创建脚手架 1 2 1. 如出现下载缓慢请配置 npm 淘宝镜像:set registry https:/ / registry.npm.taobao.org
脚手架官网https://cli.vuejs.org/zh/
1 2 3 4 # 如果安装过了, 需要先卸载再次安装- g vue- cli- g @vue / cli
第二步:切换到你要创建项目的目录,然后使用命令创建项目
如果普通用户cmd无法创建, 使用管理员cmd试试
第三步:启动项目
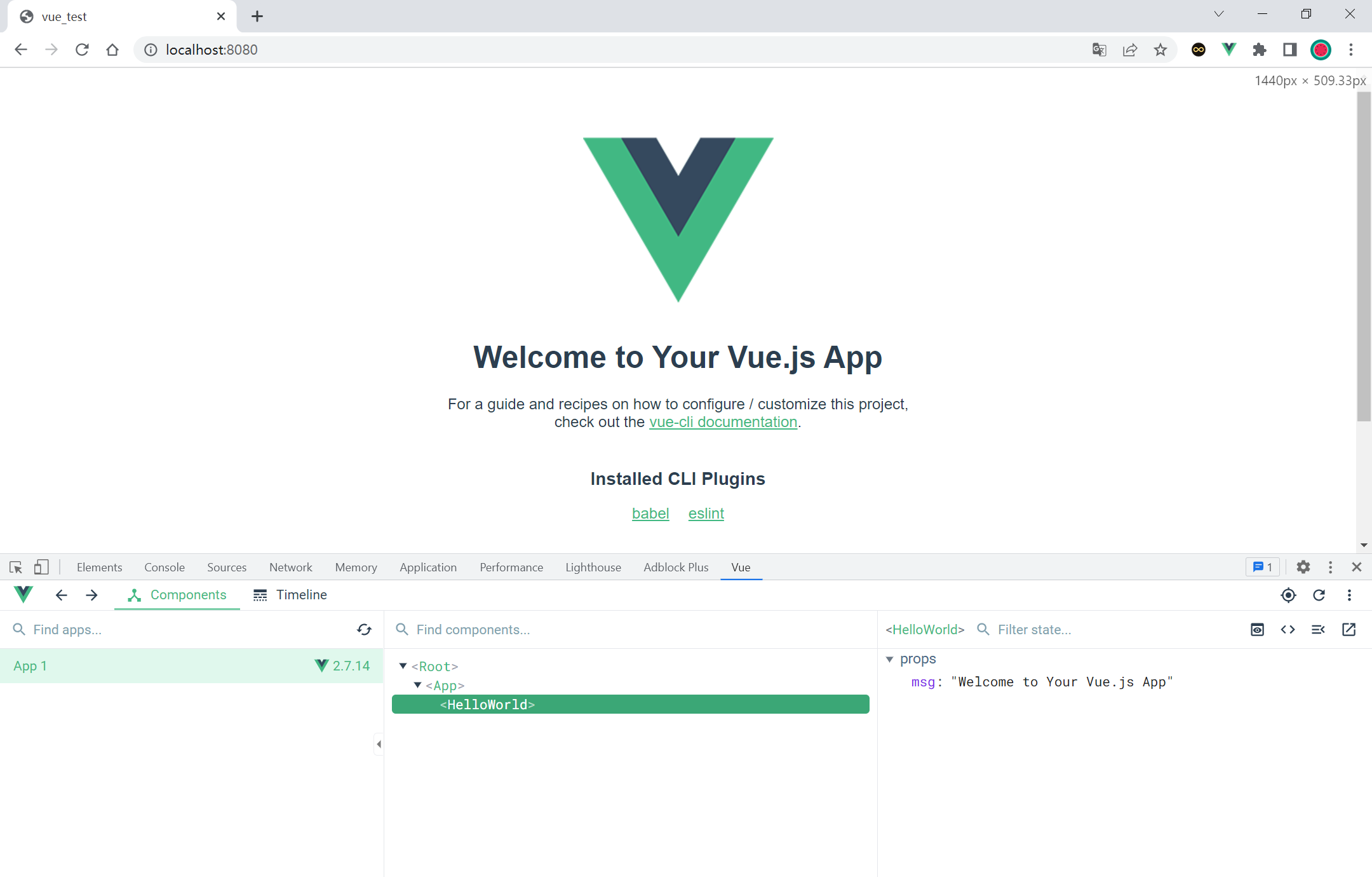
http://localhost:8080/ , 可以看见脚手架为我们默认创建一个 HelloWorld 组件
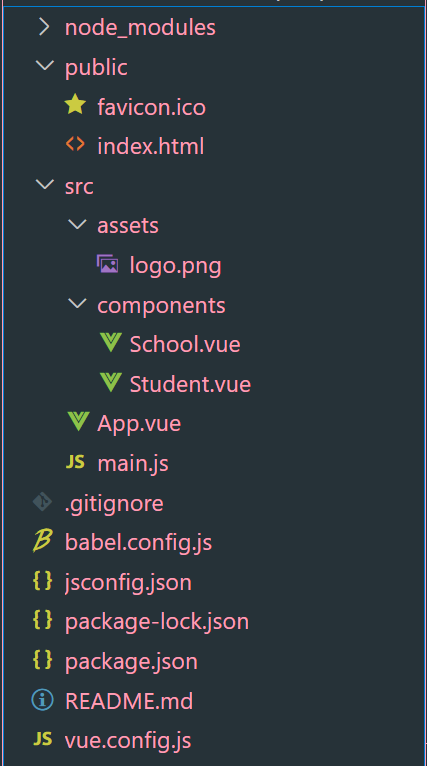
脚手架文件结构
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 ├── node_modulesico : 页签图标html : 主页面assets : 存放静态资源png component : 存放组件HelloWorld .vue App .vue : 汇总所有组件js : 入口文件gitignore : git版本管制忽略的配置config .js : babel的配置文件json : 应用包配置文件README .md : 应用描述文件json :包版本控制文件
脚手架运行项目的报错 xxx should always be multi-word vue/multi-word-component-names 报错
1 2 3 4 5 const { defineConfig } = require ("@vue/cli-service" );module .exports = defineConfig ({transpileDependencies : true ,lintOnSave : false ,
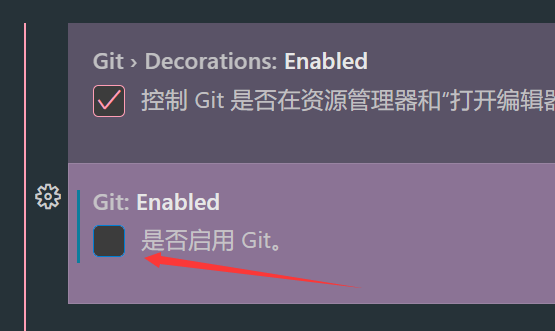
如果编写了代码, 左侧行数会出现一个红色小箭头, 这是 git 在记录
部署自己的项目到脚手架
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 <template>
Student.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 <template>
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 <template>
main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 import Vue from "vue" ;import App from "./App.vue" ;Vue .config .productionTip = false ;new Vue ({el : "#app" ,render : (h ) => h (App ),
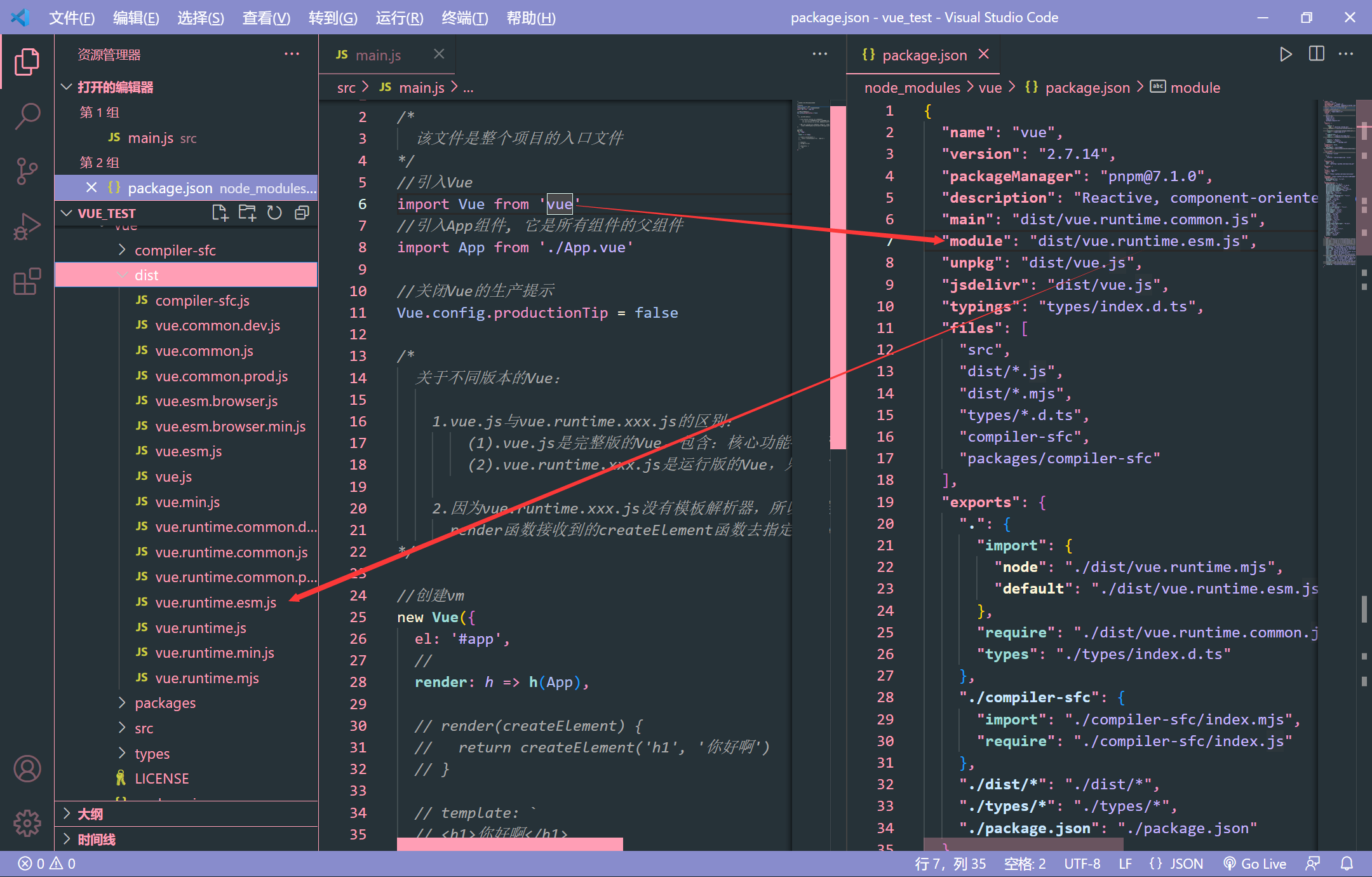
import Vue from ‘vue’中引入的是 vue 文件夹, 它是由 vue 文件夹中的 module 配置项来决定导入的是哪一个 vue.js
关于不同版本的 Vue
vue.js 与 vue.runtime.xxx.js 的区别:
vue.js 是完整版的 Vue,包含:核心功能 + 模板解析器。
vue.runtime.xxx.js 是运行版的 Vue,只包含:核心功能;没有模板解析器。
因为 vue.runtime.xxx.js 没有模板解析器,所以不能使用 template 这个配置项,需要使用 render 函数接收到的 createElement 函数去指定具体内容。
render 函数 使用 render 渲染函数就可以在 runtime.js 的环境中解析模板, template 在 runtime.js 的环境中没法解析模板, 因为 runtime 剔除了模板引擎
1 2 3 4 5 6 7 8 9 10 11 12 13 render : (a ) => a ("h1" , "你好啊" );
修改默认配置(vue.config.js 配置文件) vue.config.js
1 2 3 4 5 6 7 8 9 10 11 const { defineConfig } = require ("@vue/cli-service" );module .exports = defineConfig ({pages : {index : {entry : "src/main.js" ,transpileDependencies : true ,lintOnSave : false ,
使用 vue inspect > output.js 可以查看到 Vue 脚手架的默认配置。
使用 vue.config.js 可以对脚手架进行个性化定制,详情见:https://cli.vuejs.org/zh
ref 属性
被用来给元素或子组件注册引用信息(id 的替代者)
应用在 html 标签上获取的是真实 DOM 元素,应用在组件标签上是组件实例对象(vc)
使用方式:
打标识:<h1 ref="xxx">.....</h1> 或 <School ref="xxx"></School>
获取:this.$refs.xxx
Student.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 <template>
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 <template>
props 配置
功能:让组件接收外部传过来的数据
传递数据:<Demo name="xxx"/>
接收数据:
第一种方式(只接收):props:['name']
