所谓无环境调试, 代码是 node 运行的, 浏览器F12中调试 js 代码, 并且浏览器中没有 window 内置对象
准备vscode
https://code.visualstudio.com/
准备nodejs
https://nodejs.org/en
安装 npm 包 node-inspect , inspect 直译为 “检查” “审查” , 在 NodeJs 表示 “调试” 的意思
1
| npm install -g node-inspect
|
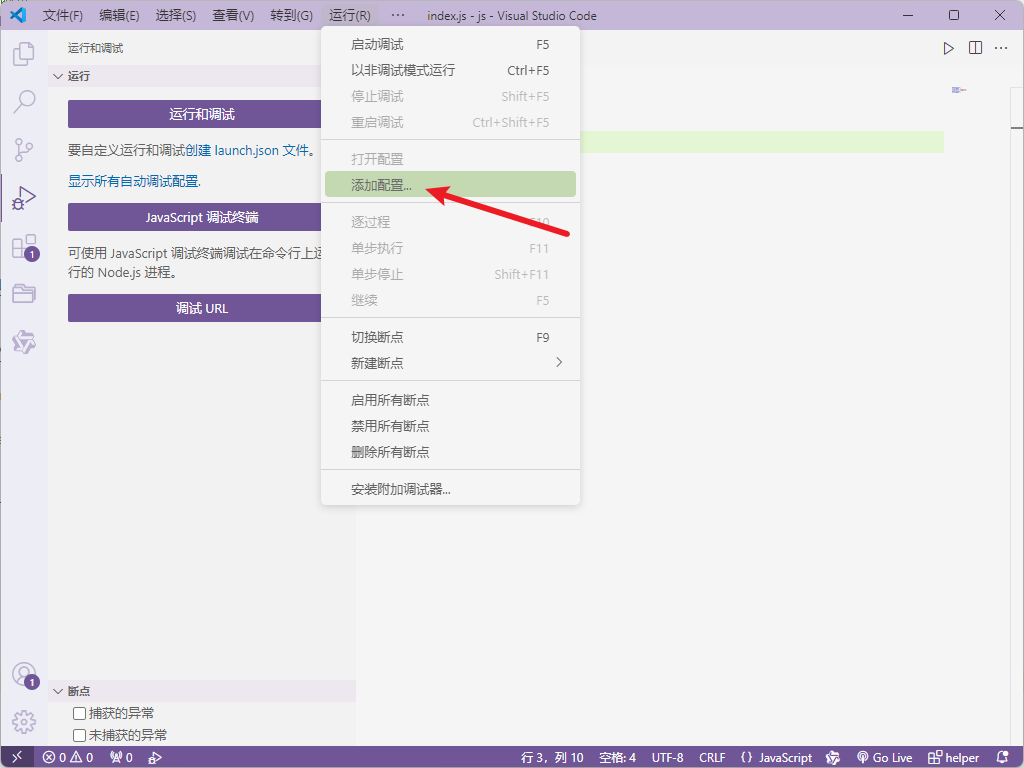
开启vscode, 创建一个js文件, 然后点击运行
1
2
3
| debugger;
console.log(1);
debugger;
|


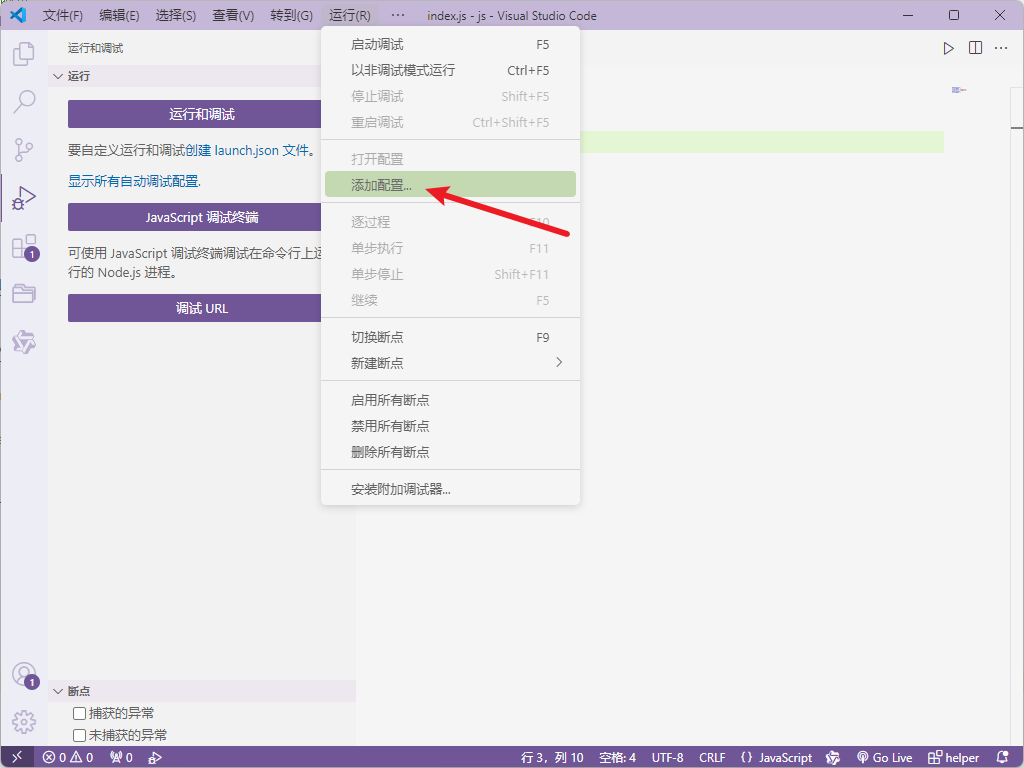
