webpack扣代码技巧
0 目标网站
主要介绍,webpack的扣代码技巧
网址链接:
‘aHR0cHM6Ly9tLmN0eXVuLmNuL3dhcC9tYWluL2F1dGgvbG9naW4=’
对应接口:
‘aHR0cHM6Ly9tLmN0eXVuLmNuL2FjY291bnQvbG9naW4/cmVmZXJyZXI9d2FwJm1haW5WZXJzaW9uPTMwMDAzMTUwMCZjb21QYXJhbV9jdXJUaW1lPTE3NDIwNTQwNzUyNzMmY29tUGFyYW1fc2VxQ29kZT03NDhCNTg0NDFEQ0I1RThFQzAxMUM5QTg5ODRCRjg5OCZjb21QYXJhbV9zaWduYXR1cmU9ZWU3NzZhNGU0NWM3YzFmMmNlNmQ1YmIwMzAxZTJkYmMmaXNDaGVjaz10cnVlJmxvY2FsZT16aC1jbg==’
相关参数:
1 | |
密码其实是输入的 123456
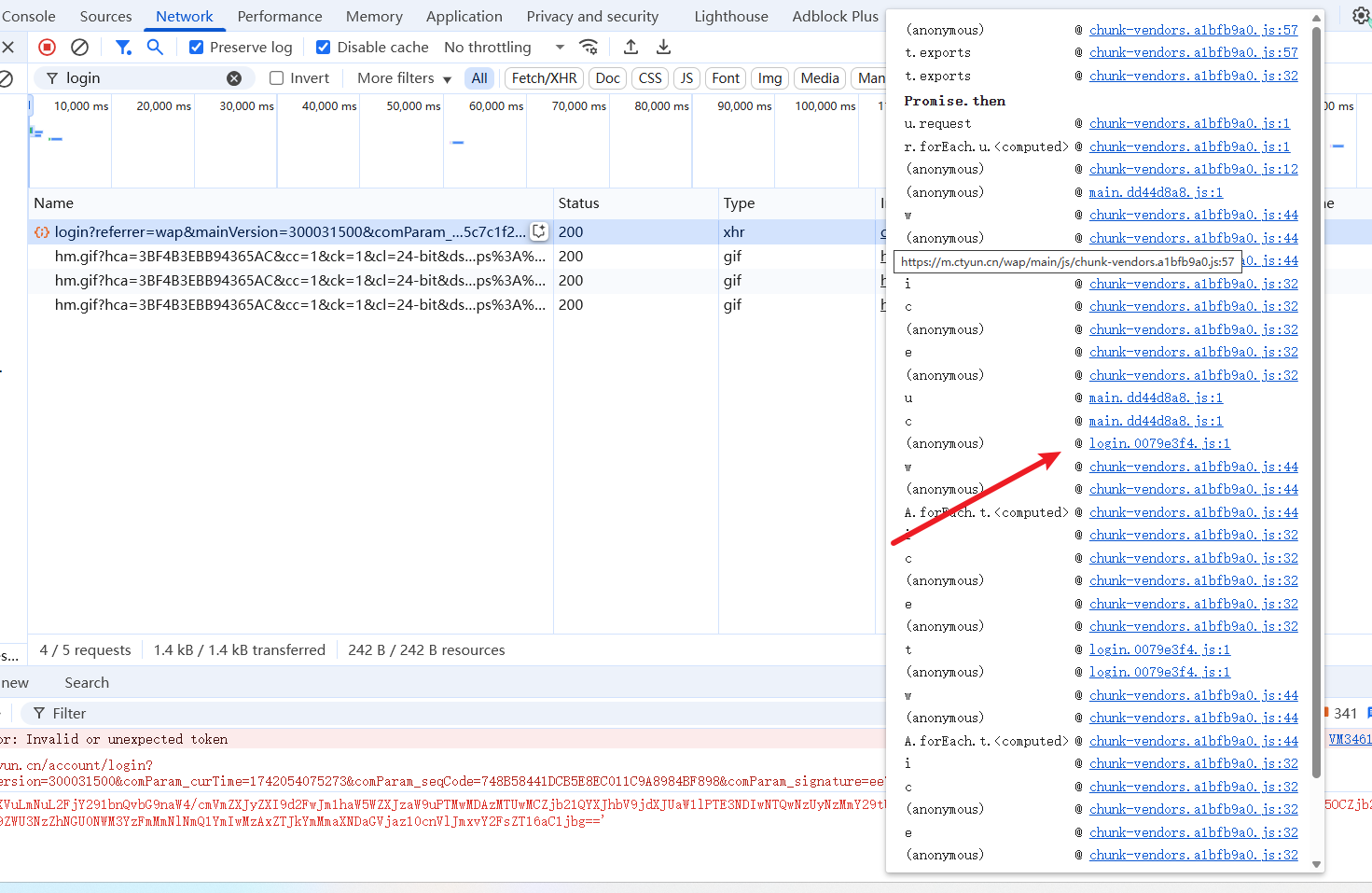
1 浏览器调试
可自行跟堆栈帧
主要的js
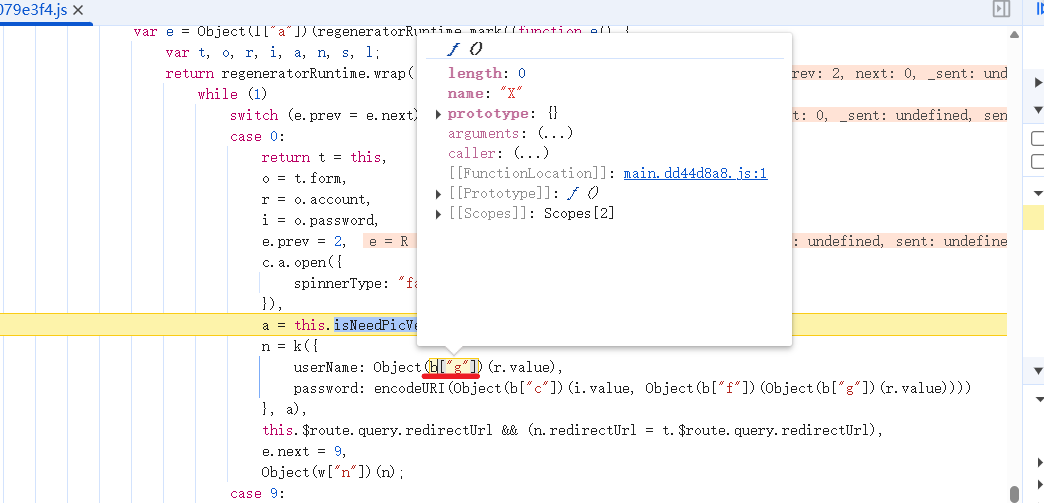
1 | |
通过观察,是执行了 b 对象里面的 “g” “c” “f” 等方法完成的加密,所以需要找 b
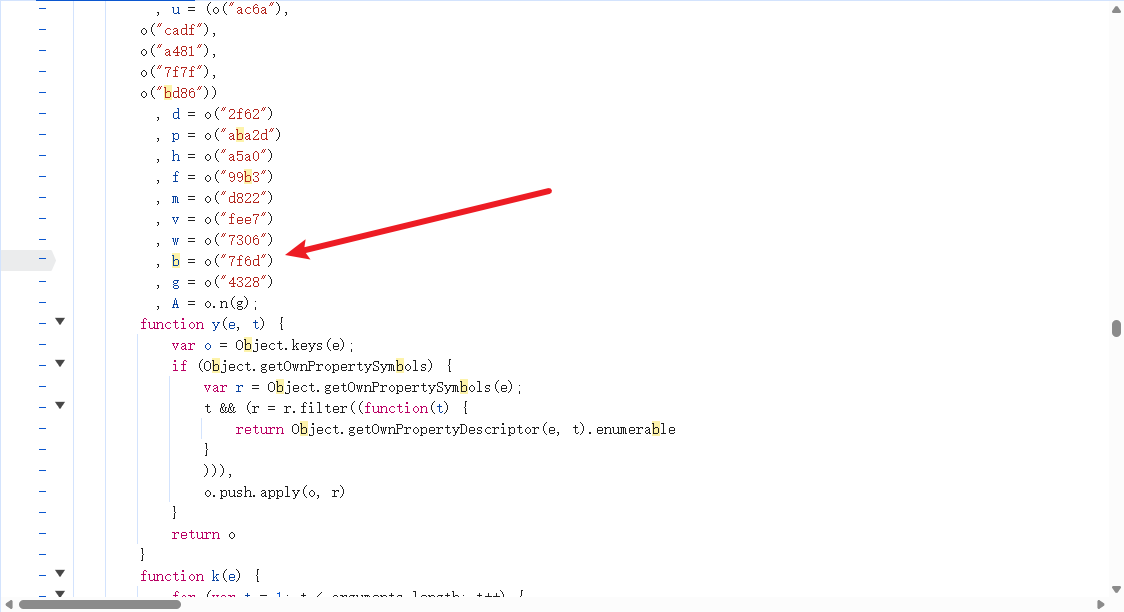
将光标滚轮往上滑,找到了 b 赋值的地方
1 | |
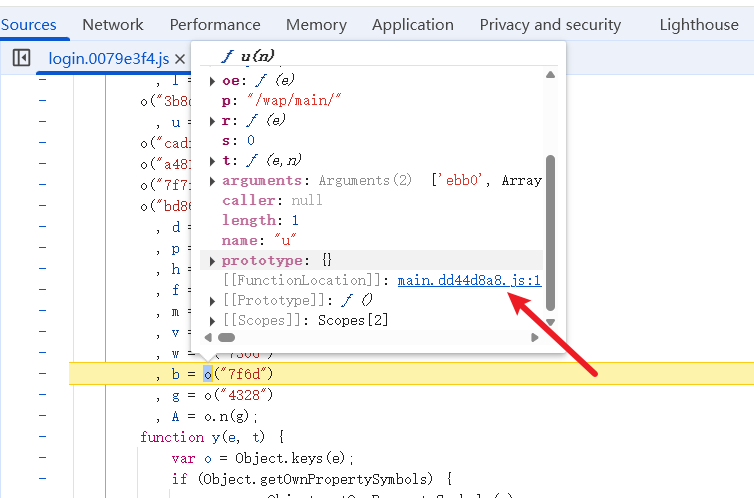
给当前行打上断点,F5 刷新浏览器,发现一个main的js,进入


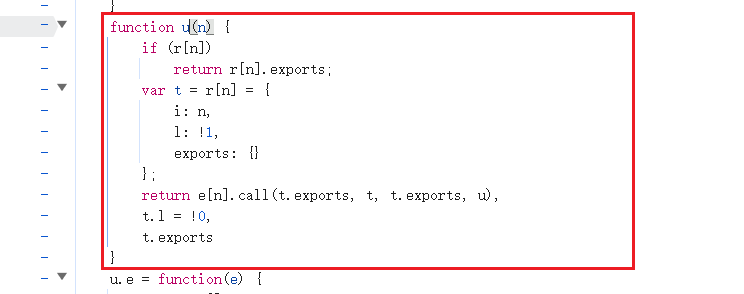
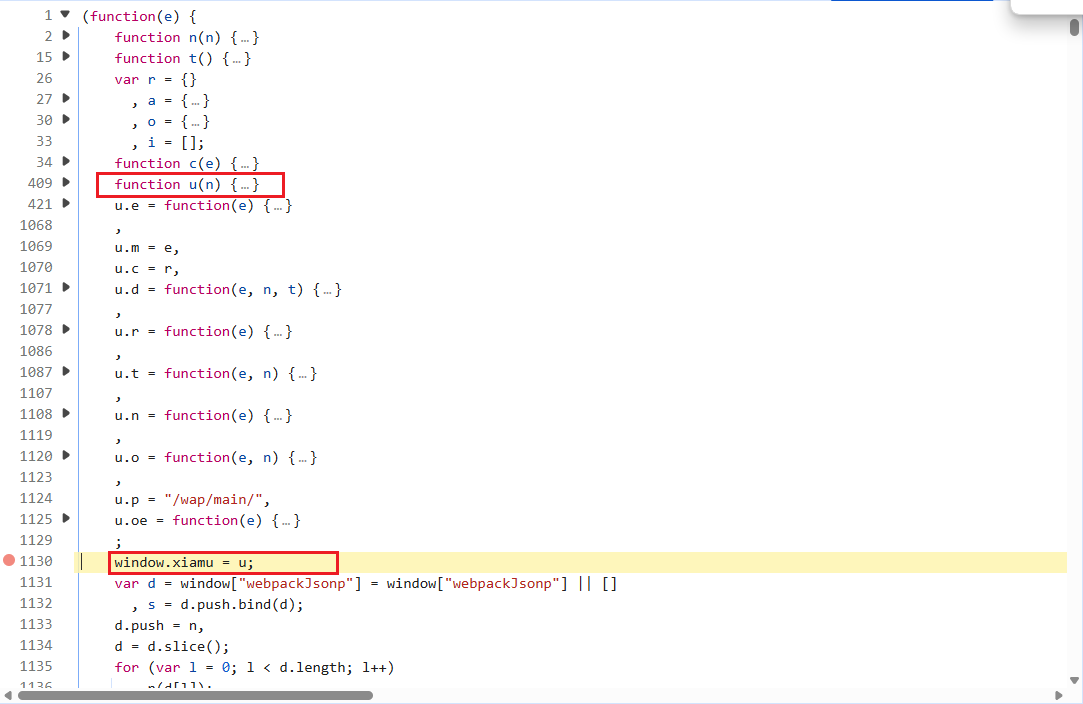
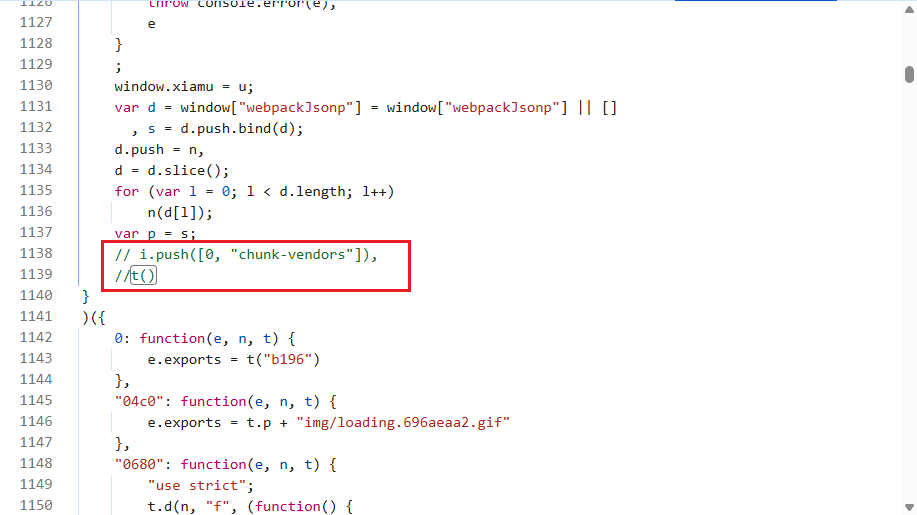
找到导出函数的核心代码,问题是如何将 “7f6d” 给导出?
