Vue样式穿透
在开发中, 多多少少会用到组件库, 但是组件库的样式非常有限, 如果不懂 scoped 的话, 想要修改就有可能会变得有点困难
常见的组件化开发都会见到 scoped, scoped 就相当于一个作用域, 只作用于当前这个组件, 不会被其他的组件所影响
1 | |
此时页面上存在一个按钮, 如果直接使用标签名 / class 来修改样式, 样式是不会被修改的(有可能有的组件可以修改)
1 | |
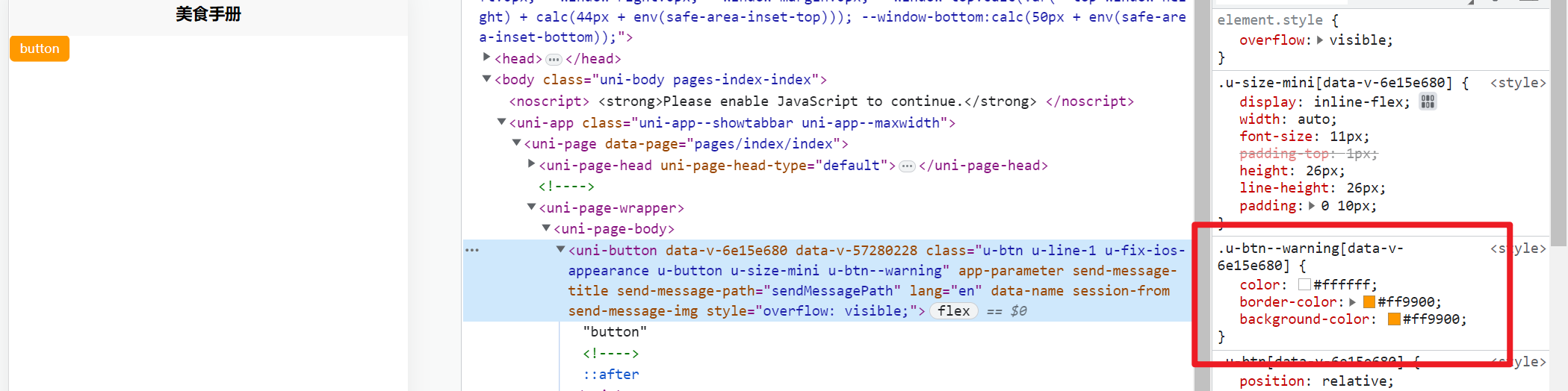
定位元素, 观察页面, 发现是.u-btn–warning[data-v-6e15e680]控制的颜色
直接修改
1 | |
Vue样式穿透
https://xiamu.icu/Web/Vue样式穿透/