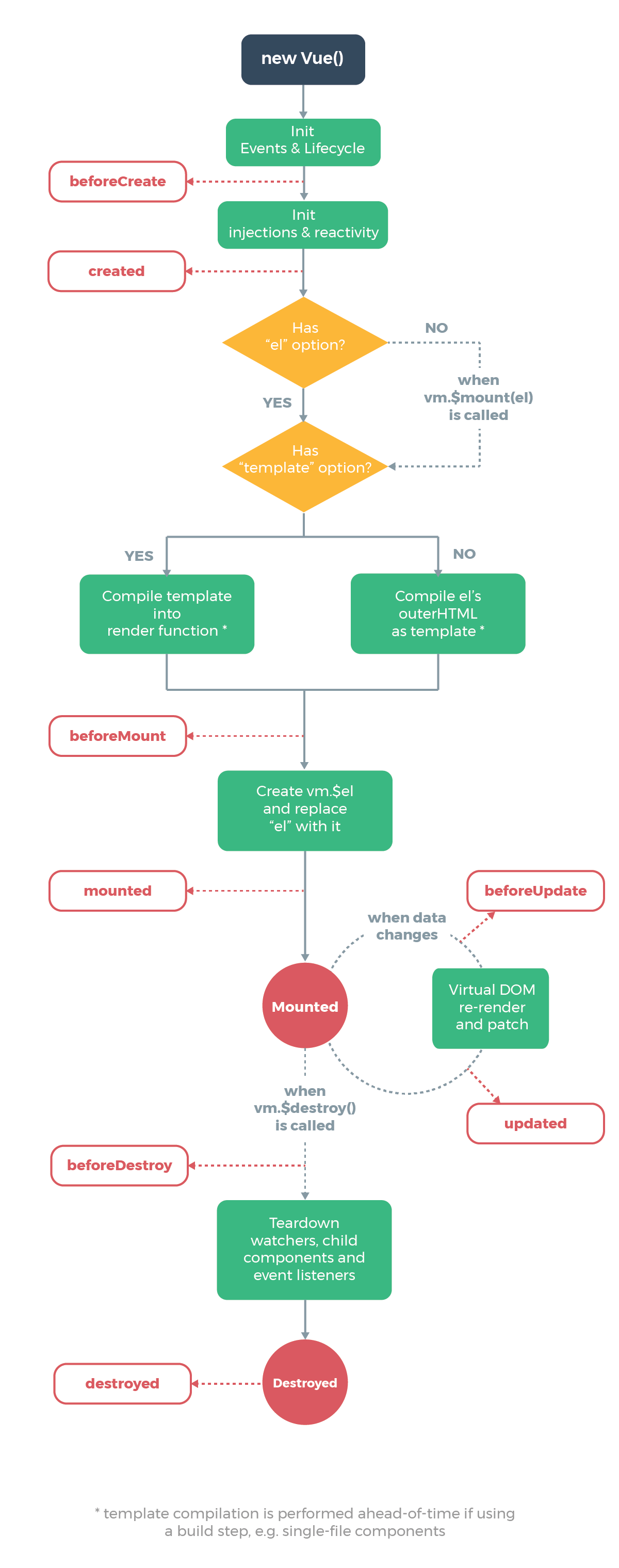
总结 Vue2生命周期图示
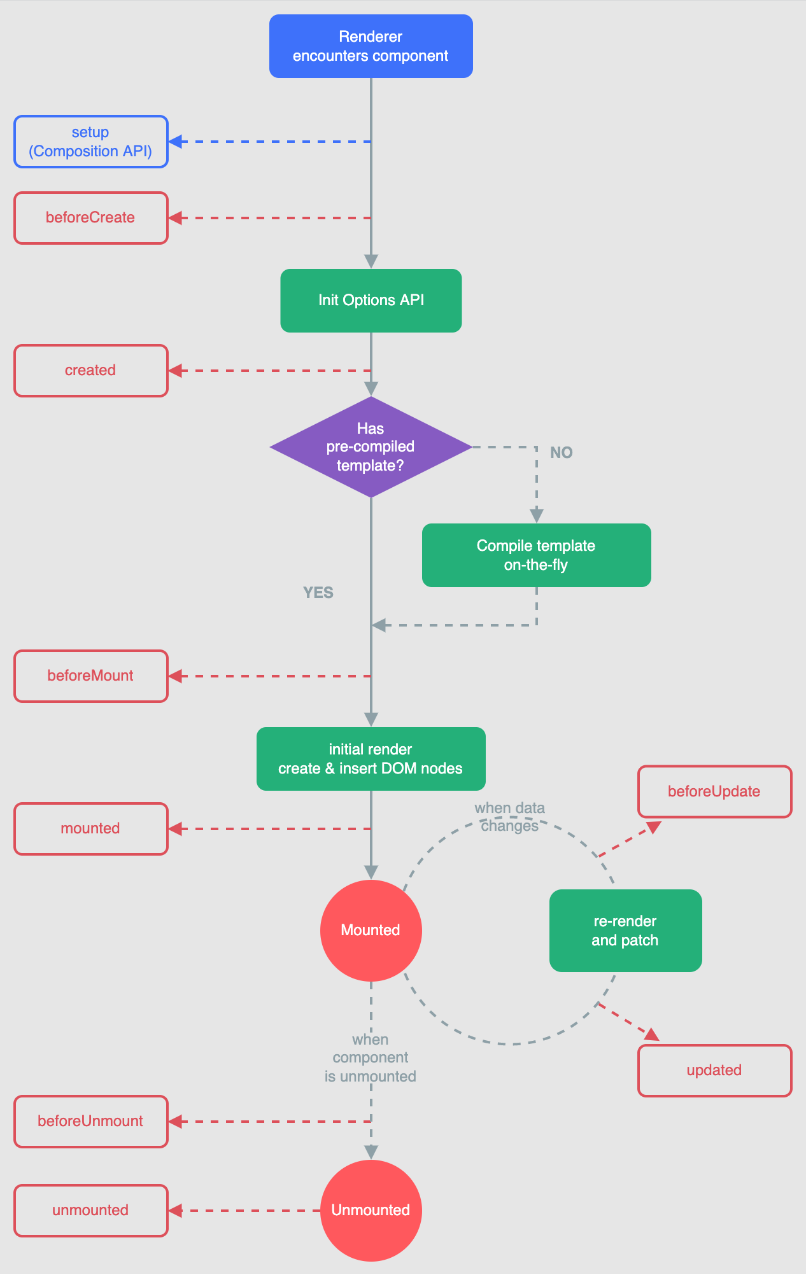
Vue3生命周期图示
1
Vue3.0中可以继续使用Vue2.x中的生命周期钩子,但有有两个被更名:
beforeDestroy改名为 beforeUnmountdestroyed改名为 unmounted
Vue3.0也提供了 Composition API 形式的生命周期钩子,与Vue2.x中钩子对应关系如下:
beforeCreate===>setup()created=======>setup()beforeMount ===>onBeforeMountmounted=======>onMountedbeforeUpdate===>onBeforeUpdateupdated =======>onUpdatedbeforeUnmount ==>onBeforeUnmountunmounted =====>onUnmounted
自定义hook App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 <template>
components/Demo.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 <template>
components/Test.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 <template>