在 u 方法定义完毕之后,插入如下代码,并且将整个 main 的 js 内容给拷贝出来到代码片段
1 | |

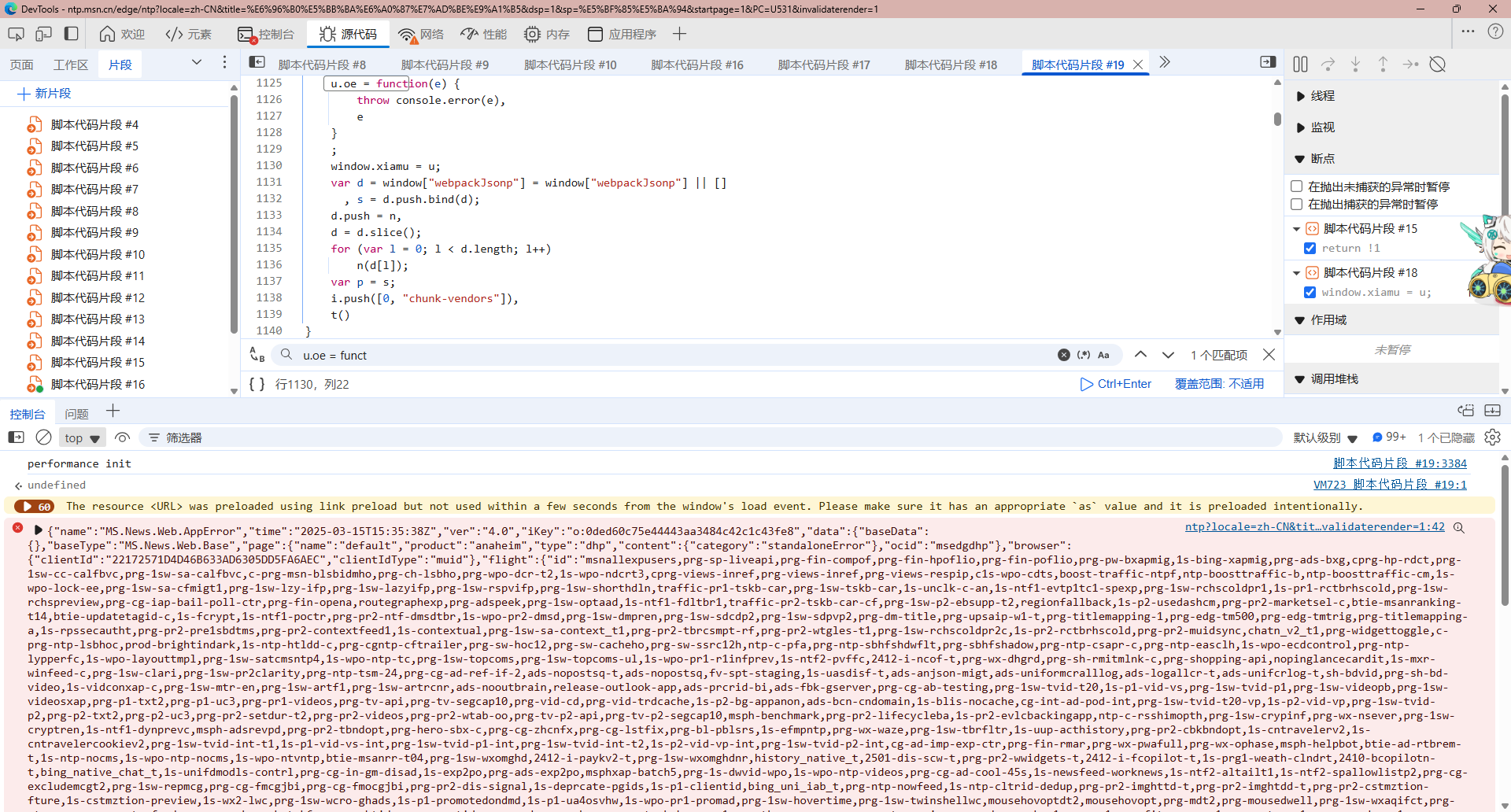
然后执行,发现控制台报了很多了错

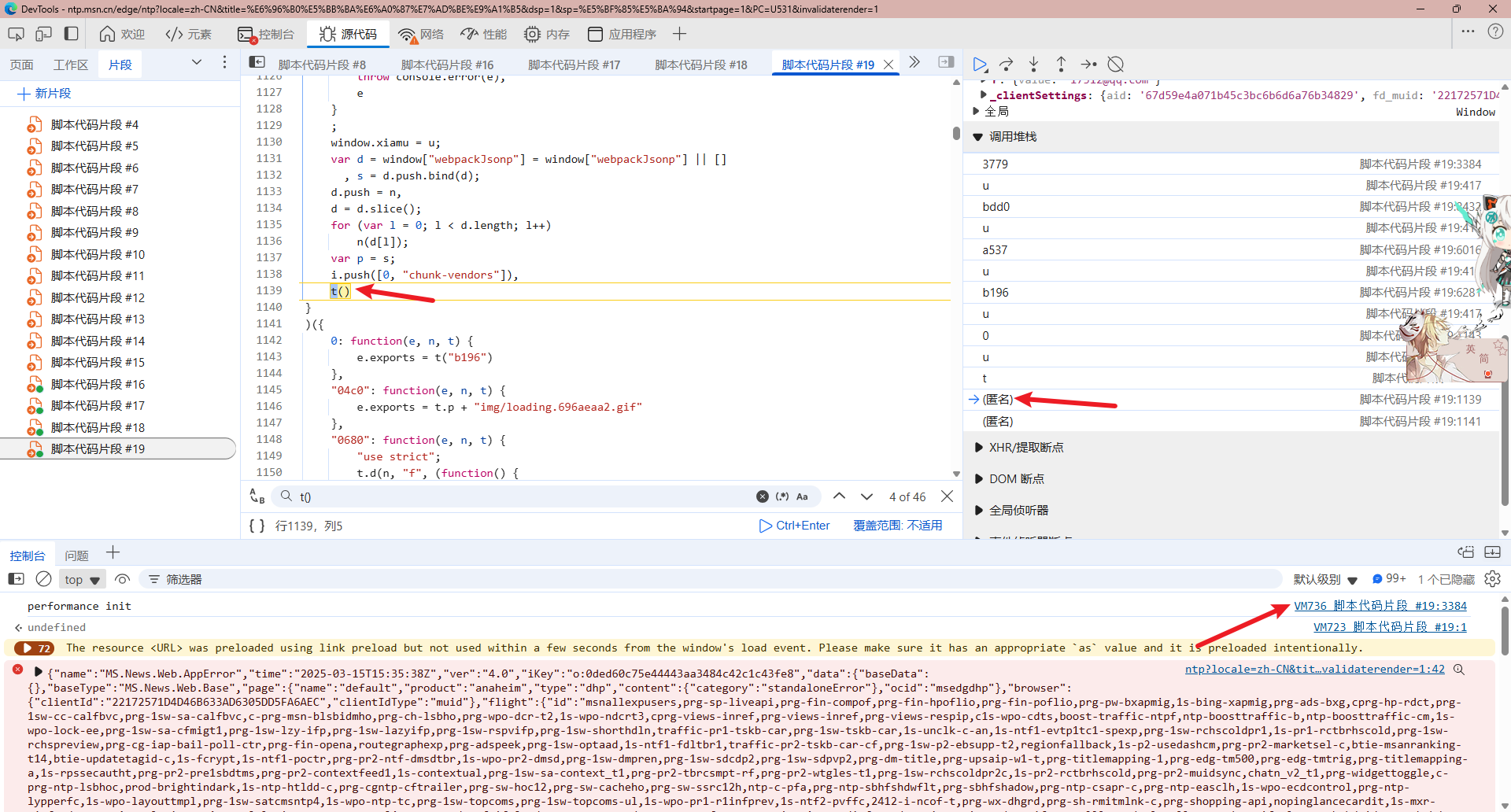
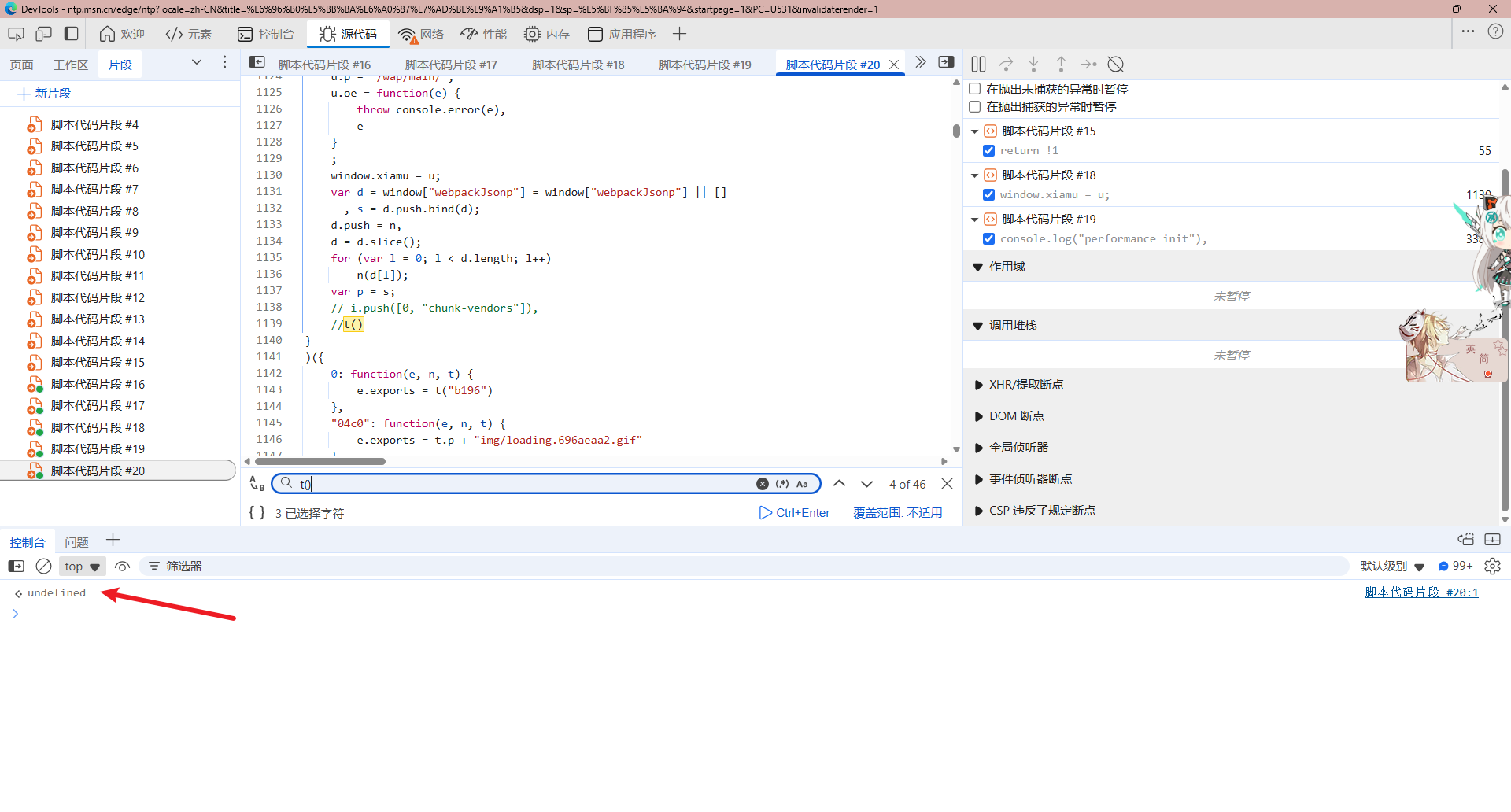
通过控制台观察,这里在进行一个初始化的过程,并且是调用了 t() 方法

直接注释掉,这行

再次执行,得到 undefined ,并且控制台没有报错了

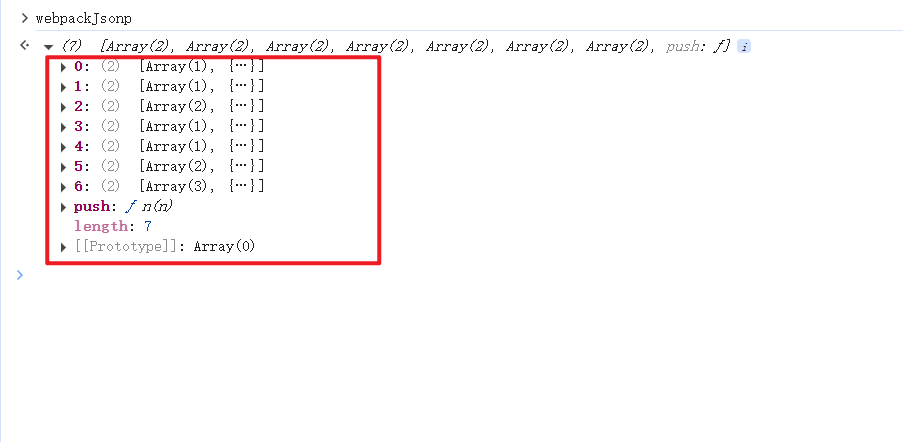