第二种方式(限制类型):props:{name:String}
第三种方式(限制类型、限制必要性、指定默认值):
1 2 3 4 5 6 7 props :{name :{type :String , required :true , default :'老王'
备注:props 是只读的,Vue 底层会监测你对 props 的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制 props 的内容到 data 中一份,然后去修改 data 中的数据。
Student.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 <template>
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 <template>
mixin 混入
功能:可以把多个组件共用的配置提取成一个混入对象
使用方式:
1 2 3 4 5 {{....} ,{....}
第二步使用混入:Vue.mixin(xxx)mixins:['xxx']
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 <template>
Student.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 <template>
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 <template>
mixin.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 export const mixin = {methods : {showName (alert (this .name );mounted (export const mixin2 = {data (return {x : 999 ,y : 666 ,
main.js
1 2 3 4 5 6 7 8 9 10 11 12 import Vue from "vue" ;import App from "./App" ;import { mixin, mixin2 } from "./mixin" ;Vue .config .productionTip = false ;Vue .mixin (mixin);Vue .mixin (mixin2);new Vue ({el : "#app" ,render : (h ) => h (App ),
插件
功能:用于增强 Vue
本质:包含 install 方法的一个对象,install 的第一个参数是 Vue,第二个以后的参数是插件使用者传递的数据。
定义插件:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 对象.install = function (Vue, options ) {Vue .filter (....)Vue .directive (....)Vue .mixin (....)Vue .prototype $myMethod = function (Vue .prototype $myProperty = xxxx
使用插件:Vue.use()
Student.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 <template>
School.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 <template>
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 <template>
main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 import Vue from "vue" ;import App from "./App.vue" ;import plugins from "./plugins" ;Vue .use (plugins, 1 , 2 , 3 );Vue .config .productionTip = false ;new Vue ({el : "#app" ,render : (h ) => h (App ),
plugins.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 export default {install (Vue, x, y, z ) {console .log (x, y, z); Vue .filter ("mySlice" , function (value ) {return value.slice (0 , 4 );Vue .directive ("fbind" , {bind (element, binding ) {value = binding.value ;inserted (element, binding ) {focus ();update (element, binding ) {value = binding.value ;Vue .mixin ({data (return {x : 100 ,y : 200 ,Vue .prototype hello = () => {alert ("你好啊" );
scoped 样式
作用:让样式在局部生效,防止冲突。
写法:<style scoped>
School.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 <template>
Student.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 <template>
