浏览器F12控制台无法输出-过反调试
直接切无痕浏览器再次尝试输出, 也有可能当前站点对console.log()做了hook
对浏览器清空配置(更好的方式是直接开无痕浏览器)
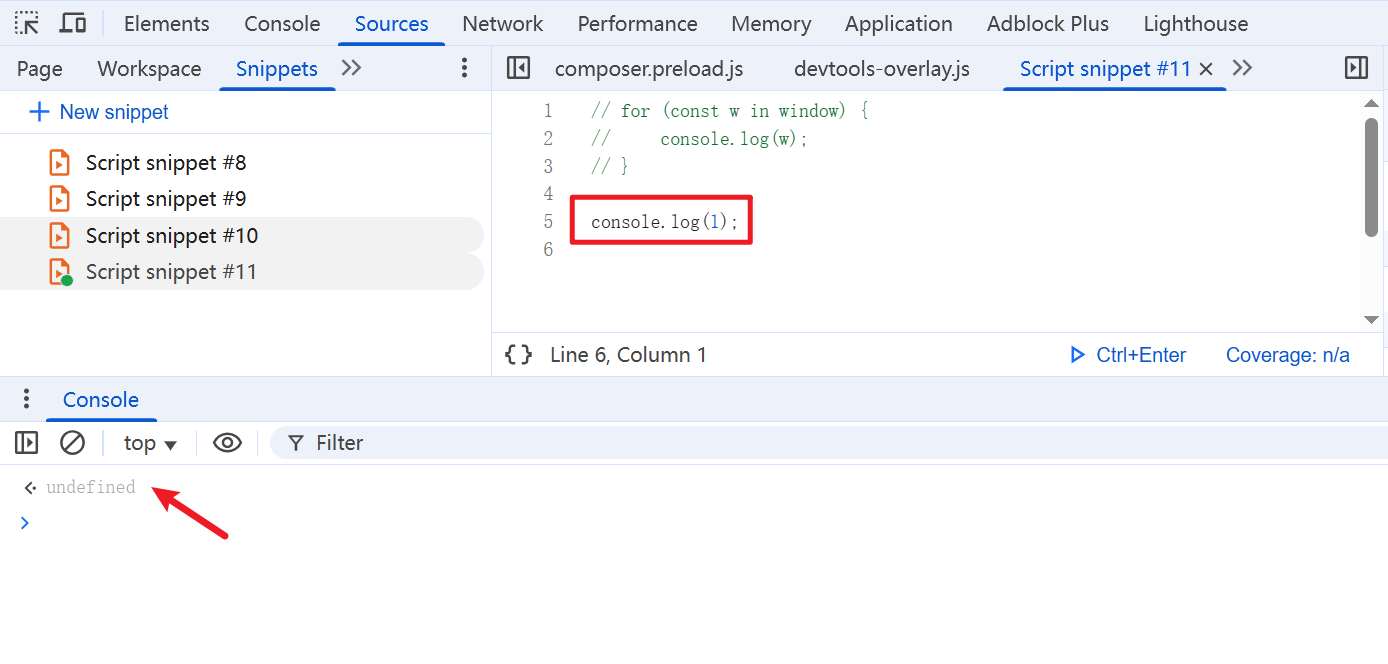
运行代码, 发现没有得到数字1, 只得到了 undefined
1 | |

- Open DevTools by pressing F12 or ctrl + shift + i
- press F1 or click on … on the top right corner beside cross to open settings