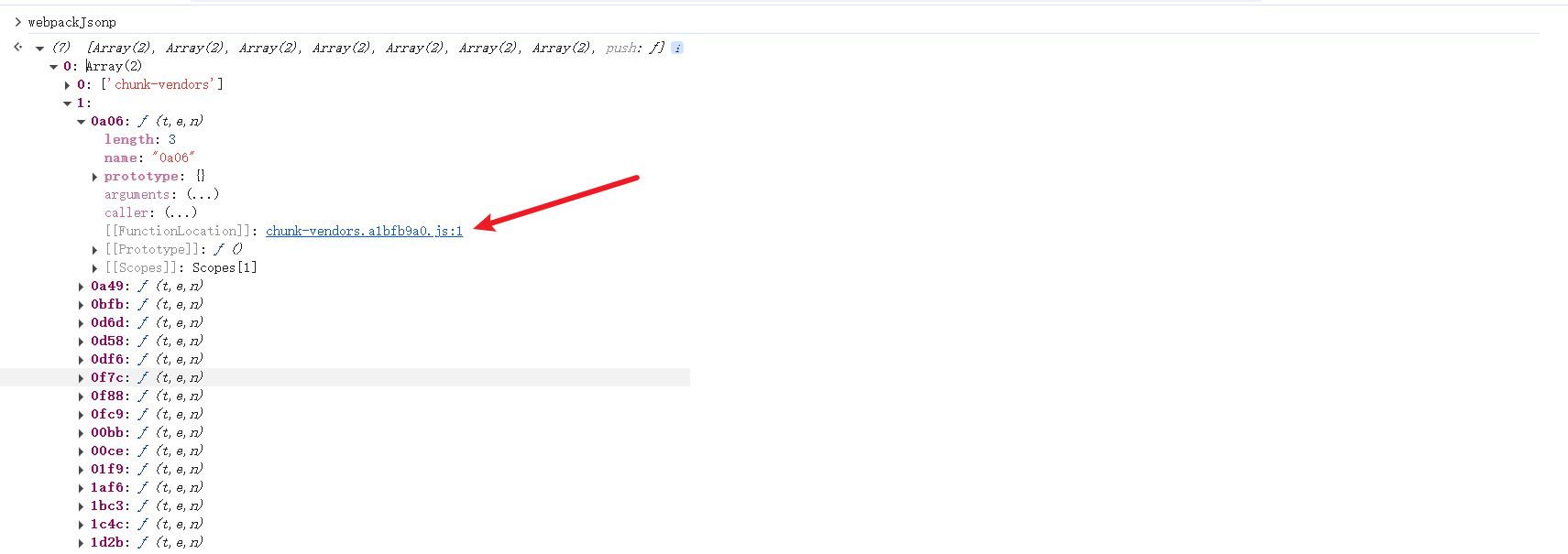
然后回到调试的 js ,输出 webpackJsonp ,得到所有的子 js 文件,这里可以看到有七个

挨个打开,进入,全选,拷贝,将所有的 子 js 文件函数都拷贝到之前 main 的代码片段后面
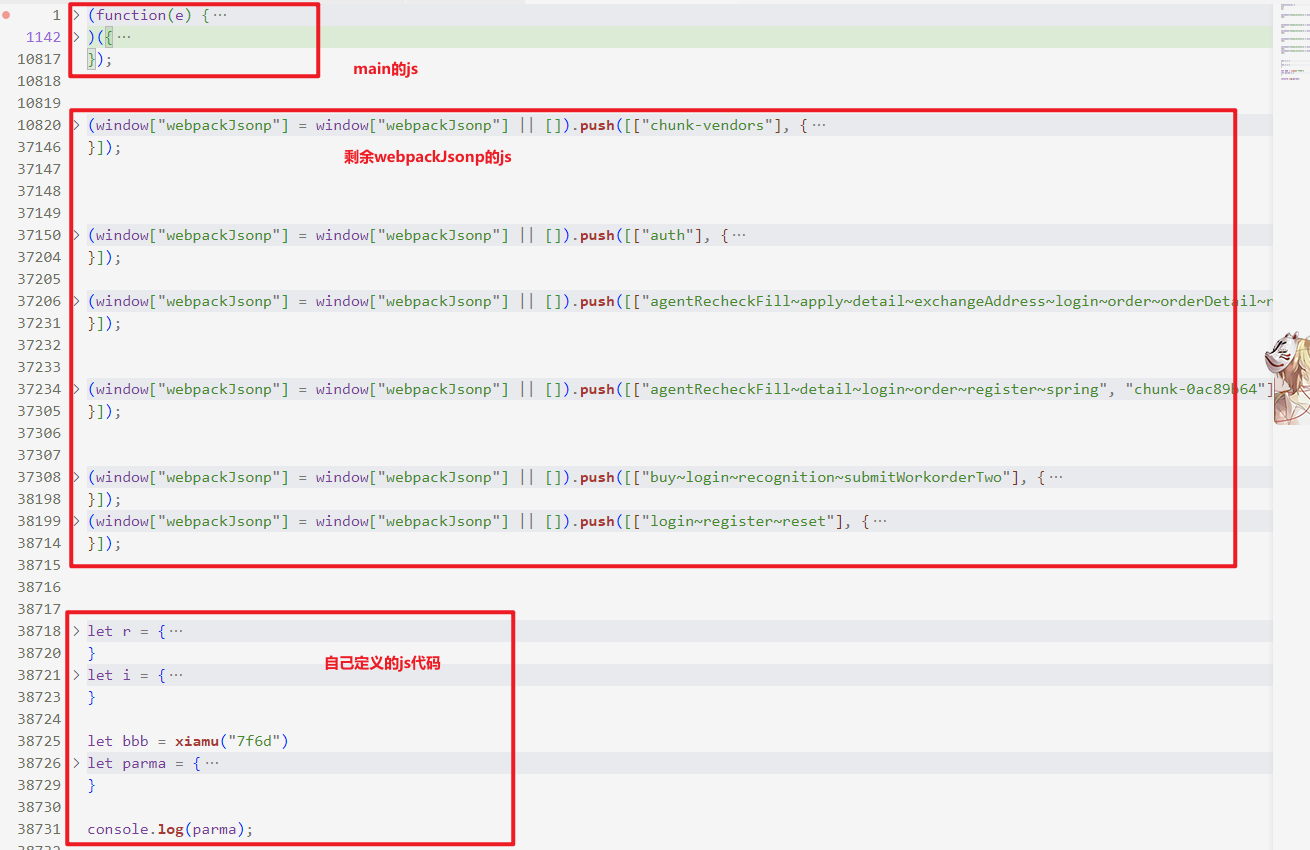
如下,大概也就四万多行而已,拿到代码片段运行,将所有代码折叠,可以发现在往 webpackJsonp 这个数组添加函数
自己定义的部分如下:
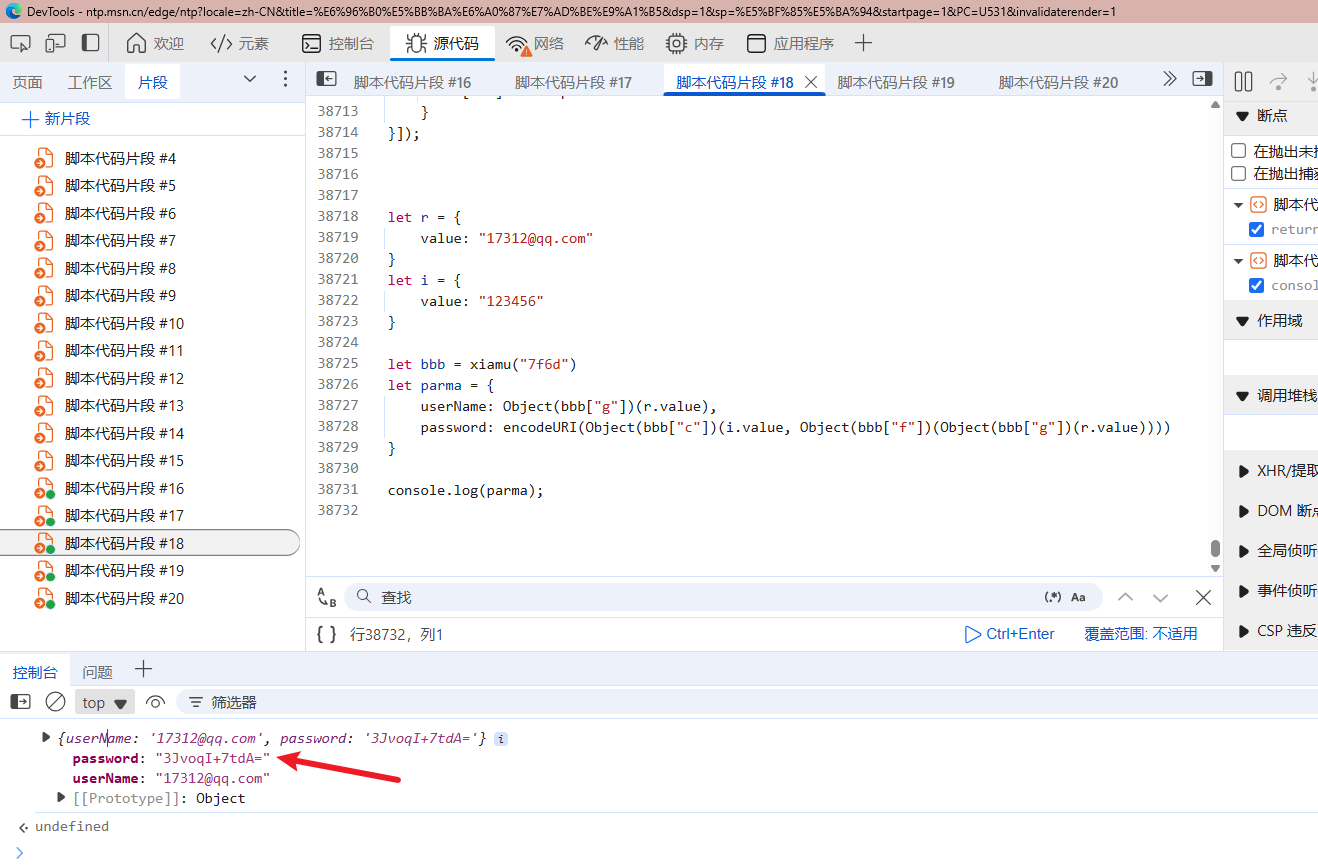