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 <template>
main.js
1 2 3 4 5 6 7 8 9 import Vue from "vue" ;import App from "./App.vue" ;Vue .config .productionTip = false ;new Vue ({el : "#app" ,render : (h ) => h (App ),
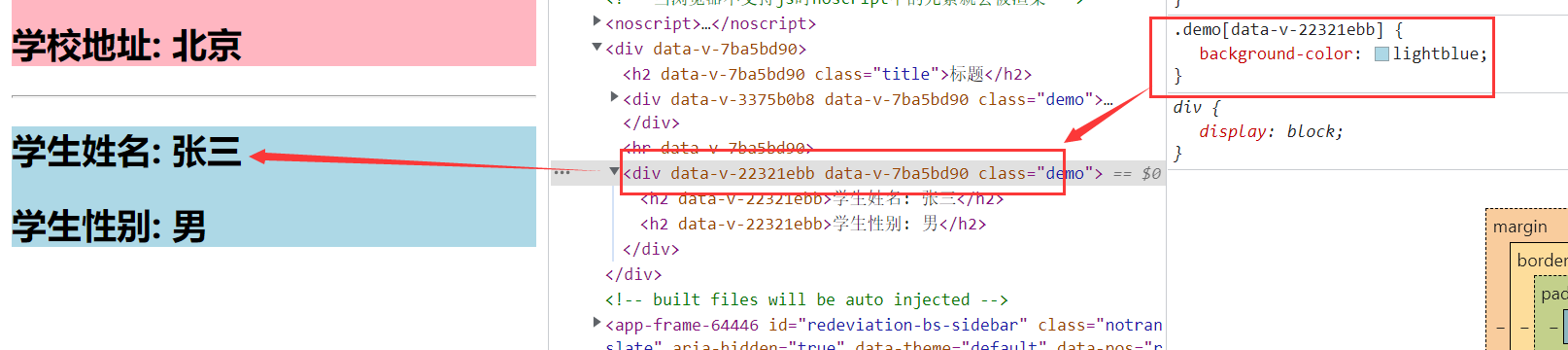
在组件中的 style 标签中定义了 scoped, 会在使用的 class 类上加上随机的 id, 在选择器中配合 id 来选择, 用来解决 css 选择器重名的问题
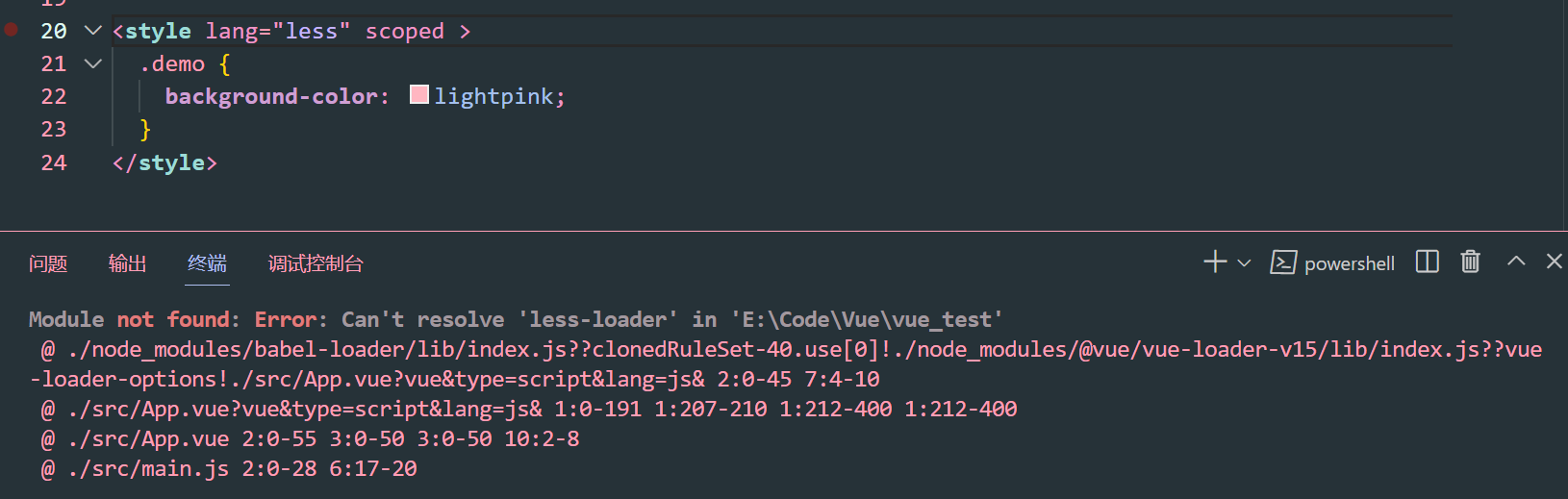
Module not found: Error: Can’t resolve ‘less-loader’ in ‘E:\Code\Vue\vue_test’ <style lang="less">
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 查看版本的最新版PS E :\Code \Vue \vue_test> npm view webpack versions'0.1.0' , '0.1.1' , '0.1.2' , '0.1.3' ,'5.73.0' , '5.74.0' , '5.75.0' PS E :\Code \Vue \vue_test> npm view less-loader versions'0.1.0' , '0.1.1' , '0.1.2' , '0.1.3' , '0.2.0' ,'0.2.1' , '0.2.2' , '0.5.0' , '0.5.1' , '0.6.0' ,'0.6.1' , '0.6.2' , '0.7.0' , '0.7.1' , '0.7.2' ,'0.7.3' , '0.7.4' , '0.7.5' , '0.7.6' , '0.7.7' ,'0.7.8' , '2.0.0' , '2.1.0' , '2.2.0' , '2.2.1' ,'2.2.2' , '2.2.3' , '3.0.0' , '4.0.0' , '4.0.1' ,'4.0.2' , '4.0.3' , '4.0.4' , '4.0.5' , '4.0.6' ,'4.1.0' , '5.0.0' , '6.0.0' , '6.1.0' , '6.1.1' ,'6.1.2' , '6.1.3' , '6.2.0' , '7.0.0' , '7.0.1' ,'7.0.2' , '7.1.0' , '7.2.0' , '7.2.1' , '7.3.0' ,'8.0.0' , '8.1.0' , '8.1.1' , '9.0.0' , '9.1.0' ,'10.0.0' , '10.0.1' , '10.1.0' , '10.2.0' , '11.0.0' ,'11.1.0'
安装 nanoid 库 npm i nanoid
props 传进来的对象, 最好不要去做修改
WebStore
存储内容大小一般支持 5MB 左右(不同浏览器可能还不一样)
浏览器端通过 Window.sessionStorage 和 Window.localStorage 属性来实现本地存储机制。
相关 API:
xxxxxStorage.setItem('key', 'value');xxxxxStorage.getItem('person');xxxxxStorage.removeItem('key');xxxxxStorage.clear()备注:
SessionStorage 存储的内容会随着浏览器窗口关闭而消失。
LocalStorage 存储的内容,需要手动清除才会消失。
xxxxxStorage.getItem(xxx)如果 xxx 对应的 value 获取不到,那么 getItem 的返回值是 null。JSON.parse(null)的结果依然是 null。
localStore.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" /> <meta http-equiv ="X-UA-Compatible" content ="IE=edge" /> <meta name ="viewport" content ="width=device-width, initial-scale=1.0" /> <title > localStore</title > </head > <body > <h2 > localStore</h2 > <button onclick ="saveData()" > 点我保存一个数据</button > <button onclick ="readData()" > 点我读取一个数据</button > <button onclick ="deleteData()" > 点我删除一个数据</button > <button onclick ="deleteAllData()" > 点我清空所有数据</button > <script > const person = { name : "张三" , age : 18 }; function saveData ( localStorage .setItem ("msg1" , "Hello" ); localStorage .setItem ("msg2" , 123 ); localStorage .setItem ("msg3" , JSON .stringify (person)); } function readData ( console .log (localStorage .getItem ("msg1" )); console .log (localStorage .getItem ("msg2" )); const result = localStorage .getItem ("msg3" ); console .log (JSON .parse (result)); console .log (localStorage .getItem ("msg4" )); } function deleteData ( localStorage .removeItem ("msg1" ); } function deleteAllData ( localStorage .clear (); } </script > </body > </html >