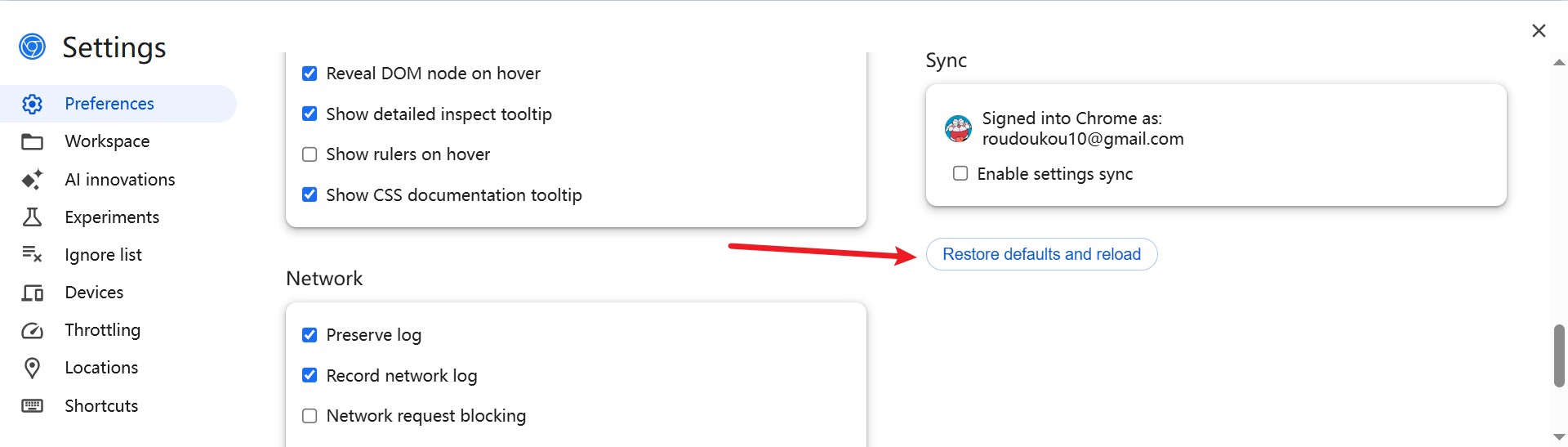
- scroll at the bottom or to the right of screen and press [restore defaults and reload] button
- Restart chrome
NOTE: relaunch chrome is very much necessary找到设置, 点
restore defaults and reload
注意此方法会清空所有的 Script Snippet

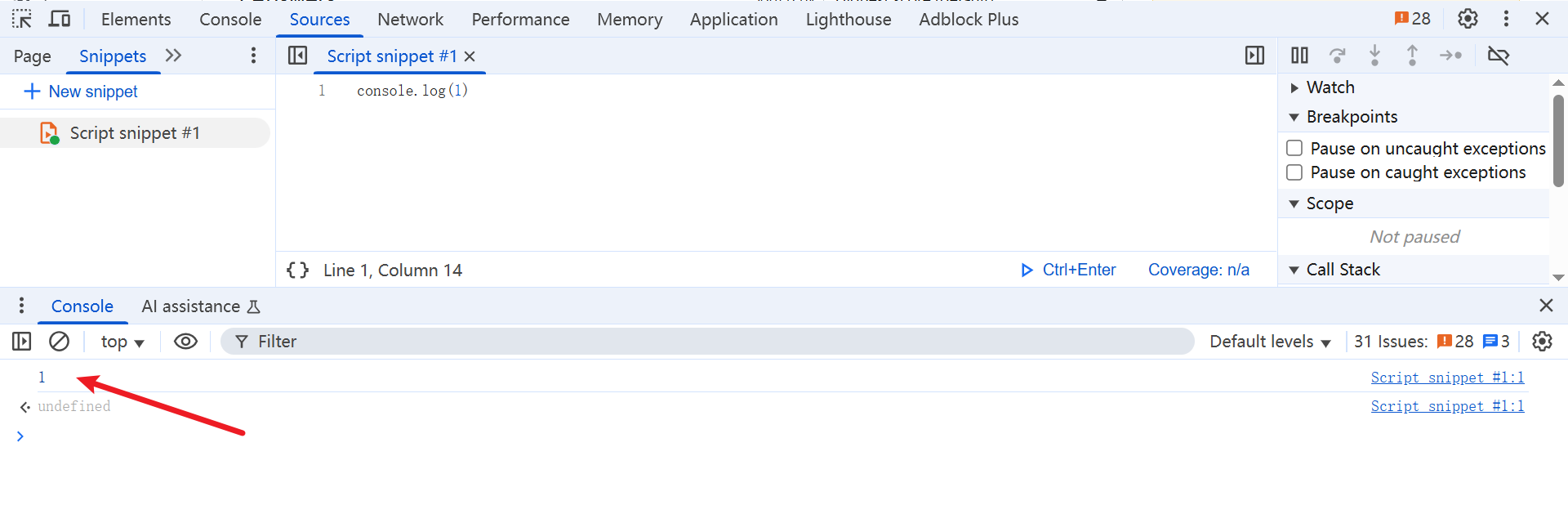