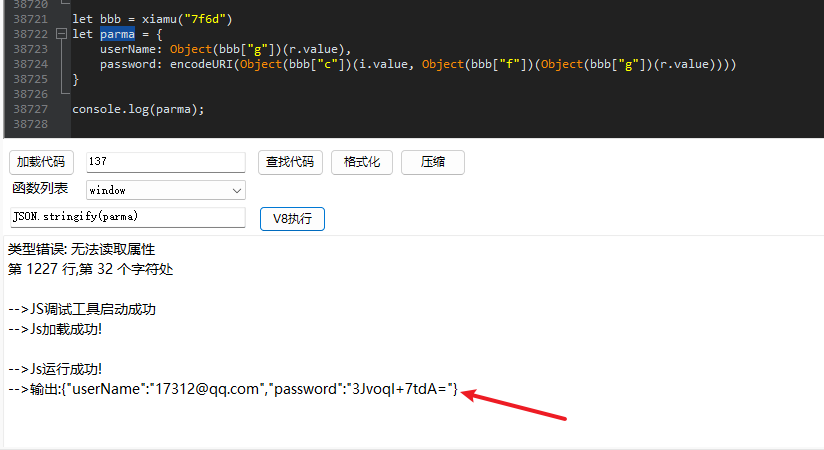
1 | |
输出得到结果
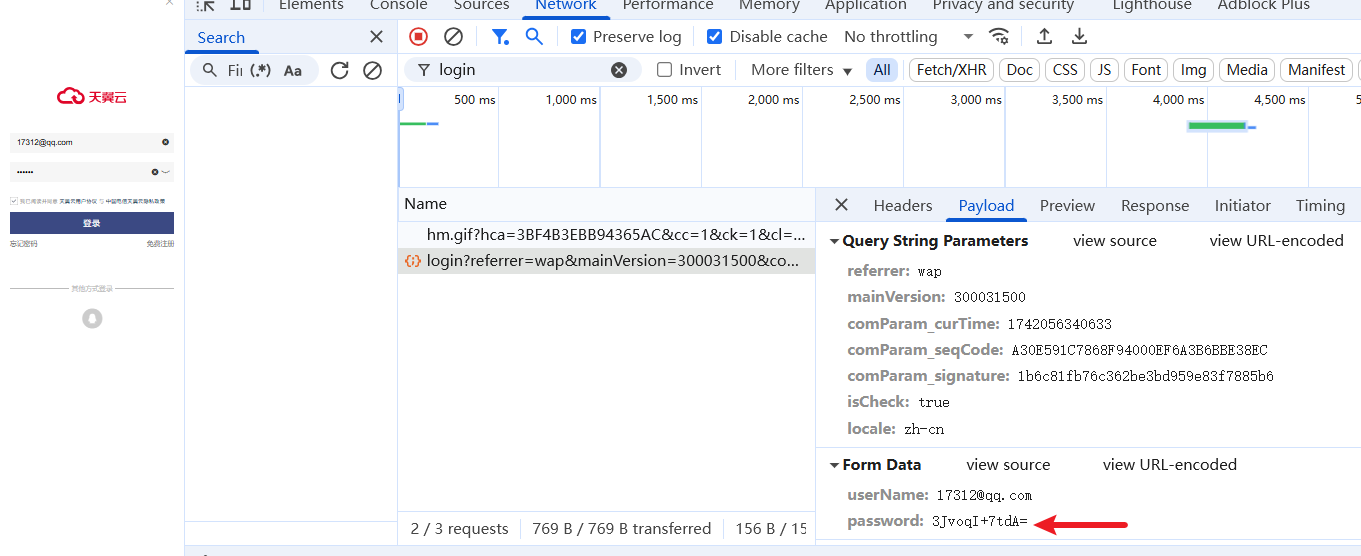
与浏览器参数进行比对,发现一致
2 Fiddler插件调试
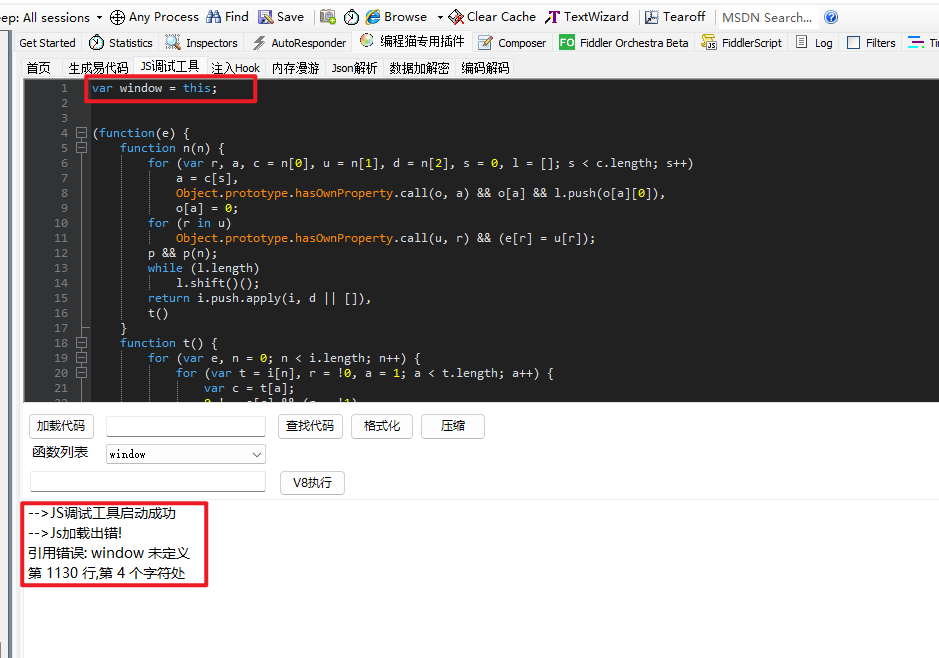
将四万多行代码, 拷贝到 Fiddler 中 JS 调试工具,点击加载代码

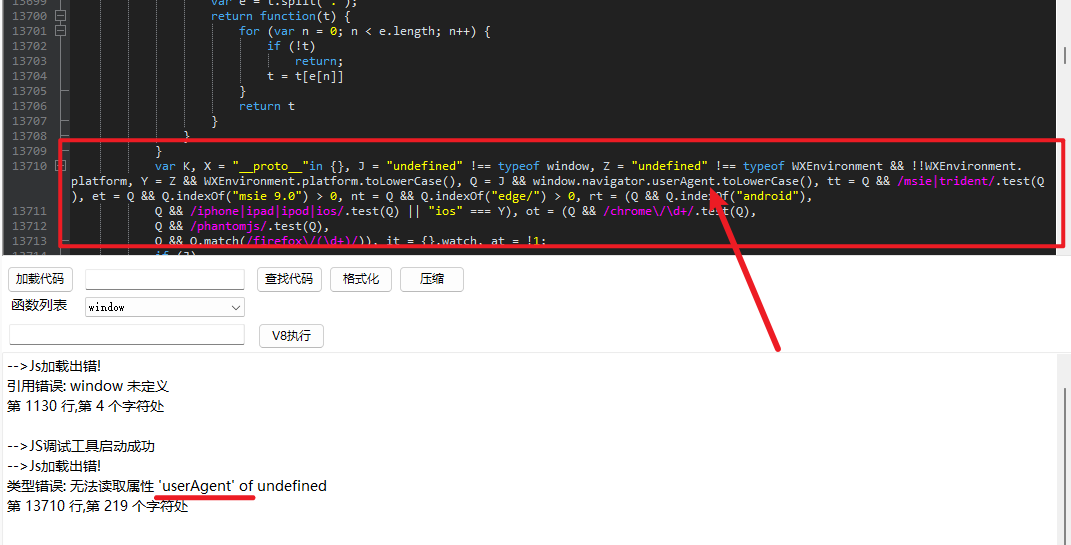
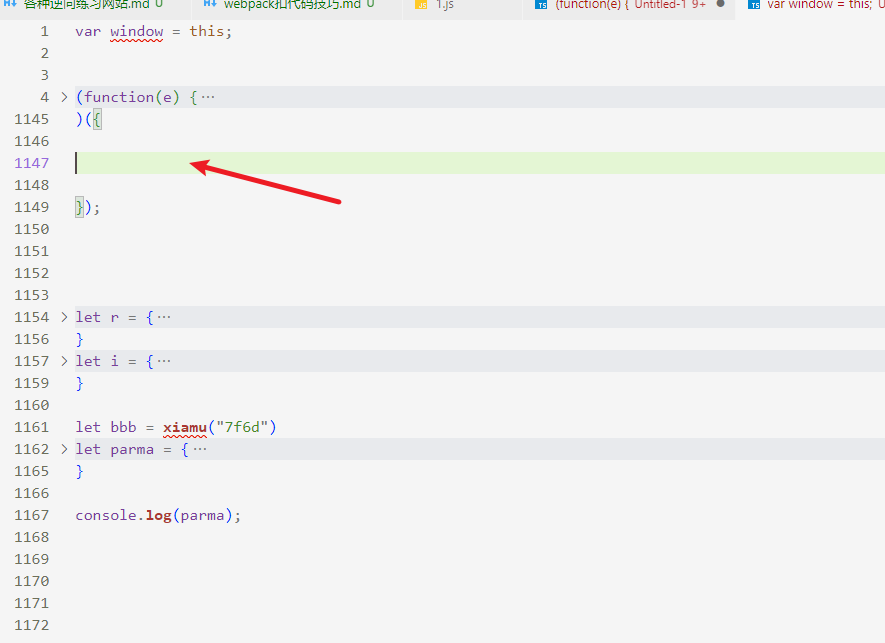