sessionStore.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" /> <meta http-equiv ="X-UA-Compatible" content ="IE=edge" /> <meta name ="viewport" content ="width=device-width, initial-scale=1.0" /> <title > sessionStore</title > </head > <body > <h2 > sessionStore</h2 > <button onclick ="saveData()" > 点我保存一个数据</button > <button onclick ="readData()" > 点我读取一个数据</button > <button onclick ="deleteData()" > 点我删除一个数据</button > <button onclick ="deleteAllData()" > 点我清空所有数据</button > <script > const person = { name : "张三" , age : 18 }; function saveData ( sessionStorage.setItem ("msg1" , "Hello" ); sessionStorage.setItem ("msg2" , 123 ); sessionStorage.setItem ("msg3" , JSON .stringify (person)); } function readData ( console .log (sessionStorage.getItem ("msg1" )); console .log (sessionStorage.getItem ("msg2" )); const result = sessionStorage.getItem ("msg3" ); console .log (JSON .parse (result)); console .log (sessionStorage.getItem ("msg4" )); } function deleteData ( sessionStorage.removeItem ("msg1" ); } function deleteAllData ( sessionStorage.clear (); } </script > </body > </html >
TodoList_案例
组件化编码流程:
props 适用于:
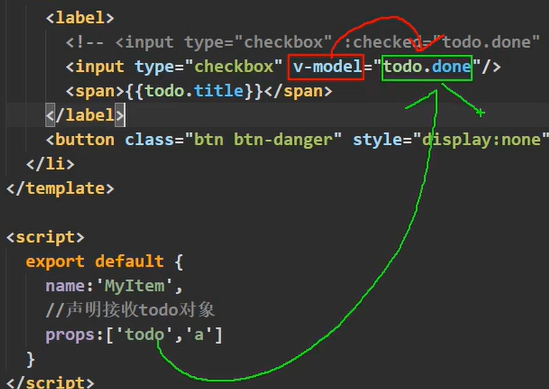
使用 v-model 时要切记:v-model 绑定的值不能是 props 传过来的值,因为 props 是不可以修改的!
props 传过来的若是对象类型的值,修改对象中的属性时 Vue 不会报错,但不推荐这样做。
MyHeader.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 <template>
MyList.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 <template>
MyItem.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 <template>
MyFoot.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 <template>
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 <template>
main.js
1 2 3 4 5 6 7 8 9 import Vue from "vue" ;import App from "./App.vue" ;Vue .config .productionTip = false ;new Vue ({el : "#app" ,render : (h ) => h (App ),
组件的自定义事件
一种组件间通信的方式,适用于:子组件 ===> 父组件
使用场景:A 是父组件,B 是子组件,B 想给 A 传数据,那么就要在 A 中给 B 绑定自定义事件(事件的回调在 A 中)。
绑定自定义事件:
第一种方式,在父组件中:<Demo @atguigu="test"/> 或 <Demo v-on:atguigu="test"/>
第二种方式,在父组件中:
1 2 3 4 5 <Demo ref="demo" />mounted (this .$refs .xxx .$on('atguigu' ,this .test )
若想让自定义事件只能触发一次,可以使用once修饰符,或$once方法。
触发自定义事件:this.$emit('atguigu',数据)
解绑自定义事件this.$off('atguigu')
组件上也可以绑定原生 DOM 事件,需要使用native修饰符。
注意:通过this.$refs.xxx.$on('atguigu',回调)绑定自定义事件时,回调要么配置在 methods 中,要么用箭头函数,否则 this 指向会出问题!
