表单中存在输入框回车提交表单 只需要在 el-form 中加上@keyup.enter.native=”submit()”就行了
1 2 3 4 5 <el-form ref="form" label-width="80px" @keyup.enter.native="submit()">
label-width=”80px” 表单域标签的宽度,作为 Form 直接子元素的 form-item 会继承该值
表单的自动填充 1 2 <!-- autocomplete 属性规定表单是否应该启用自动填充功能 -->
通过 template 标签中的 scope 获取当前行的值, 并且也可以传递给函数调用
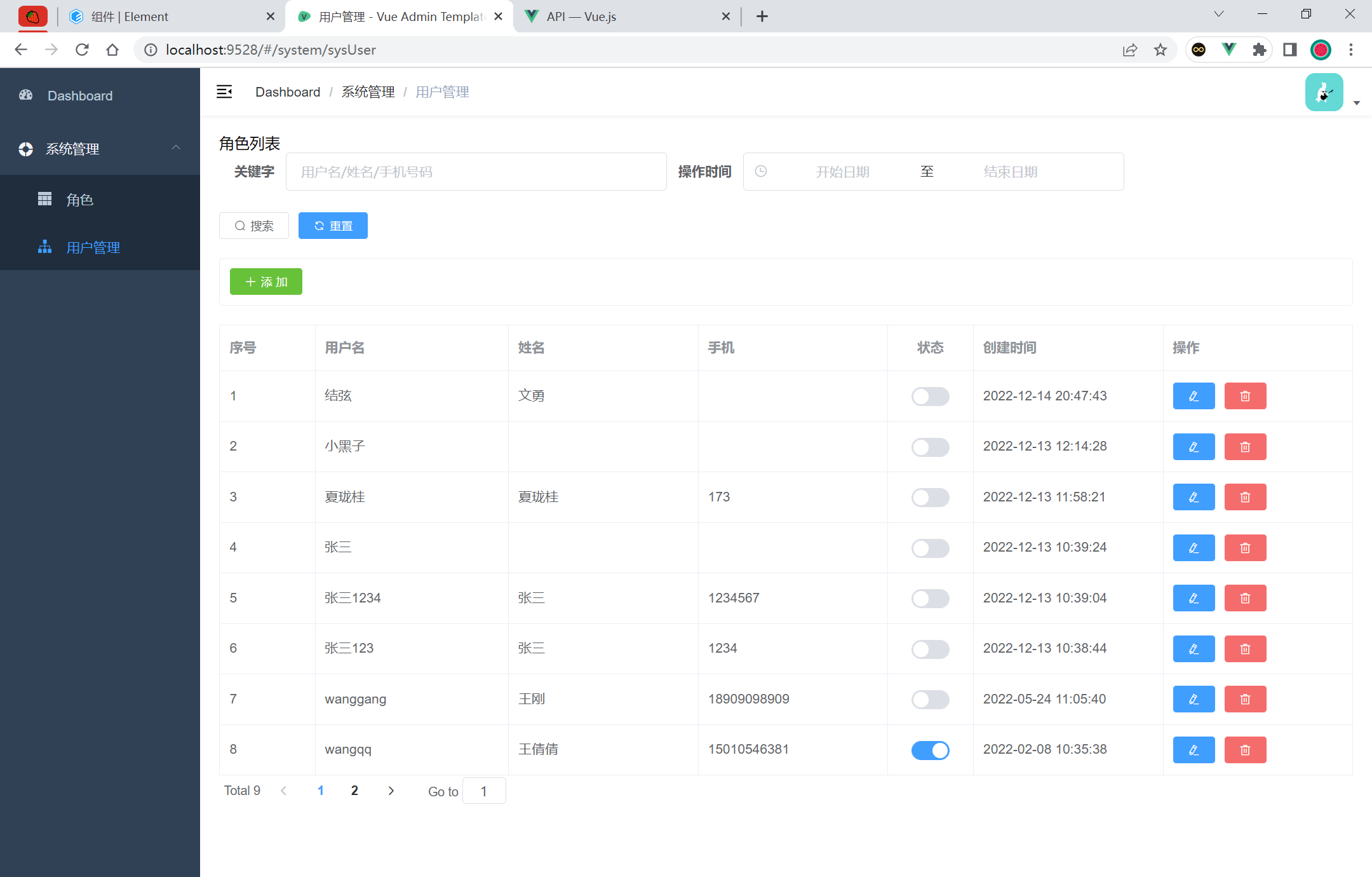
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 <el-table-column type="" label="序号" width="200">
icon 的使用 可以在组件中使用 class 属性, 或者直接在组件使用 icon 属性
1 2 <el-button type="primary" icon="el-icon-edit" size="mini"></el-button>