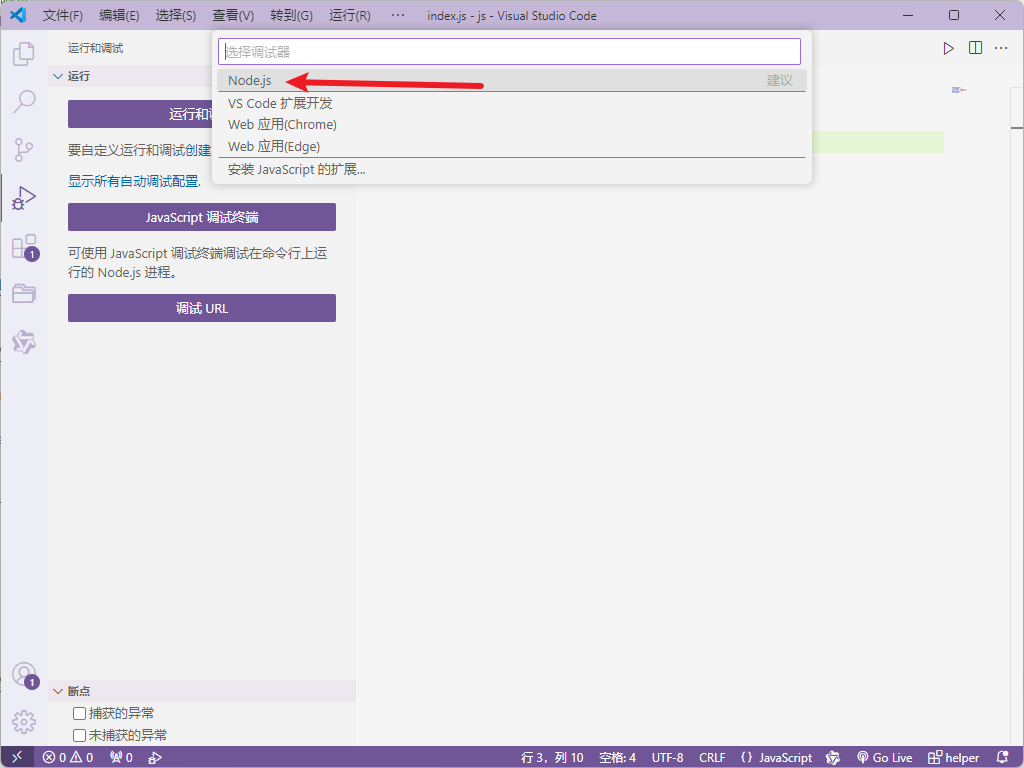
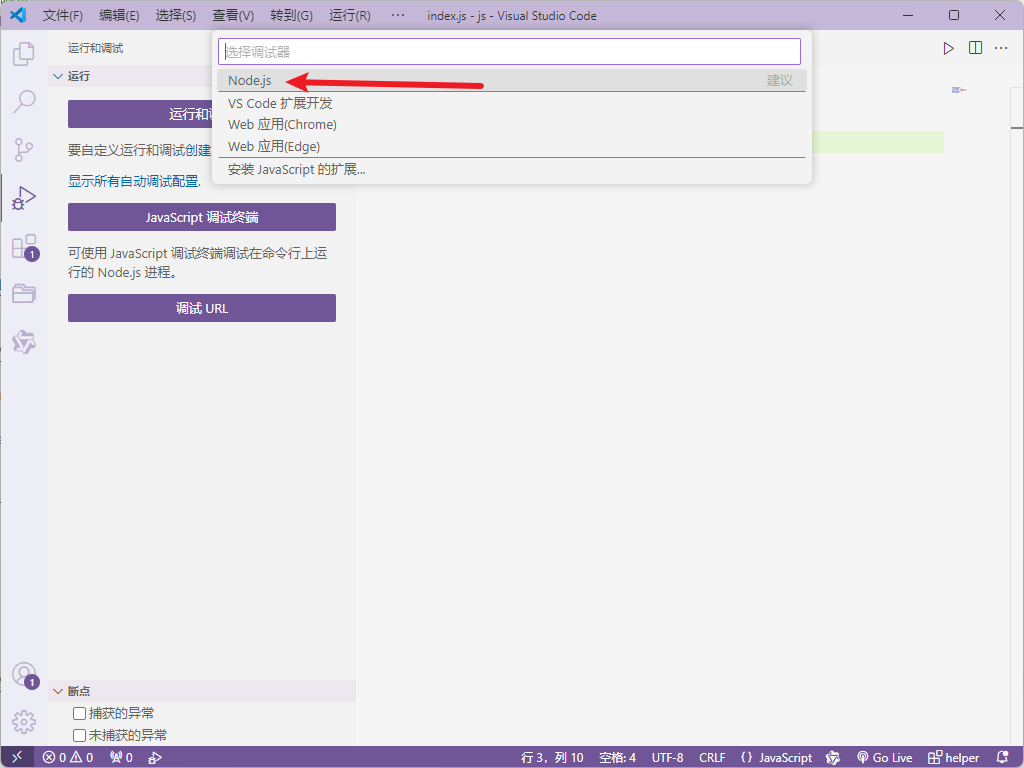
添加如下配置:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| {
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "node环境",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}\\index.js"
},
{
"type": "node",
"request": "launch",
"name": "浏览器无环境运行",
"skipFiles": [
"<node_internals>/**"
],
"runtimeExecutable": "node-inspect",
"program": "${workspaceFolder}\\index.js"
}
]
}
|
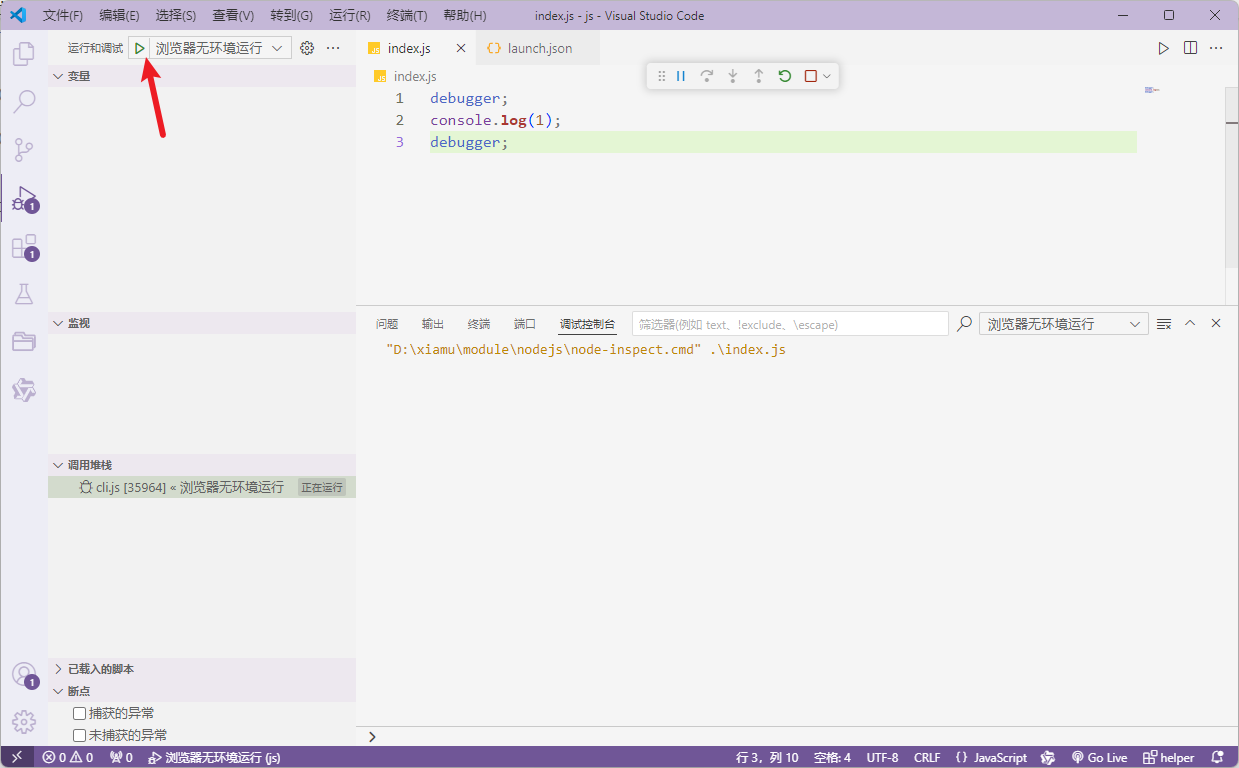
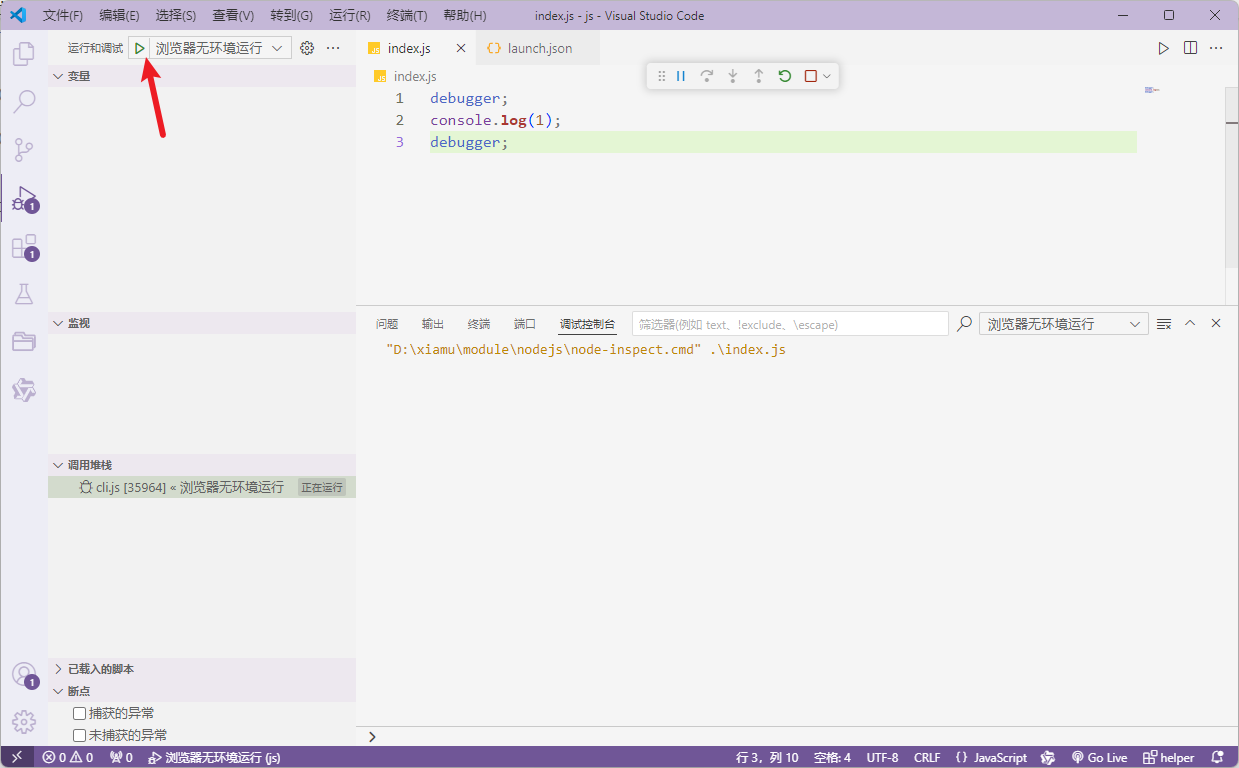
点击运行, 发现 vscode 处于卡主状态