再次尝试, 成功得到了1
参考:
- https://stackoverflow.com/questions/79047648/why-console-log-on-chrome-console-display-undefined-and-does-not-print-out-value
- https://stackoverflow.com/questions/21911066/how-to-reset-chrome-inspector
hook脚本
参考站点: ‘aHR0cHM6Ly93d3cuZGRray5jb20vemh1YW5sYW4vbmV3dGlrdS9uZXR0eS5odG1s’
提前注入js脚本
1 | |
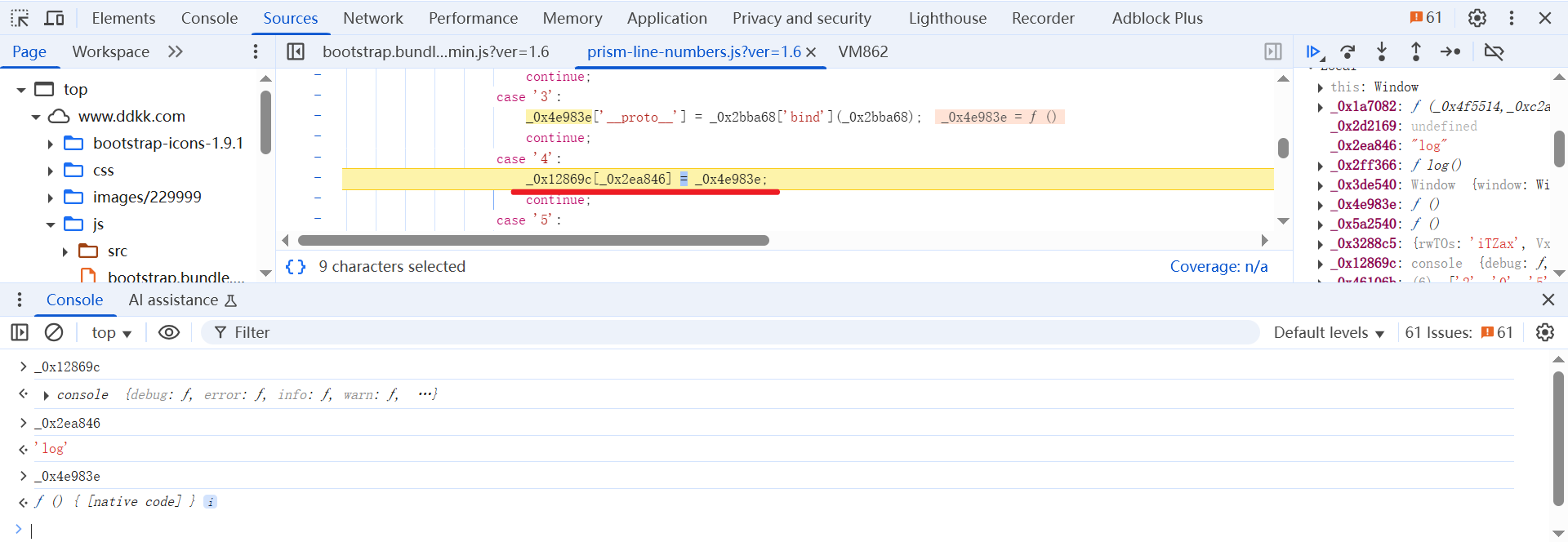
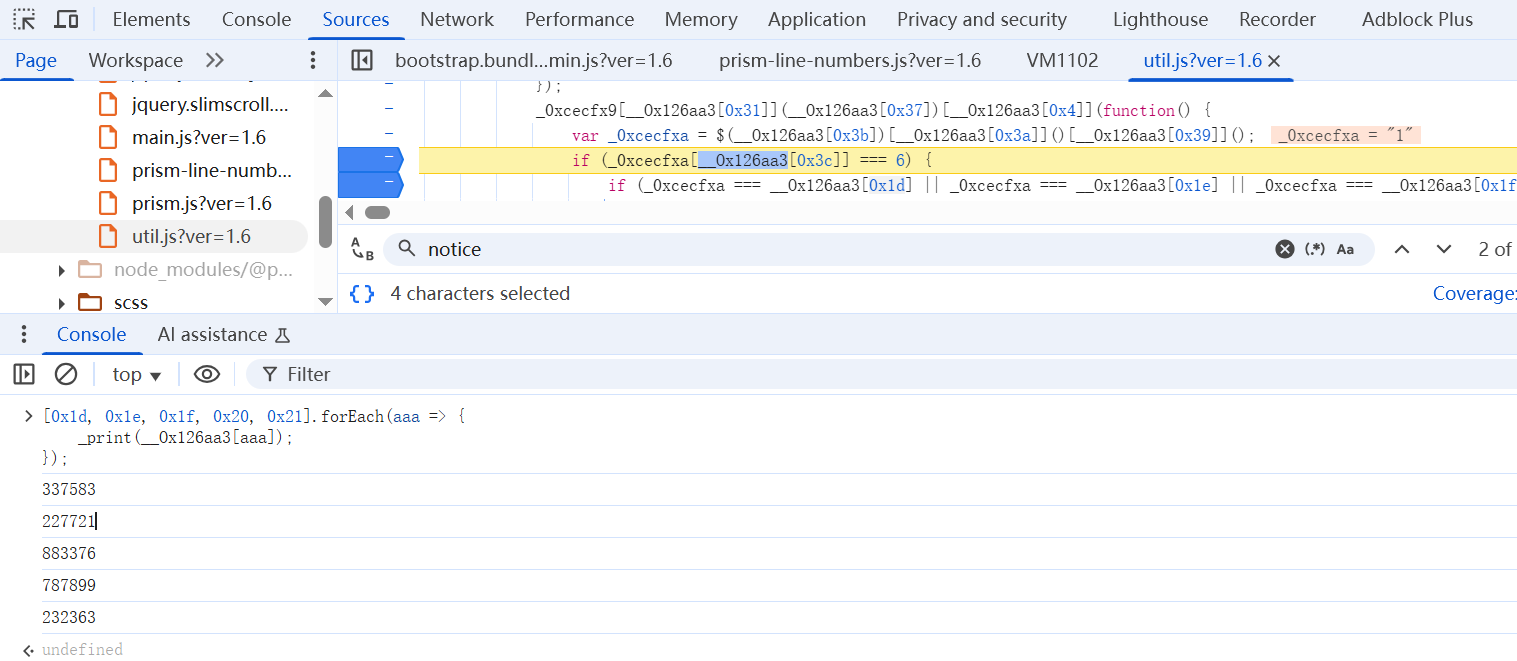
发现在prism-line-numbers.js?ver=1.6文件中对console.log()进行了赋值, 所以没法输出

解决办法, 提前保存一份console.log()吧, 然后用 _print() 进行输出
1 | |
另外附送当前站点的验证码

浏览器F12控制台无法输出-过反调试
https://xiamu.icu/JS/浏览器F12控制台无法输出-过反调试/