hooks/usePoint.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 import {reactive, onMounted, onUnmounted} from 'vue' export default function (let point = reactive ({x : 0 ,y : 0 function savePoint (event ) {x = event.pageX y = event.pageY console .log (event.pageX , event.pageY );onMounted (() => {window .addEventListener ('click' , savePoint)onUnmounted (() => {window .removeEventListener ('click' , savePoint)return point
页面效果:
几种暴露js function的方式
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 function usePoint (export default usePointexport default function usePoint (export default function (
总结
toRef与toRefs ref是复制了person对象, toRef是引用了person对象
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 <template>
子组件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 <template>
person和toRef是同时变化的
总结
作用:创建一个 ref 对象,其value值指向另一个对象中的某个属性。
语法:const name = toRef(person,'name')
应用: 要将响应式对象中的某个属性单独提供给外部使用时。
扩展:toRefs 与toRef功能一致,但可以批量创建多个 ref 对象,语法:toRefs(person)
shallowReactive与shallowRef 父组件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 <template>
子组件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 <template>
总结
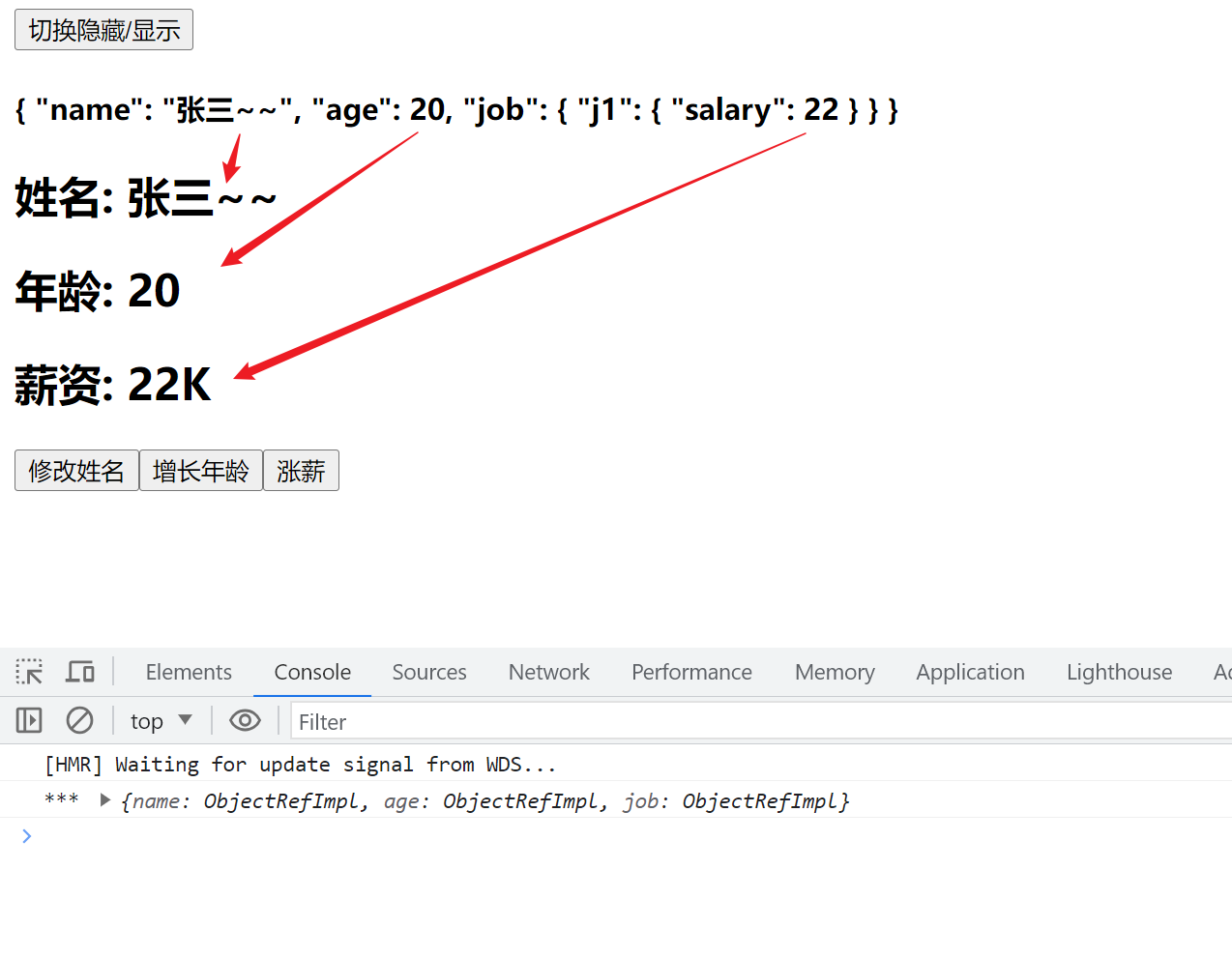
readonly与shalloReadonly 父组件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 <template>
子组件
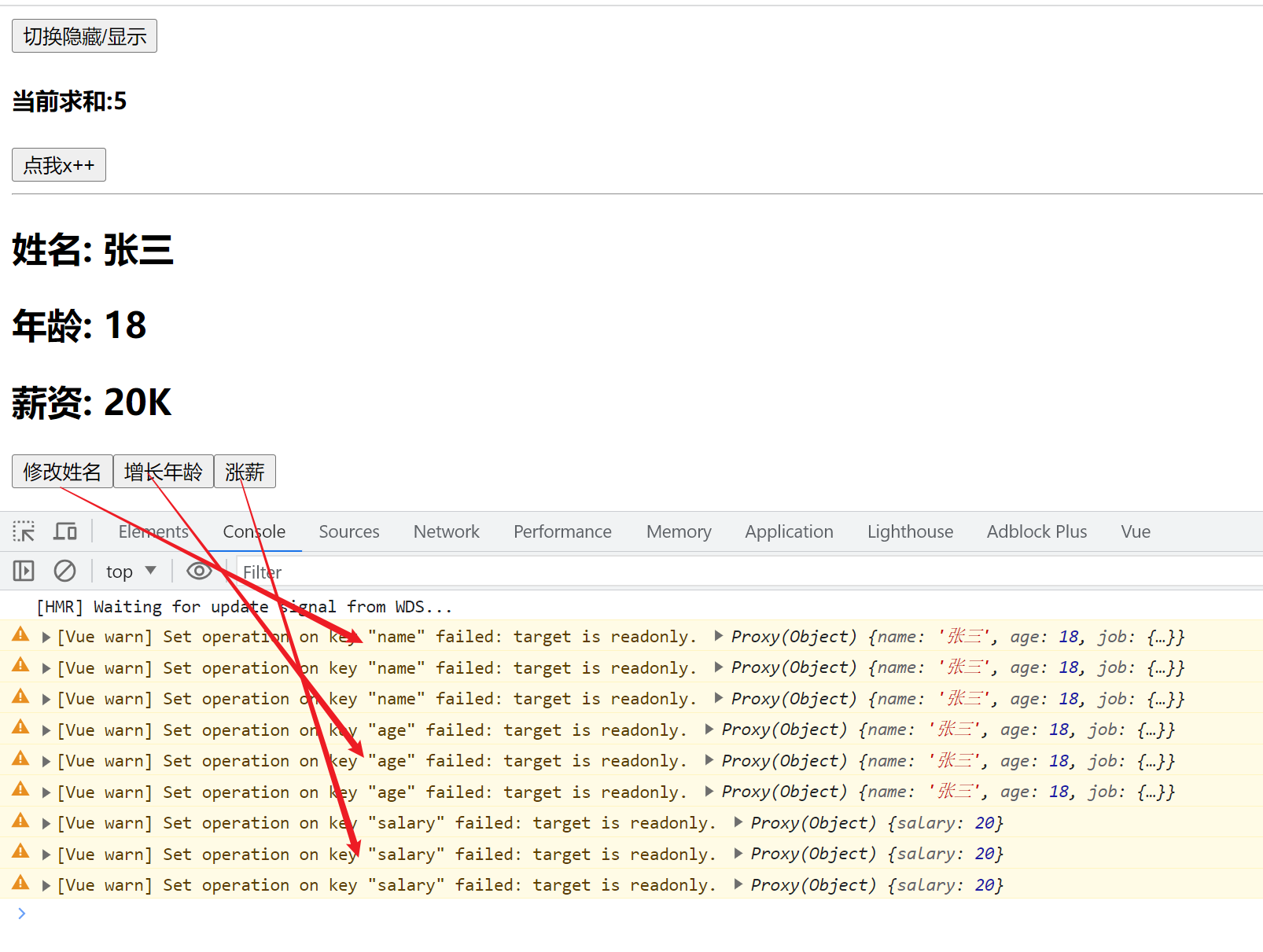