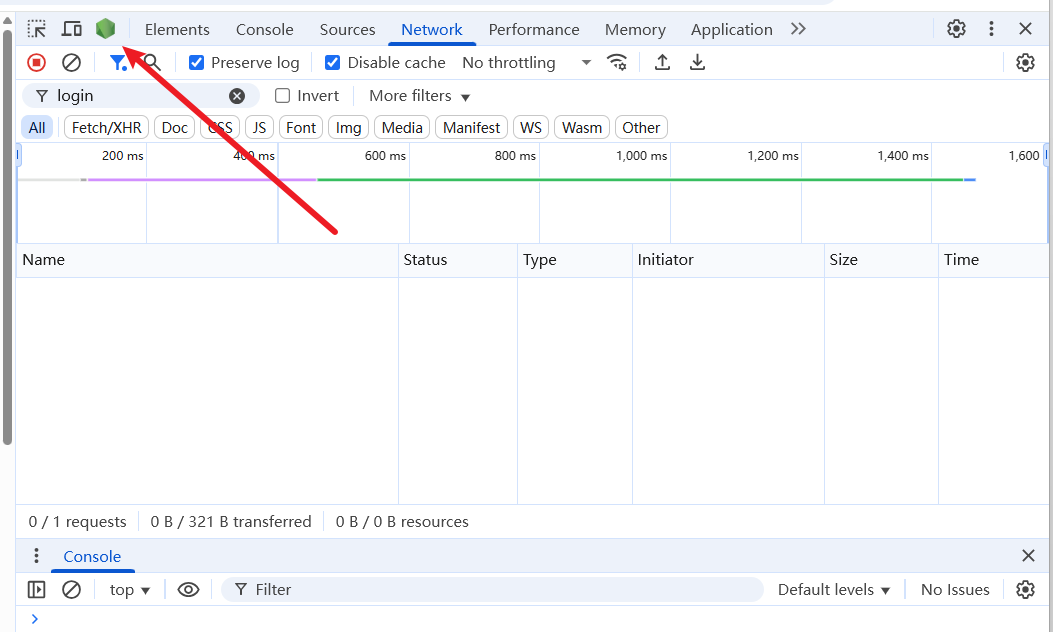
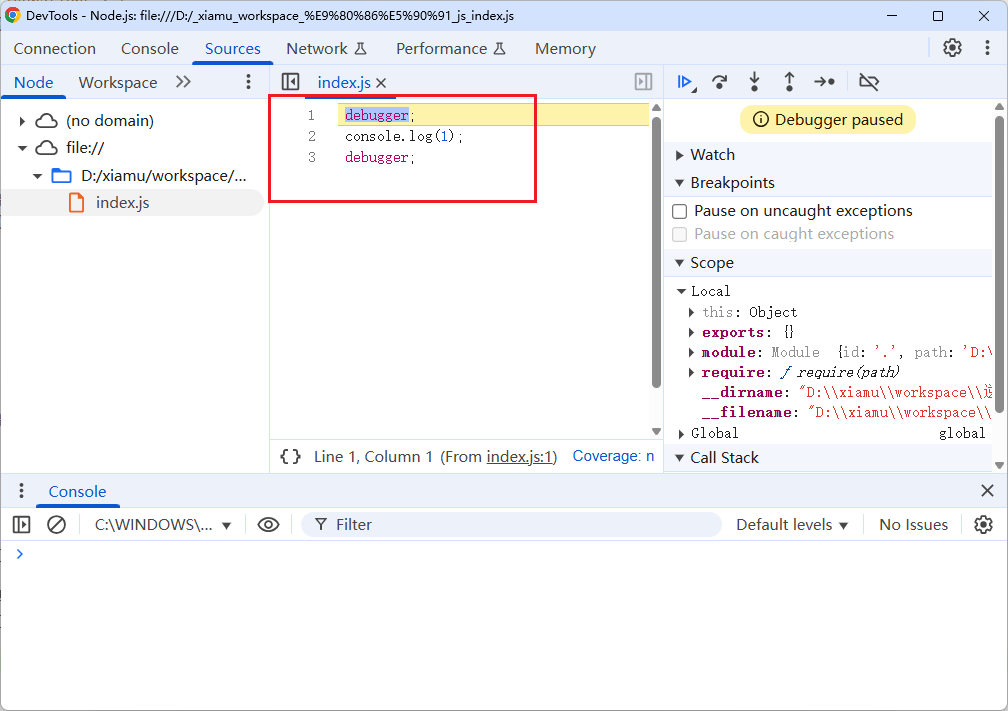
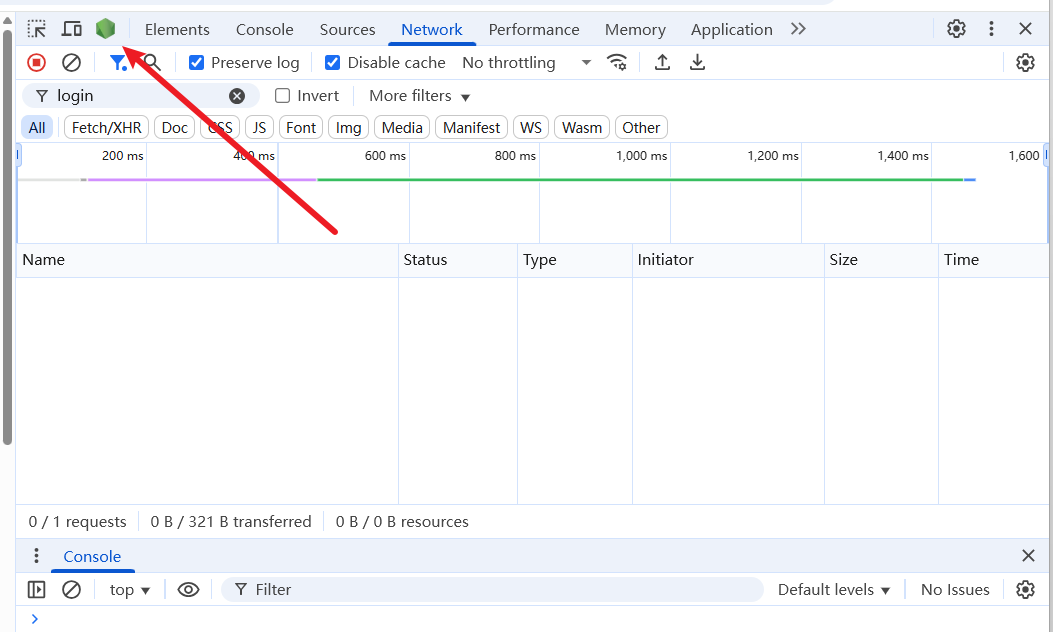
然后打开浏览器, F12


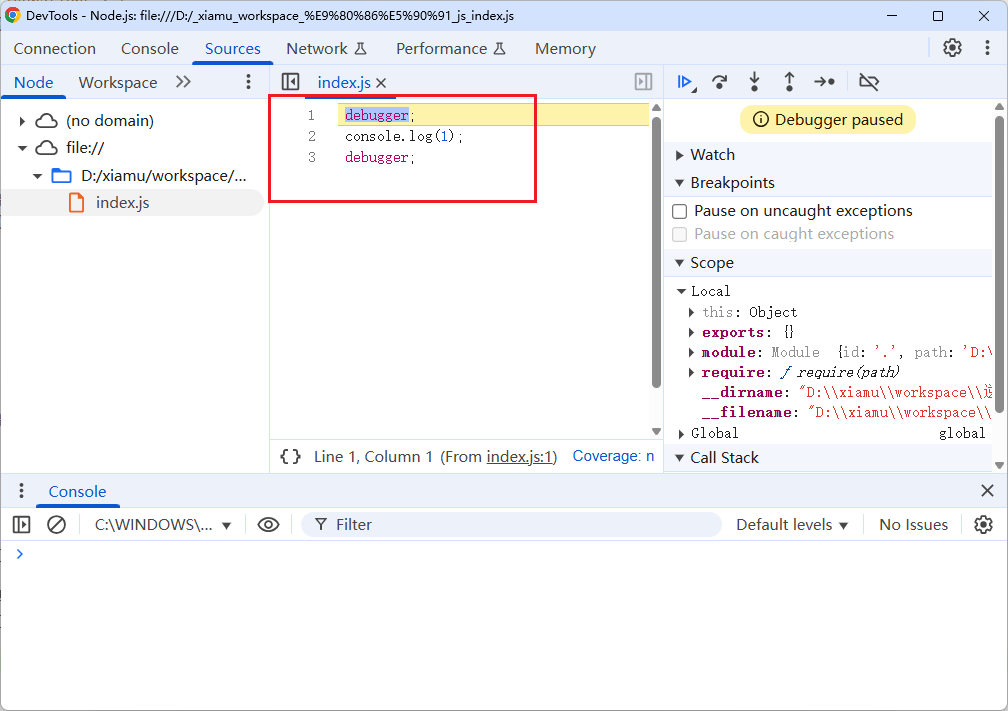
之后就在浏览器中调试 js 代码了, 在 vscode 进行和更改代码