效果图:
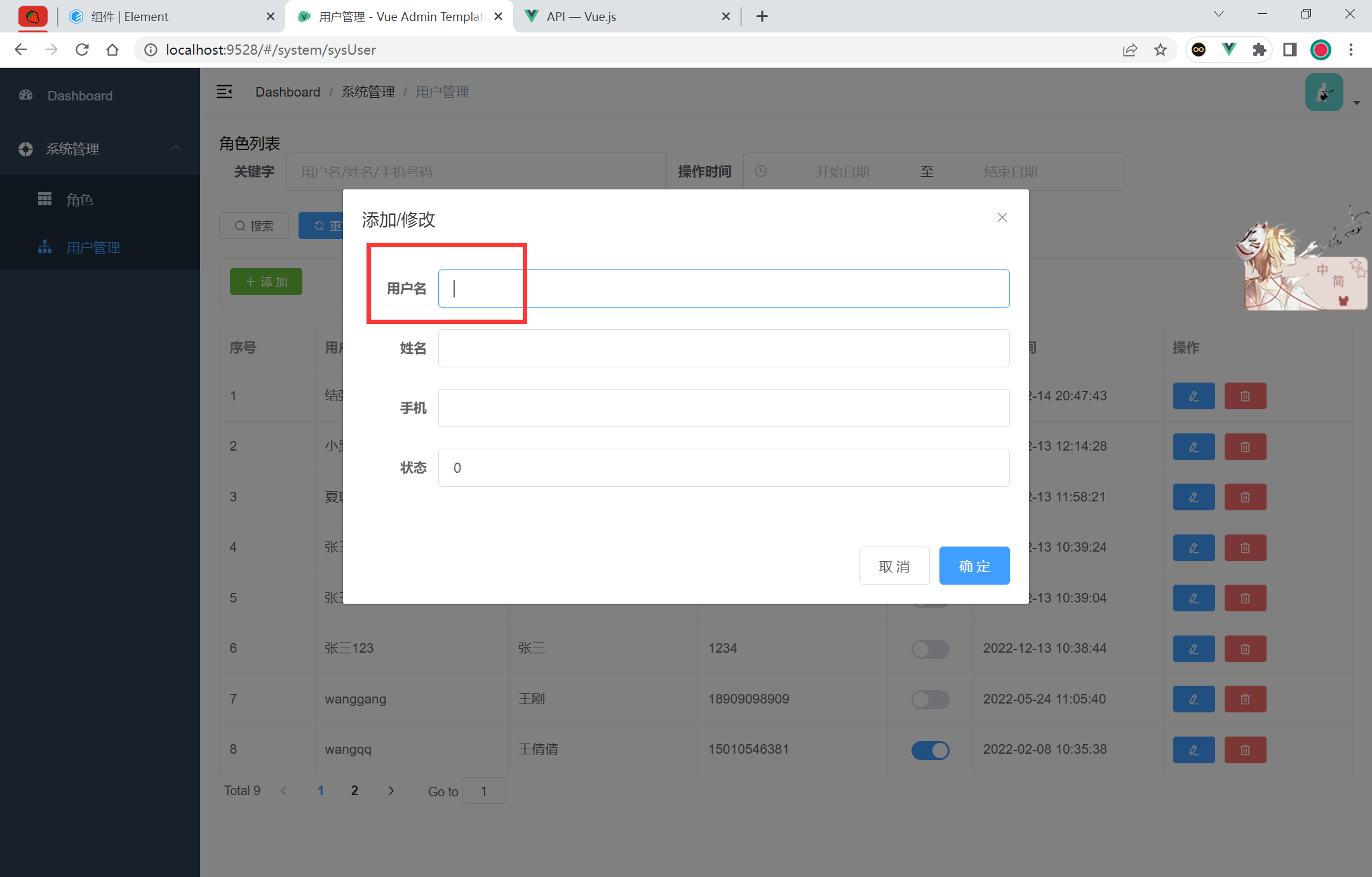
nextTick 把回调推迟到页面的 DOM 渲染完成之后再执行
Vue.nextTick( [callback, context] )
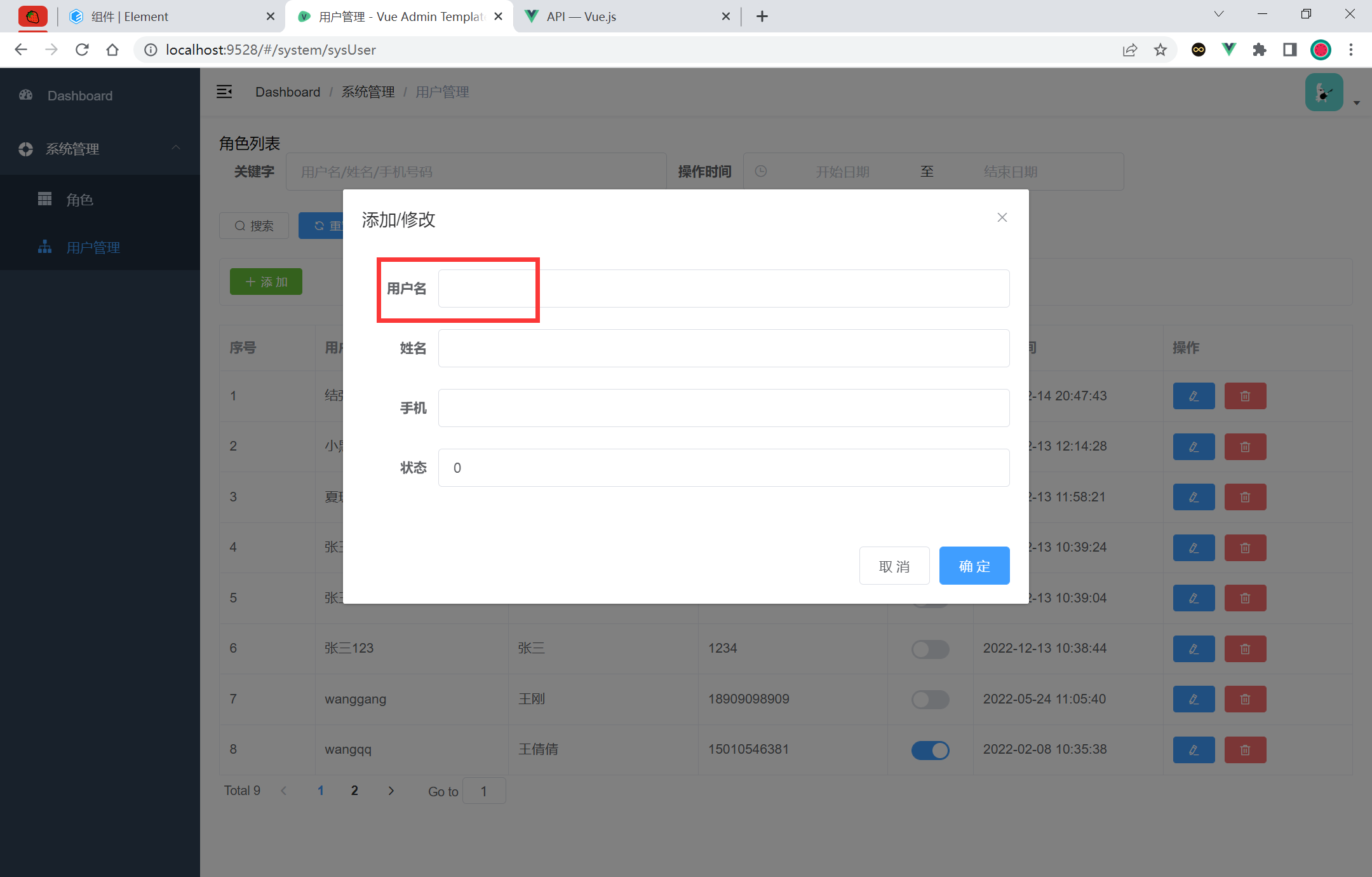
当前页面并没有显示 dialog
1 2 3 4 5 6 7 8 9 10 <el-dialog title="添加/修改" :visible.sync="dialogFormVisible">