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 <template>
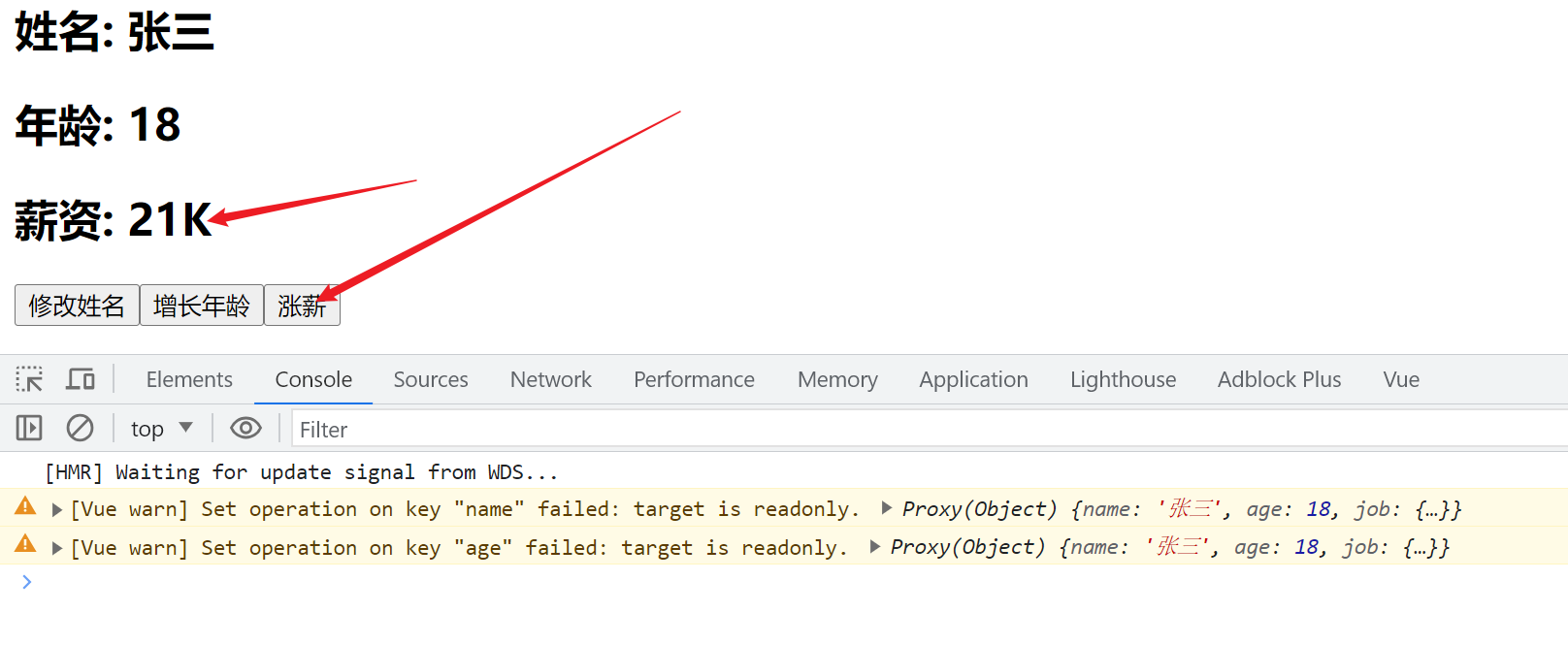
点击之后修改页面, readonly(person)是深层次的只读
shallowReadonly(person)是浅层次的只读
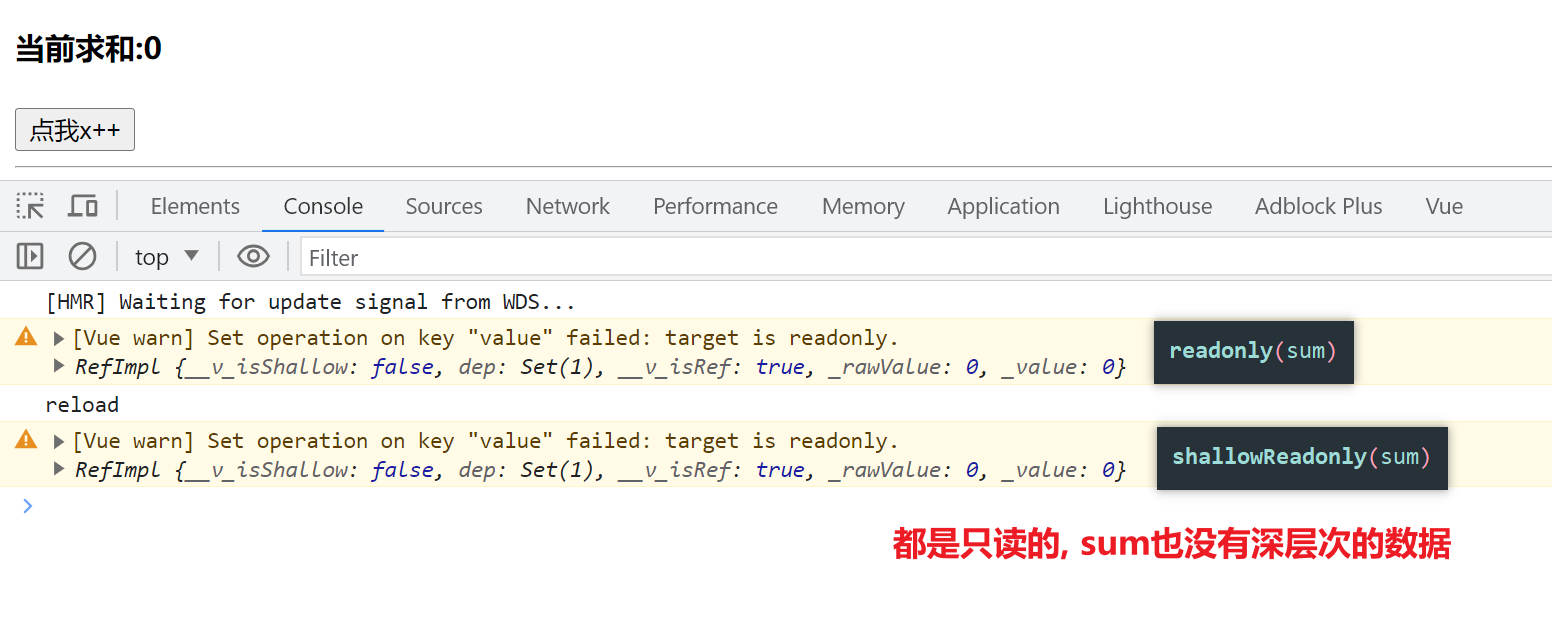
readonly(sum) 和 shallowReadonly(sum) 都是只读的, sum也没有深层次的数据
总结
readonly: 让一个响应式数据变为只读的(深只读)。
shallowReadonly:让一个响应式数据变为只读的(浅只读)。
应用场景: 不希望数据被修改时。
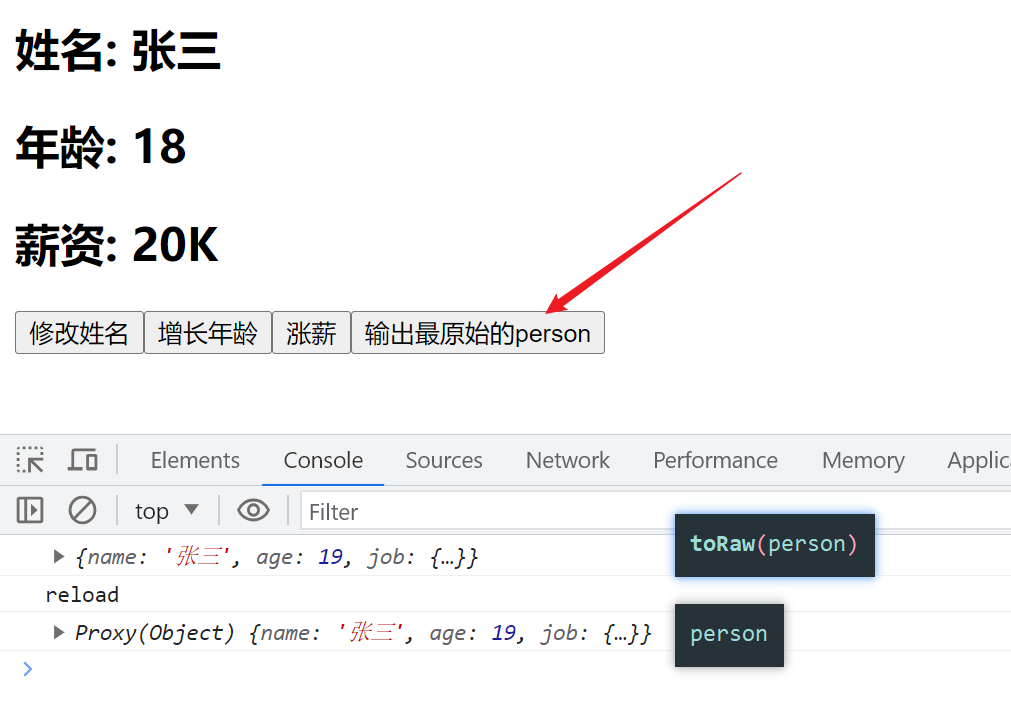
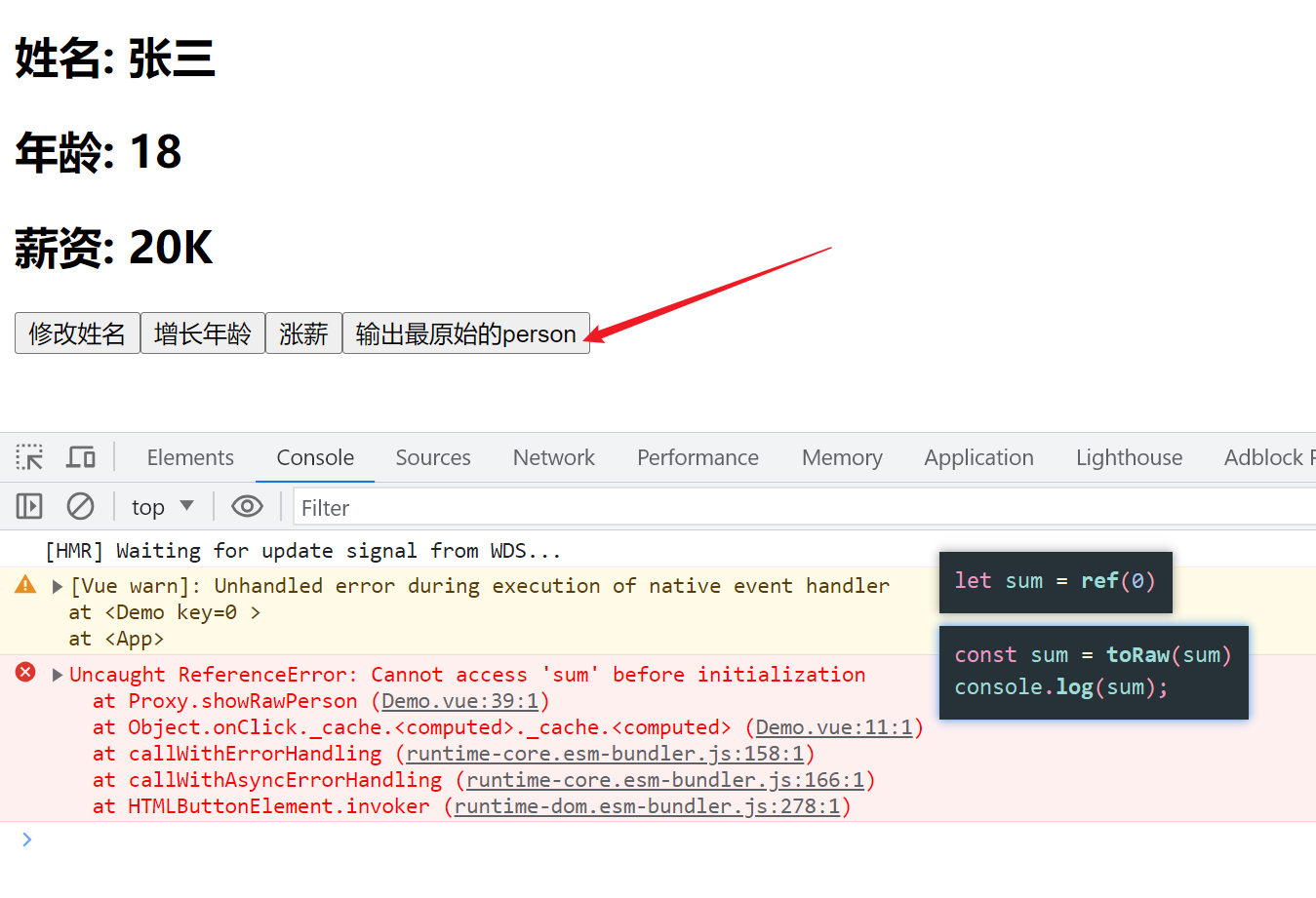
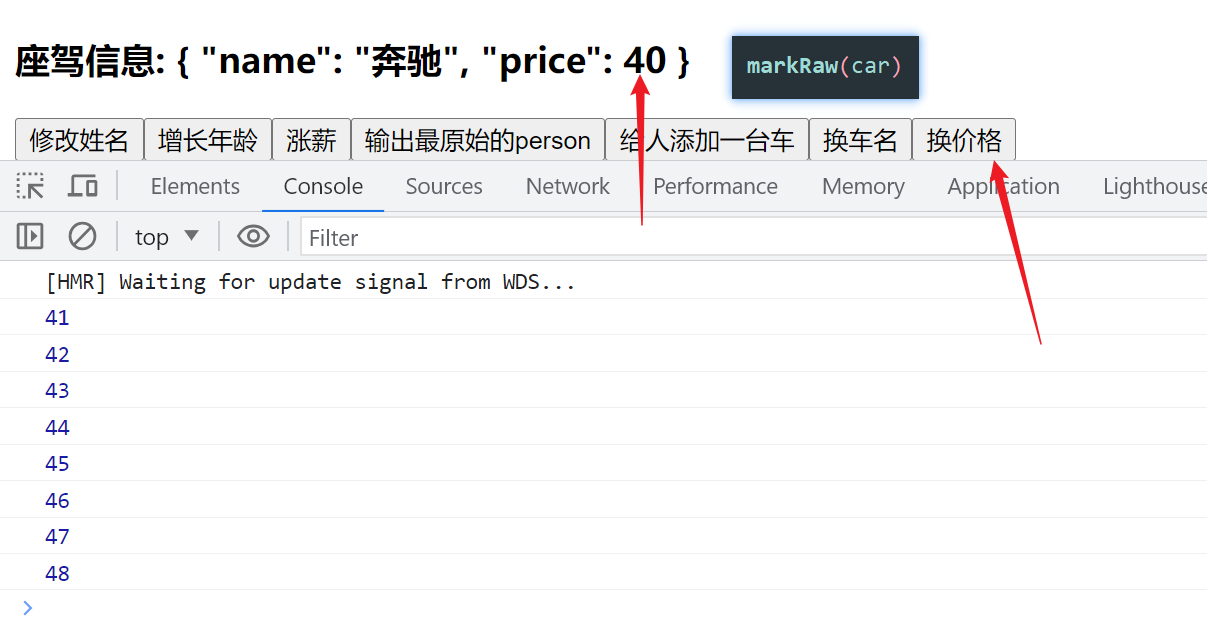
toRaw与markRaw 父组件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 <template>
子组件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 <template>
toRaw输出的原始的对象, 而person输出的对象是Proxy代理的对象