School.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 <template>
Student.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 <template>
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 <template>
main.js
1 2 3 4 5 6 7 8 9 import Vue from "vue" ;import App from "./App.vue" ;Vue .config .productionTip = false ;new Vue ({el : "#app" ,render : (h ) => h (App ),
TodoList_自定义事件 MyHeader.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 <template>
MyList.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 <template>
MyItem.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 <template>
MyFoot.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 <template>
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 <template>
main.js
1 2 3 4 5 6 7 8 9 import Vue from "vue" ;import App from "./App.vue" ;Vue .config .productionTip = false ;new Vue ({el : "#app" ,render : (h ) => h (App ),
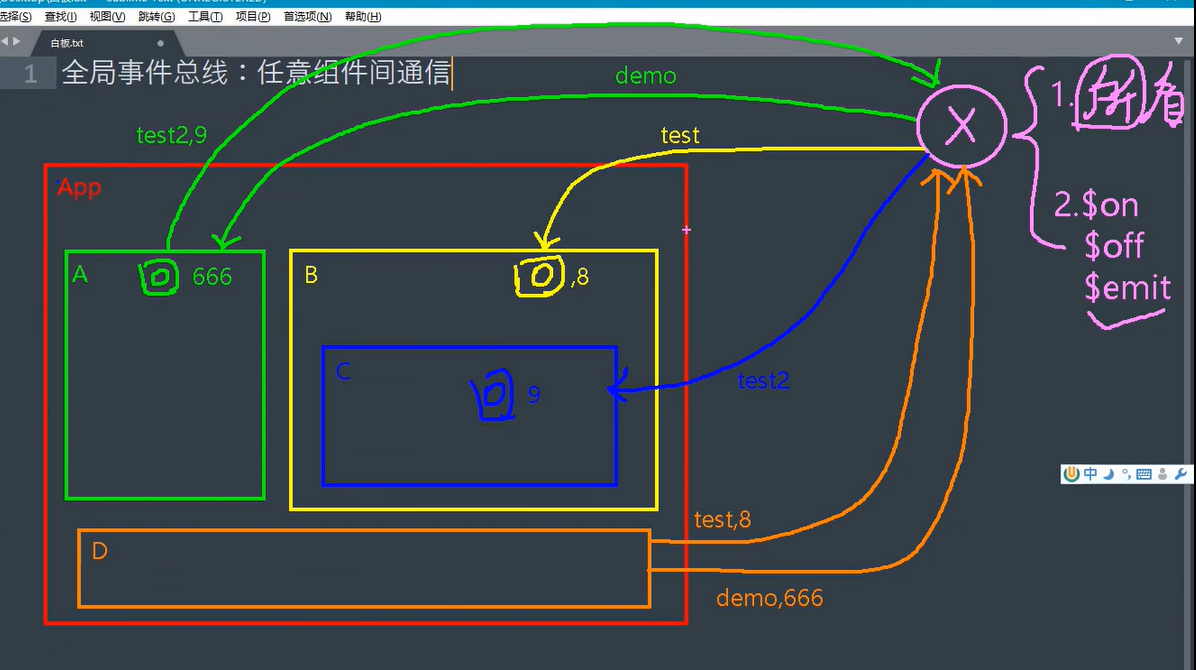
全局事件总线
一种组件间通信的方式,适用于任意组件间通信。
安装全局事件总线:
1 2 3 4 5 6 7 new Vue ({beforeCreate (Vue .prototype $bus = this
使用事件总线:
接收数据:A 组件想接收数据,则在 A 组件中给$bus 绑定自定义事件,事件的回调留在 A 组件自身。
1 2 3 4 5 6 7 methods (demo (data ){......}mounted (this .$bus .$on('xxxx' ,this .demo )
提供数据:this.$bus.$emit('xxxx',数据)
最好在 beforeDestroy 钩子中,用$off 去解绑当前组件所用到的事件。
全局事件总线: 任意组件间通信
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 <template>
Student.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 <template>
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 <template>
main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 import Vue from "vue" ;import App from "./App.vue" ;Vue .config .productionTip = false ;new Vue ({el : "#app" ,render : (h ) => h (App ),beforeCreate (Vue .prototype $bus = this ;
TodoList_事件总线 MyHeader.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 <template>
MyList.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 <template>
MyItem.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 <template>
MyFoot.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 <template>
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 <template>
main.js
1 2 3 4 5 6 7 8 9 10 11 12 import Vue from "vue" ;import App from "./App.vue" ;Vue .config .productionTip = false ;new Vue ({el : "#app" ,render : (h ) => h (App ),beforeCreate (Vue .prototype $bus = this ;
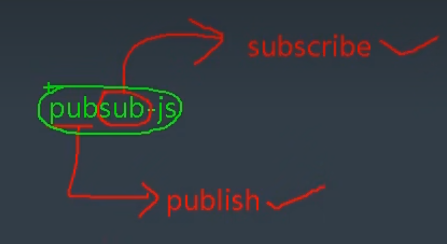
消息的订阅与发布
一种组件间通信的方式,适用于任意组件间通信。
使用步骤:
安装 pubsub:npm i pubsub-js
引入: import pubsub from 'pubsub-js'
接收数据:A 组件想接收数据,则在 A 组件中订阅消息,订阅的回调留在 A 组件自身。
1 2 3 4 5 6 7 methods (demo (data ){......}mounted (this .pid = pubsub.subscribe ('xxx' ,this .demo )
提供数据:pubsub.publish('xxx',数据)
最好在 beforeDestroy 钩子中,用PubSub.unsubscribe(pid)去取消订阅。
报纸订阅与发布 1.订阅报纸: 住址 2.邮递员送报纸: 报纸
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 <template>
Student.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 <template>
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 <template>
main.js
1 2 3 4 5 6 7 8 9 import Vue from "vue" ;import App from "./App.vue" ;Vue .config .productionTip = false ;new Vue ({el : "#app" ,render : (h ) => h (App ),
TodoList_pubsub MyHeader.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 <template>
MyList.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 <template>
MyItem.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 <template>
MyFooter.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 <template>
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 <template>
main.js
1 2 3 4 5 6 7 8 9 10 11 12 import Vue from "vue" ;import App from "./App.vue" ;Vue .config .productionTip = false ;new Vue ({el : "#app" ,render : (h ) => h (App ),beforeCreate (Vue .prototype $bus = this ;
TodoList_nextTick
语法:this.$nextTick(回调函数)
作用:在下一次 DOM 更新结束后执行其指定的回调。
什么时候用:当改变数据后,要基于更新后的新 DOM 进行某些操作时,要在 nextTick 所指定的回调函数中执行。
MyHeader.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 <template>
MyList.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 <template>
MyItem.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 <template>
MyFooter.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 <template>
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 <template>
main.js
1 2 3 4 5 6 7 8 9 10 11 12 import Vue from "vue" ;import App from "./App.vue" ;Vue .config .productionTip = false ;new Vue ({el : "#app" ,render : (h ) => h (App ),beforeCreate (Vue .prototype $bus = this ;
动画
作用:在插入、更新或移除 DOM 元素时,在合适的时候给元素添加样式类名。
图示:
写法:
准备好样式:
元素进入的样式:
v-enter:进入的起点
v-enter-active:进入过程中
v-enter-to:进入的终点
元素离开的样式:
v-leave:离开的起点
v-leave-active:离开过程中
v-leave-to:离开的终点
使用<transition>包裹要过度的元素,并配置 name 属性:
1 2 3 <transition name="hello">
备注:若有多个元素需要过度,则需要使用:<transition-group>,且每个元素都要指定key值。