发现 window 没定义,在头部加上
1 | |
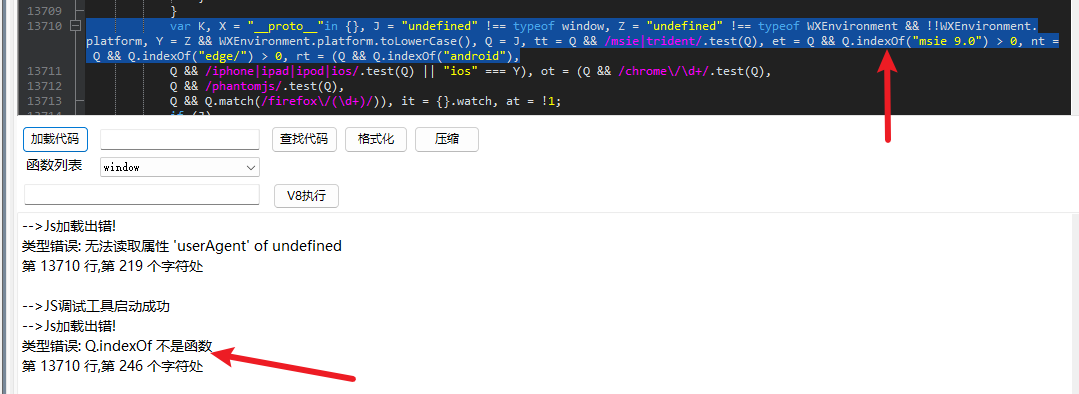
再次运行,发现没有’userAgent’,直接删了
再次运行,发现 Q.indexOf 不是函数 ,直接删了,后面还有 Q.match 不是函数
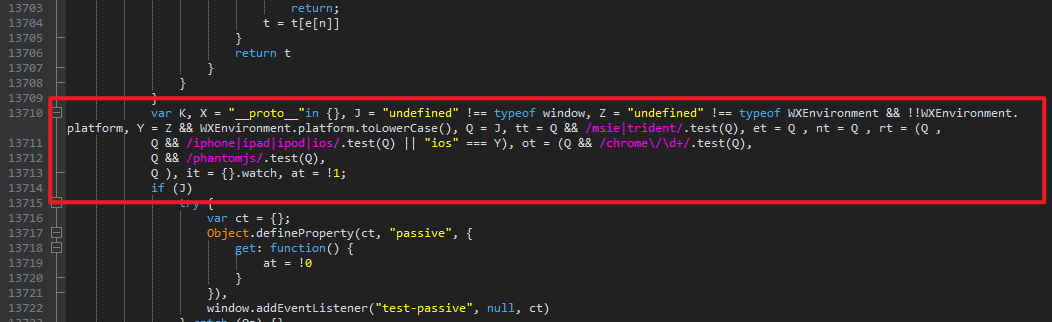
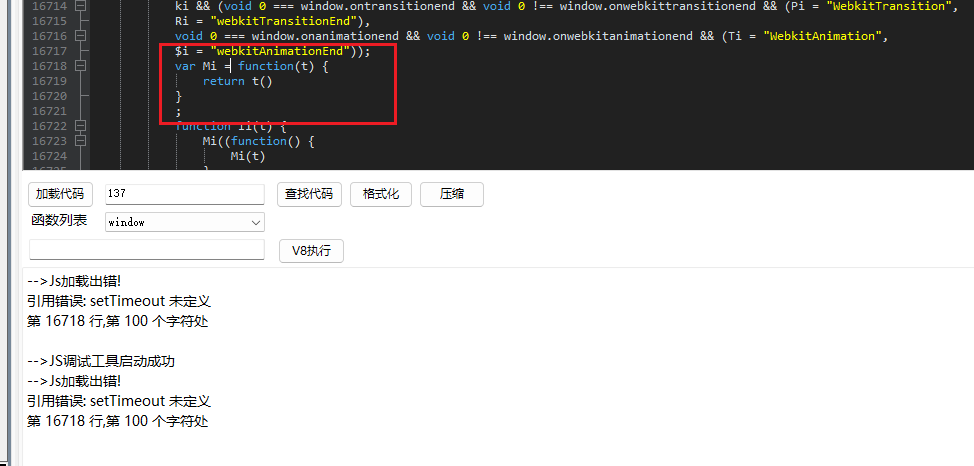
删完效果如下:
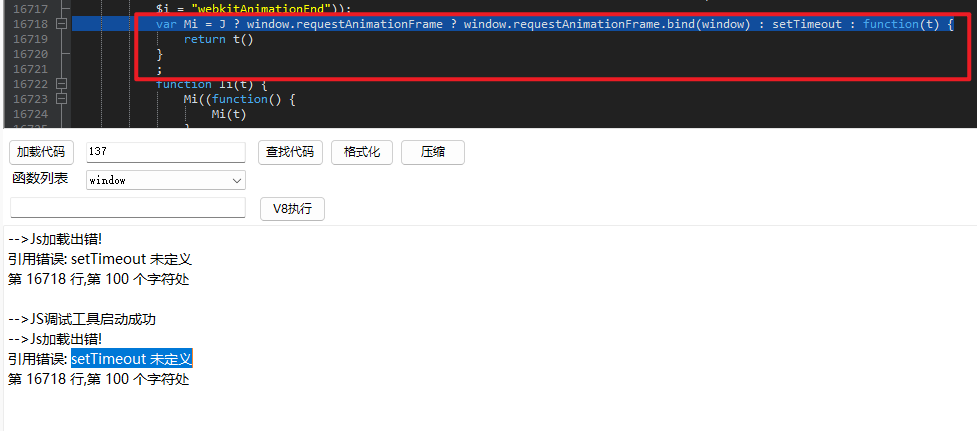
setTimeout 未定义,也删了