ref定义的数据不能使用toRaw(), 会直接报错
使用了markRaw(car), 尽管价格变了, 但是页面不会发生变化
总结
toRaw:
作用:将一个由reactive生成的响应式对象 转为普通对象 。
使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新。
markRaw:
作用:标记一个对象,使其永远不会再成为响应式对象。
应用场景:
有些值不应被设置为响应式的,例如复杂的第三方类库等。
当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
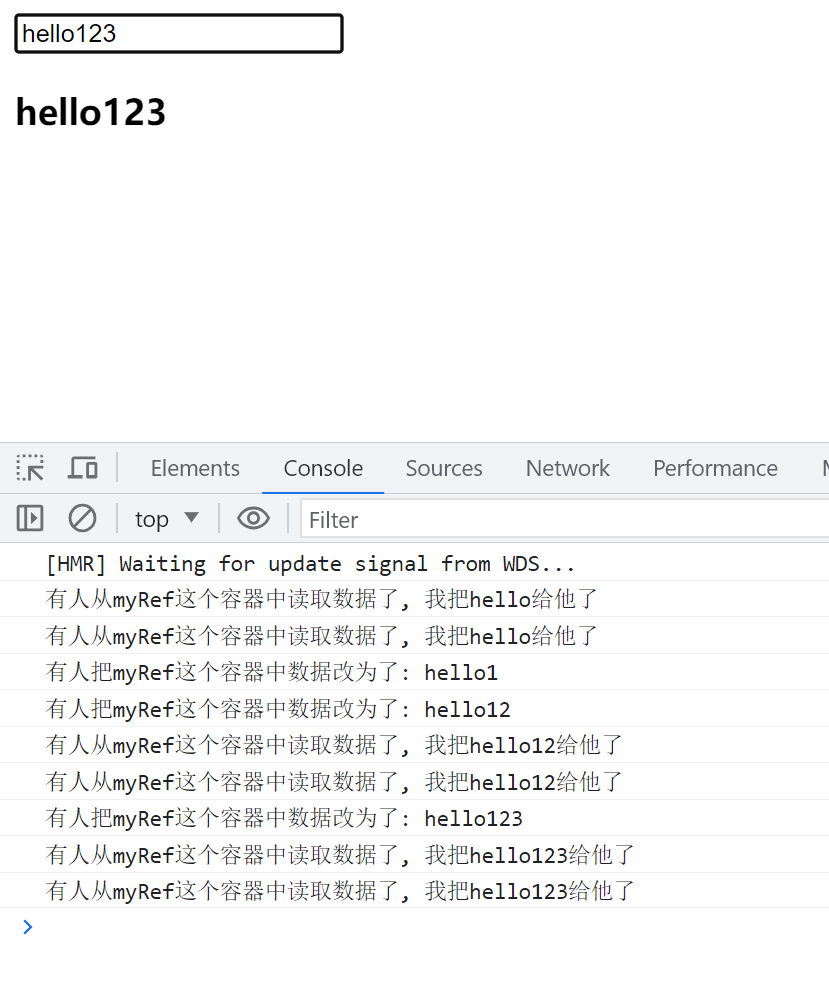
customRef App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 <template>
JS中节流与防抖函数
当输入框输入内容, h3标签就延迟一秒显示
总结
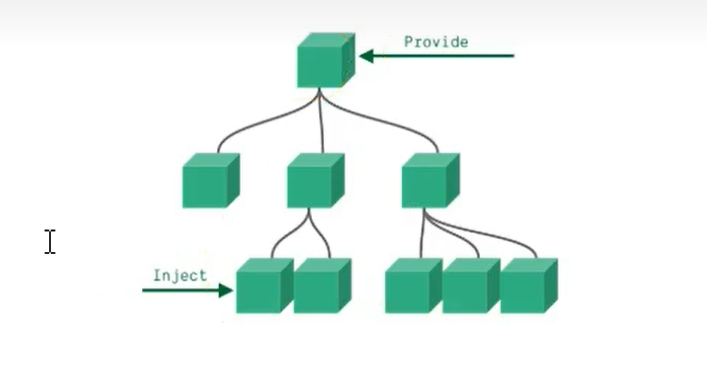
provide与inject provide是父组件用来给后代传递数据的
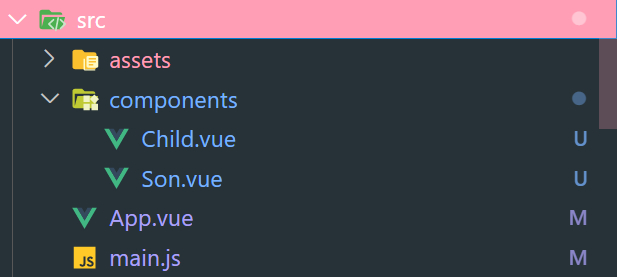
项目结构
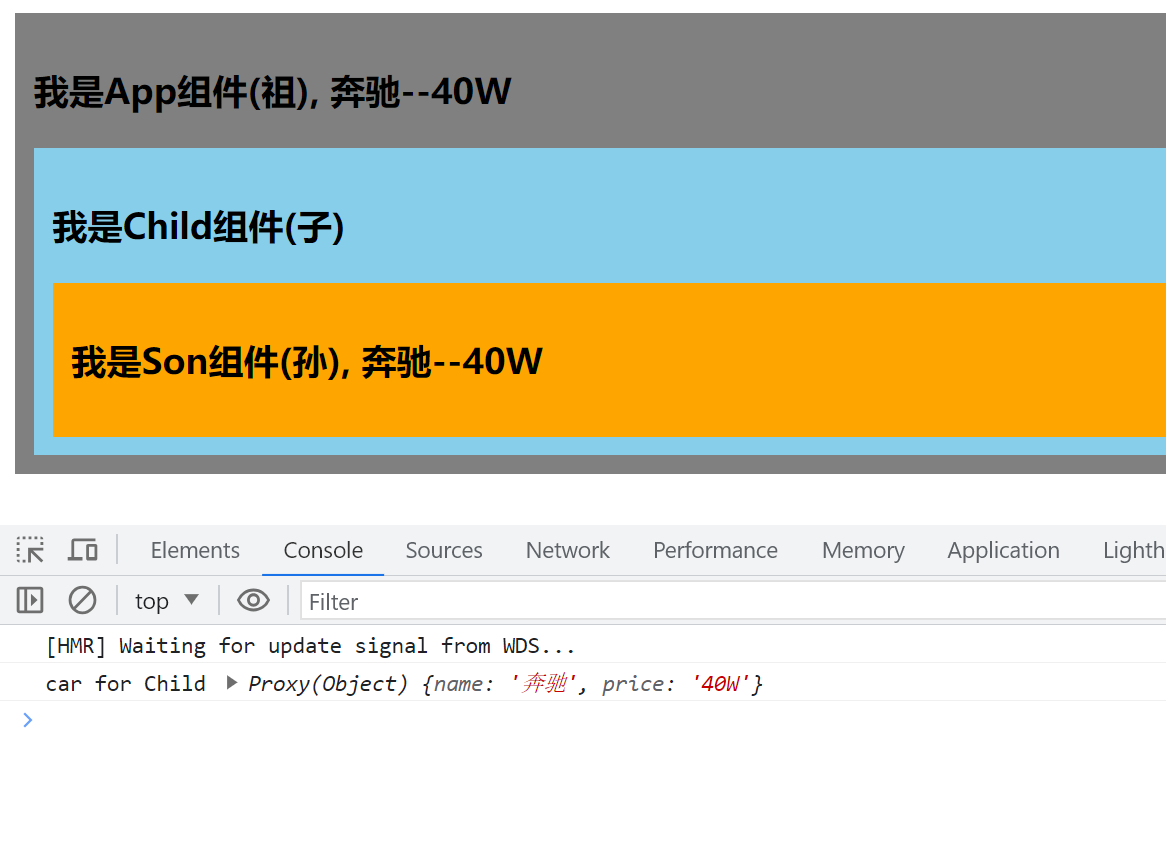
父组件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 <template>