集成第三方动画
1 2 3 4 5 6 7 8 9 10 11 12 import Vue from "vue" ;import App from "./App.vue" ;Vue .config .productionTip = false ;new Vue ({el : "#app" ,render : (h ) => h (App ),beforeCreate (Vue .prototype $bus = this ;
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 <template>
MyHeader.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 <template>
MyList.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 <template>
MyItem.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 <template>
MyFooter.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 <template>
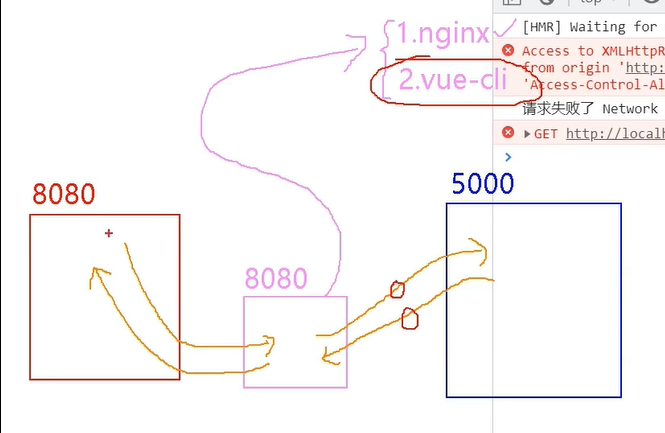
代理服务器 PS E:\Code\Vue\vue_test> npm i axios
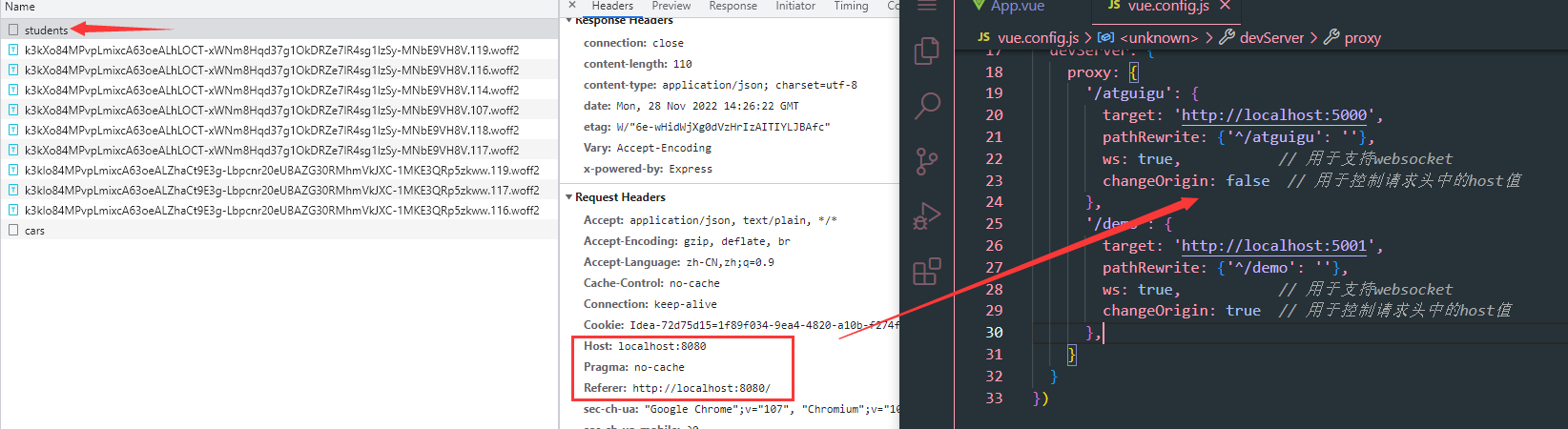
尽管 changeOrigin 设置 false 属性, F12 开发工具查看的 Referer 还是显示着 8080 端口的
安装 vue-resource
方法一 在vue.config.js中添加如下配置:
1 2 3 devServer : {proxy : "http://localhost:5000" ;
说明:
优点:配置简单,请求资源时直接发给前端(8080)即可。
缺点:不能配置多个代理,不能灵活的控制请求是否走代理。
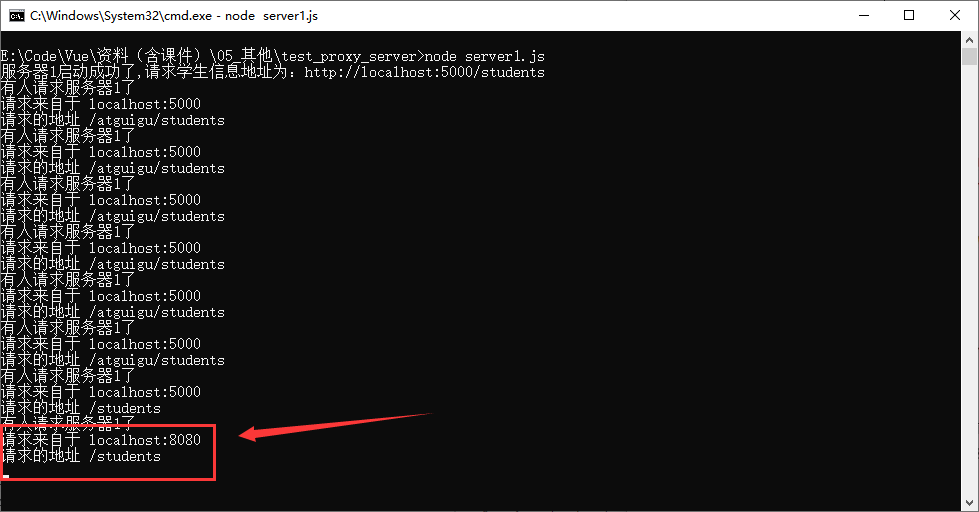
工作方式:若按照上述配置代理,当请求了前端不存在的资源时,那么该请求会转发给服务器 (优先匹配前端资源)
方法二 编写vue.config.js配置具体代理规则:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 module .exports = {devServer : {proxy : {"/api1" : {target : "http://localhost:5000" , changeOrigin : true ,pathRewrite : { "^/api1" : "" },"/api2" : {target : "http://localhost:5001" , changeOrigin : true ,pathRewrite : { "^/api2" : "" },
说明:
优点:可以配置多个代理,且可以灵活的控制请求是否走代理。
缺点:配置略微繁琐,请求资源时必须加前缀。
代码 main.js
1 2 3 4 5 6 7 8 9 10 11 12 import Vue from "vue" ;import App from "./App.vue" ;Vue .config .productionTip = false ;new Vue ({el : "#app" ,render : (h ) => h (App ),beforeCreate (Vue .prototype $bus = this ;
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 <template>
github 搜索案例 axios 实现 test.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 <script type ="text/javascript" > var user = { name : "小武" , age : 18 , sex : "男" , }; var json = JSON .stringify (user); console .log (json); console .log (user); console .log ("==================" ); var obj = JSON .parse (json); console .log (obj); </script >
main.js
1 2 3 4 5 6 7 8 9 10 11 12 import Vue from "vue" ;import App from "./App.vue" ;Vue .config .productionTip = false ;new Vue ({el : "#app" ,render : (h ) => h (App ),beforeCreate (Vue .prototype $bus = this ;
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 <template>
Search.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 <template>
List.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 <template>
vue-resource 实现 test.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 <script type ="text/javascript" > var user = { name : "小武" , age : 18 , sex : "男" , }; var json = JSON .stringify (user); console .log (json); console .log (user); console .log ("==================" ); var obj = JSON .parse (json); console .log (obj); </script >
main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 import Vue from "vue" ;import App from "./App.vue" ;import vueResource from "vue-resource" ;Vue .config .productionTip = false ;Vue .use (vueResource);new Vue ({el : "#app" ,render : (h ) => h (App ),beforeCreate (Vue .prototype $bus = this ;
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 <template>
Search.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 <template>
List.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 <template>
插槽
作用:让父组件可以向子组件指定位置插入 html 结构,也是一种组件间通信的方式,适用于 父组件 ===> 子组件 。
分类:默认插槽、具名插槽、作用域插槽
使用方式:
默认插槽:
1 2 3 4 5 6 7 8 9 10 11 父组件中:
具名插槽:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 父组件中:
作用域插槽:
理解:数据在组件的自身,但根据数据生成的结构需要组件的使用者来决定。(games 数据在 Category 组件中,但使用数据所遍历出来的结构由 App 组件决定)
具体编码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 父组件中:
代码: 默认插槽 Category.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 <template>
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 <template>
main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 import Vue from "vue" ;import App from "./App.vue" ;import vueResource from "vue-resource" ;Vue .config .productionTip = false ;Vue .use (vueResource);new Vue ({el : "#app" ,render : (h ) => h (App ),beforeCreate (Vue .prototype $bus = this ;
具名插槽 Category.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 <template>
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 <template>
main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 import Vue from "vue" ;import App from "./App.vue" ;import vueResource from "vue-resource" ;Vue .config .productionTip = false ;Vue .use (vueResource);new Vue ({el : "#app" ,render : (h ) => h (App ),beforeCreate (Vue .prototype $bus = this ;
作用域插槽 Category.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 <template>
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 <template>