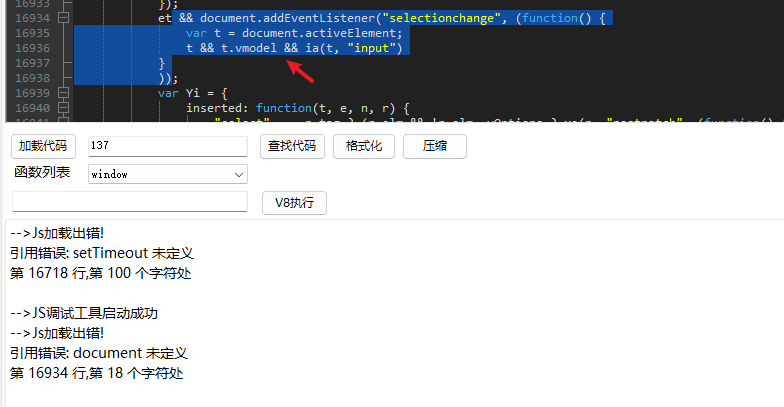
document 未定义
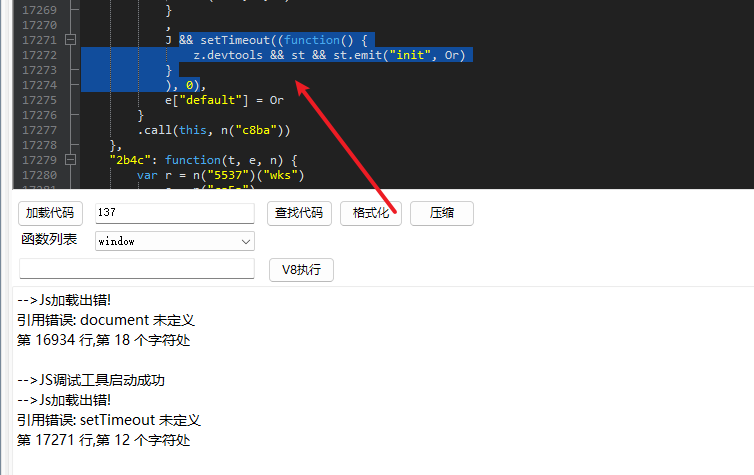
setTimeout 未定义
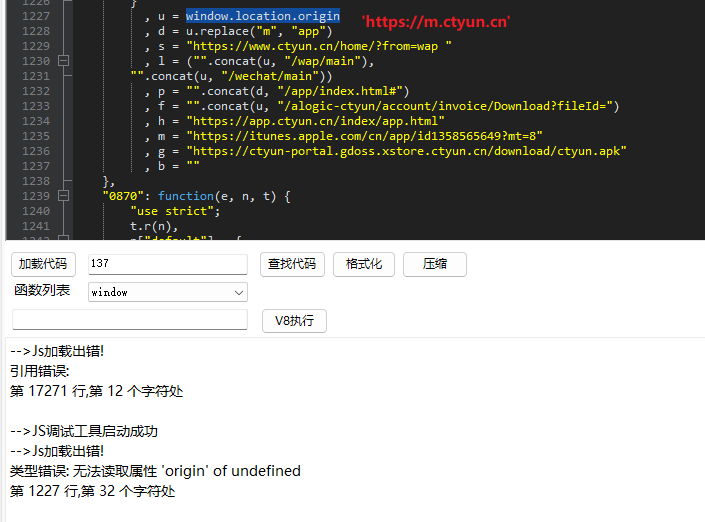
‘origin’ of undefined
使用 V8 执行,得到结果
1 | |

3 简化代码
上面的操作是针对于四万行代码进行操作的,其实有些函数压根都没有使用到,可以进行简化
代码解释:
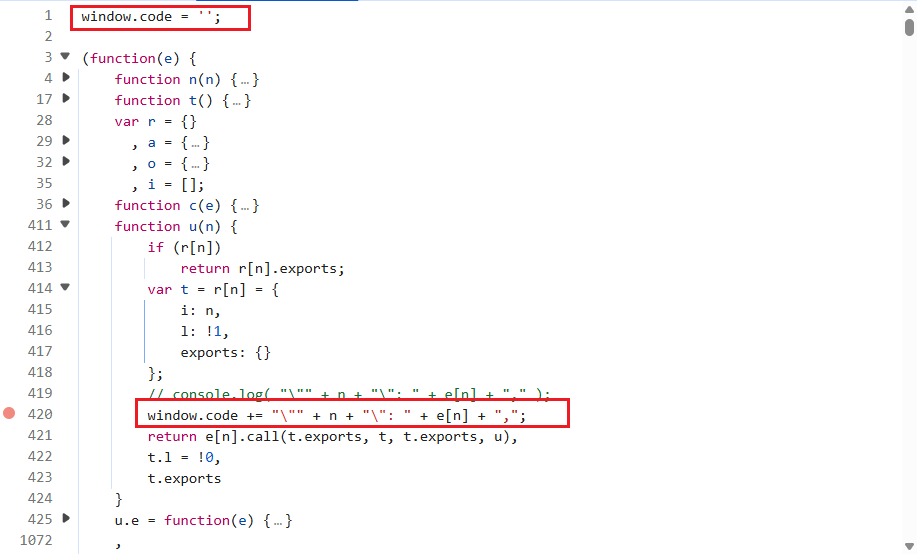
1 | |
插入如下两行代码:
注意是在 Fiddler 插件中运行,然后将 window.code 的内容拷贝过去
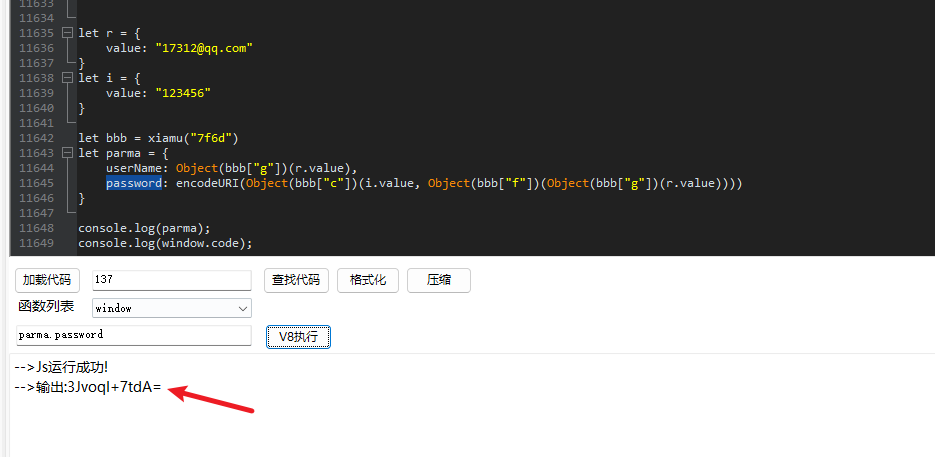
1 | |
输出,并且复制
也是可以计算出正常的结果的,并且代码量少了很多
5 总结扣代码流程
- webpackJsonp 拿到所有子文件
- 通过加载器拿到主文件
- 把子文件依次添加到主文件下面
- 删除初始化代码 导出加载器
- 先在浏览器运行成功 然后 Fiddler 插件运行成功
- 修改加载器 window.code += “"“ + n + “":” + e[n] + “,”;
- 在 Fiddler 插件运行拿到code和原本的加载器头部