子组件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 <template>
孙组件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 <template>
页面效果
总结
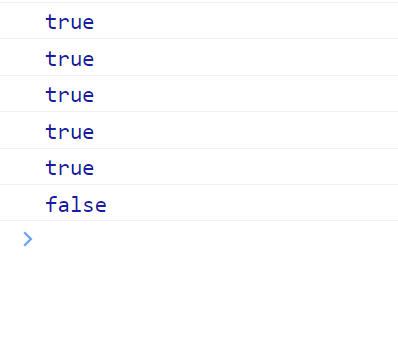
响应式数据的判断 App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 <template>
运行结果:
总结
isRef: 检查一个值是否为一个 ref 对象
isReactive: 检查一个对象是否是由 reactive 创建的响应式代理
isReadonly: 检查一个对象是否是由 readonly 创建的只读代理
isProxy: 检查一个对象是否是由 reactive 或者 readonly 方法创建的代理
Composition API 的优势 1.Options API 存在的问题 使用传统OptionsAPI中,新增或者修改一个需求,就需要分别在data,methods,computed里修改 。
2.Composition API 的优势 我们可以更加优雅的组织我们的代码,函数。让相关功能的代码更加有序的组织在一起。
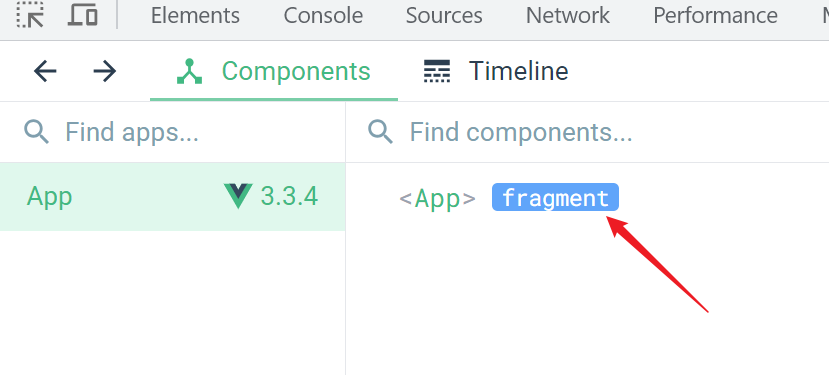
Fragment 组件根标签可以不写, 会放到fragment