main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 import Vue from "vue" ;import App from "./App.vue" ;import vueResource from "vue-resource" ;Vue .config .productionTip = false ;Vue .use (vueResource);new Vue ({el : "#app" ,render : (h ) => h (App ),beforeCreate (Vue .prototype $bus = this ;
Vuex 多组件共享数据–全局事件总线实现
安装 vuex注意 vue2 中, 要用 vuex 的 3 版本 vue3 中, 要用 vuex 的 4 版本
1.概念 在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。
2.何时使用? 多个组件需要共享数据时
3.搭建 vuex 环境
创建文件:src/store/index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 import Vue from "vue" ;import Vuex from "vuex" ;Vue .use (Vuex );const actions = {};const mutations = {};const state = {};export default new Vuex .Store ({
在main.js中创建 vm 时传入store配置项
1 2 3 4 5 6 7 8 9 10 11 ......import store from './store' new Vue ({el :'#app' ,render : h =>h (App ),
4.基本使用
初始化数据、配置actions、配置mutations,操作文件store.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 import Vue from "vue" ;import Vuex from "vuex" ;Vue .use (Vuex );const actions = {jia (context, value ) {commit ("JIA" , value);const mutations = {JIA (state, value ) {sum += value;const state = {sum : 0 ,export default new Vuex .Store ({
组件中读取 vuex 中的数据:$store.state.sum
组件中修改 vuex 中的数据:$store.dispatch('action中的方法名',数据) 或 $store.commit('mutations中的方法名',数据)
备注:若没有网络请求或其他业务逻辑,组件中也可以越过 actions,即不写dispatch,直接编写commit
5.getters 的使用
概念:当 state 中的数据需要经过加工后再使用时,可以使用 getters 加工。
在store.js中追加getters配置
1 2 3 4 5 6 7 8 9 10 11 12 13 ......const getters = {bigSum (state ){return state.sum * 10 export default new Vuex .Store ({
组件中读取数据:$store.getters.bigSum
6.四个 map 方法的使用
mapState 方法: 用于帮助我们映射state中的数据为计算属性
1 2 3 4 5 6 7 computed : {mapState ({sum :'sum' ,school :'school' ,subject :'subject' }),mapState (['sum' ,'school' ,'subject' ]),
mapGetters 方法: 用于帮助我们映射getters中的数据为计算属性
1 2 3 4 5 6 7 computed : {mapGetters ({bigSum :'bigSum' }),mapGetters (['bigSum' ])
mapActions 方法: 用于帮助我们生成与actions对话的方法,即:包含$store.dispatch(xxx)的函数
1 2 3 4 5 6 7 methods :{mapActions ({incrementOdd :'jiaOdd' ,incrementWait :'jiaWait' })mapActions (['jiaOdd' ,'jiaWait' ])
mapMutations 方法: 用于帮助我们生成与mutations对话的方法,即:包含$store.commit(xxx)的函数
1 2 3 4 5 6 7 methods :{mapMutations ({increment :'JIA' ,decrement :'JIAN' }),mapMutations (['JIA' ,'JIAN' ]),
备注:mapActions 与 mapMutations 使用时,若需要传递参数需要:在模板中绑定事件时传递好参数,否则参数是事件对象。
7.模块化+命名空间
目的:让代码更好维护,让多种数据分类更加明确。
修改store.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 const countAbout = {namespaced :true ,state :{x :1 },mutations : { ... },actions : { ... },getters : {bigSum (state ){return state.sum * 10 const personAbout = {namespaced :true ,state :{ ... },mutations : { ... },actions : { ... }const store = new Vuex .Store ({modules : {
开启命名空间后,组件中读取 state 数据:
1 2 3 4 this .$store .state .personAbout .list mapState ('countAbout' ,['sum' ,'school' ,'subject' ]),
开启命名空间后,组件中读取 getters 数据:
1 2 3 4 this .$store .getters ['personAbout/firstPersonName' ]mapGetters ('countAbout' ,['bigSum' ])
开启命名空间后,组件中调用 dispatch
1 2 3 4 this .$store .dispatch ('personAbout/addPersonWang' ,person)mapActions ('countAbout' ,{incrementOdd :'jiaOdd' ,incrementWait :'jiaWait' })
开启命名空间后,组件中调用 commit
1 2 3 4 this .$store .commit ('personAbout/ADD_PERSON' ,person)mapMutations ('countAbout' ,{increment :'JIA' ,decrement :'JIAN' }),
求和案例_纯 vue 版 main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 import Vue from "vue" ;import App from "./App.vue" ;import vueResource from "vue-resource" ;Vue .config .productionTip = false ;Vue .use (vueResource);new Vue ({el : "#app" ,render : (h ) => h (App ),beforeCreate (Vue .prototype $bus = this ;
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 <template>
Count.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 <template>
求和案例_vuex 版 main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 import Vue from "vue" ;import App from "./App.vue" ;import vueResource from "vue-resource" ;import store from "./store" ;Vue .config .productionTip = false ;Vue .use (vueResource);new Vue ({el : "#app" ,render : (h ) => h (App ),store : store,beforeCreate (Vue .prototype $bus = this ;
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 <template>
store/index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 import Vue from "vue" ;import Vuex from "vuex" ;Vue .use (Vuex );const actions = {jiaOdd : function (context, value ) {console .log ("actions中的jiaOdd被调用了" , context, value);if (context.state .sum % 2 ) {commit ("JIA" , value);jiaWait : function (context, value ) {console .log ("actions中的jiaWait被调用了" , context, value);setTimeout (() => {commit ("JIA" , value);500 );const mutations = {JIA : function (state, value ) {console .log ("mutations中的JIA被调用了" , state, value);sum = state.sum + value;JIAN : function (state, value ) {console .log ("mutations中的JIAN被调用了" , state, value);sum = state.sum - value;const state = {sum : 0 , export default new Vuex .Store ({