1 2 3 4 5 6 7 8 9 10 11 <template>
总结
在Vue2中: 组件必须有一个根标签
在Vue3中: 组件可以没有根标签, 内部会将多个标签包含在一个Fragment虚拟元素中
好处: 减少标签层级, 减小内存占用
teleport 主要就是用来控制标签的位置的
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 <template>
Child.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 <template>
Son.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 <template>
Dialog.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 <template>
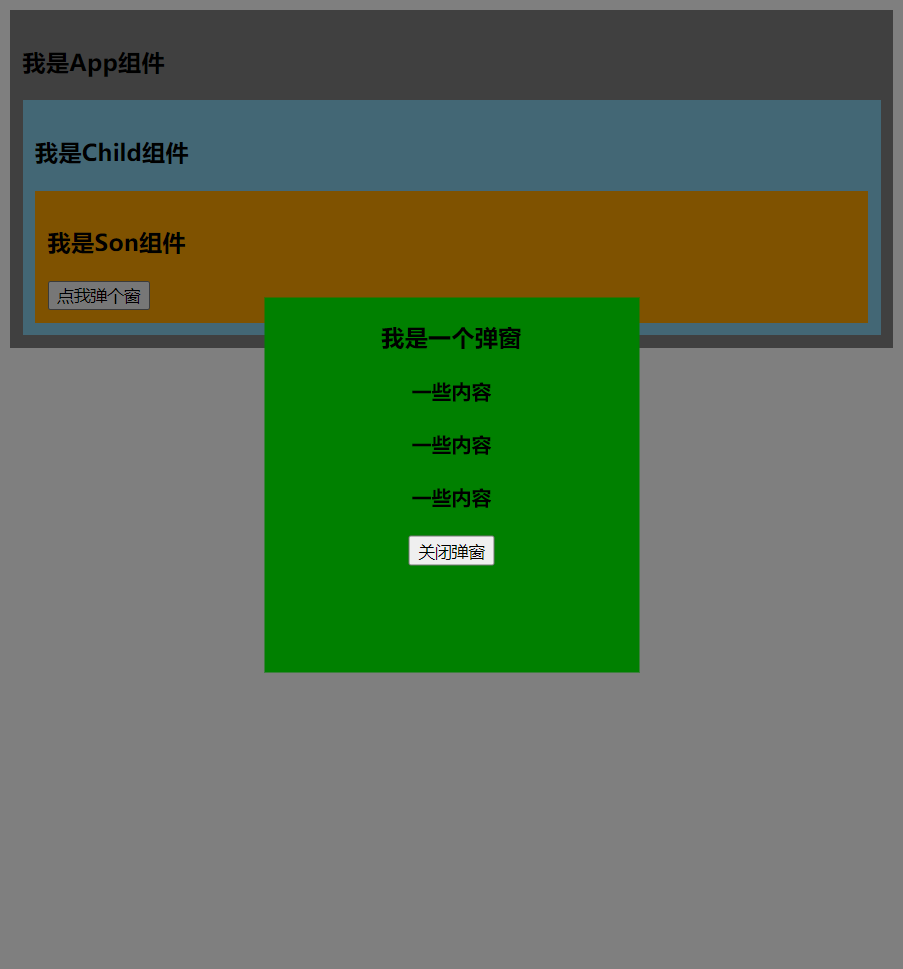
页面效果:
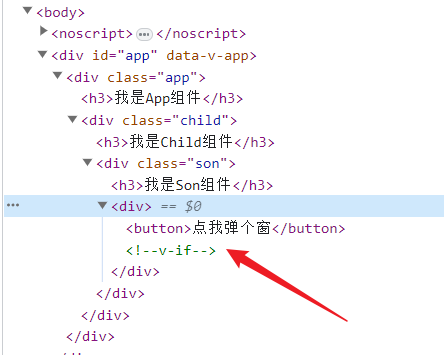
未使用teleport时, dialog的DOM节点在SON组件中, 当嵌套比较深的时候, 这样不太好进行控制样式(比如定位啥的)
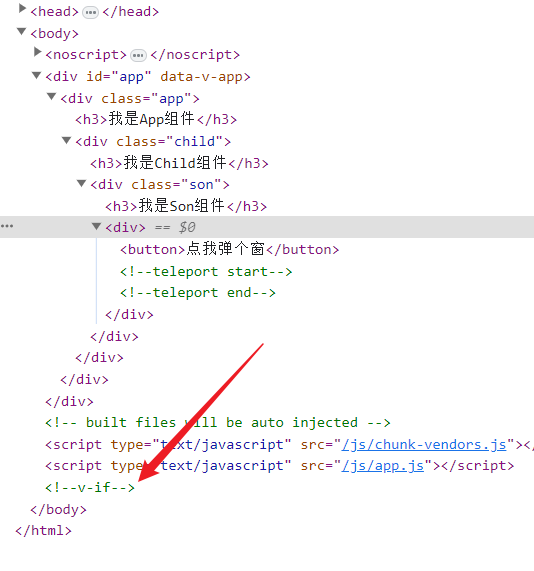
使用<teleport to="body">时, 此时dialog的位置就是跟body平级的, 可以对body进行定位, 这样去控制定位比较方便
当然teleport的属性to="body"不一定指向body标签, 也可以用CSS的选择器<teleport to="#atguigu">
总结
Suspense App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 <template>
Child.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 <template>
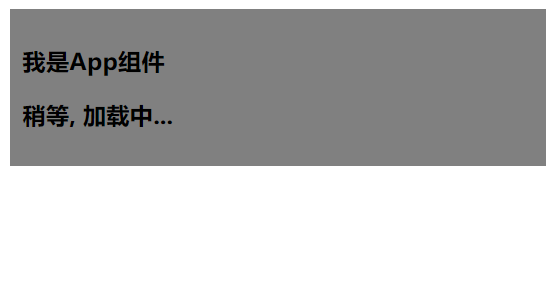
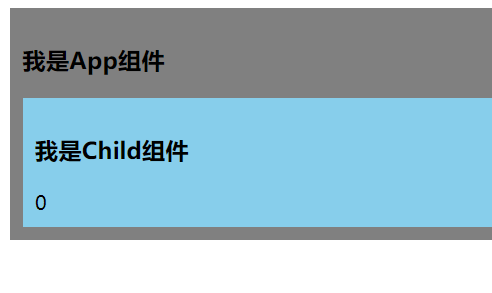
页面效果就是: 先展示稍等, 之后再展示Child组件
Vue3中的setup, Promise要跟Suspense一块使用
总结
全局API的转移
Vue 2.x 有许多全局 API 和配置。
例如:注册全局组件、注册全局指令等。
1 2 3 4 5 6 7 8 9 10 11 12 Vue .component ('MyButton' , {data : () => ({count : 0 template : '<button @click="count++">Clicked {{ count }} times.</button>' Vue .directive ('focus' , {inserted : el =>focus ()
Vue3.0中对这些API做出了调整:
其他改变
最后 最后