components/Count.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 import Vue from "vue" ;import Vuex from "vuex" ;Vue .use (Vuex );const actions = {jiaOdd : function (context, value ) {console .log ("actions中的jiaOdd被调用了" , context, value);if (context.state .sum % 2 ) {commit ("JIA" , value);jiaWait : function (context, value ) {console .log ("actions中的jiaWait被调用了" , context, value);setTimeout (() => {commit ("JIA" , value);500 );const mutations = {JIA : function (state, value ) {console .log ("mutations中的JIA被调用了" , state, value);sum = state.sum + value;JIAN : function (state, value ) {console .log ("mutations中的JIAN被调用了" , state, value);sum = state.sum - value;const state = {sum : 0 , export default new Vuex .Store ({
求和案例_getters main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 import Vue from "vue" ;import App from "./App.vue" ;import vueResource from "vue-resource" ;import store from "./store" ;Vue .config .productionTip = false ;Vue .use (vueResource);new Vue ({el : "#app" ,render : (h ) => h (App ),store : store,beforeCreate (Vue .prototype $bus = this ;
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 <template>
store/index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 import Vue from "vue" ;import Vuex from "vuex" ;Vue .use (Vuex );const actions = {jiaOdd : function (context, value ) {console .log ("actions中的jiaOdd被调用了" , context, value);if (context.state .sum % 2 ) {commit ("JIA" , value);jiaWait : function (context, value ) {console .log ("actions中的jiaWait被调用了" , context, value);setTimeout (() => {commit ("JIA" , value);500 );const mutations = {JIA : function (state, value ) {console .log ("mutations中的JIA被调用了" , state, value);sum = state.sum + value;JIAN : function (state, value ) {console .log ("mutations中的JIAN被调用了" , state, value);sum = state.sum - value;const state = {sum : 0 , const getters = {bigSum (state ) {return state.sum * 10 ;export default new Vuex .Store ({
components/Count.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 <template>
求和案例_mapState 与 mapGetters main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 import Vue from "vue" ;import App from "./App.vue" ;import vueResource from "vue-resource" ;import store from "./store" ;Vue .config .productionTip = false ;Vue .use (vueResource);new Vue ({el : "#app" ,render : (h ) => h (App ),store : store,beforeCreate (Vue .prototype $bus = this ;
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 <template>
store/index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 import Vue from "vue" ;import Vuex from "vuex" ;Vue .use (Vuex );const actions = {jiaOdd : function (context, value ) {console .log ("actions中的jiaOdd被调用了" , context, value);if (context.state .sum % 2 ) {commit ("JIA" , value);jiaWait : function (context, value ) {console .log ("actions中的jiaWait被调用了" , context, value);setTimeout (() => {commit ("JIA" , value);500 );const mutations = {JIA : function (state, value ) {console .log ("mutations中的JIA被调用了" , state, value);sum = state.sum + value;JIAN : function (state, value ) {console .log ("mutations中的JIAN被调用了" , state, value);sum = state.sum - value;const state = {sum : 0 , school : "尚硅谷" ,subject : "前端" ,const getters = {bigSum (state ) {return state.sum * 10 ;export default new Vuex .Store ({
components/Count.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 <template>
求和案例_mapMutations 与 mapActions main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 import Vue from "vue" ;import App from "./App.vue" ;import vueResource from "vue-resource" ;import store from "./store" ;Vue .config .productionTip = false ;Vue .use (vueResource);new Vue ({el : "#app" ,render : (h ) => h (App ),store : store,beforeCreate (Vue .prototype $bus = this ;
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 <template>
store/index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 import Vue from "vue" ;import Vuex from "vuex" ;Vue .use (Vuex );const actions = {jiaOdd : function (context, value ) {console .log ("actions中的jiaOdd被调用了" , context, value);if (context.state .sum % 2 ) {commit ("JIA" , value);jiaWait : function (context, value ) {console .log ("actions中的jiaWait被调用了" , context, value);setTimeout (() => {commit ("JIA" , value);500 );const mutations = {JIA : function (state, value ) {console .log ("mutations中的JIA被调用了" , state, value);sum = state.sum + value;JIAN : function (state, value ) {console .log ("mutations中的JIAN被调用了" , state, value);sum = state.sum - value;const state = {sum : 0 , school : "尚硅谷" ,subject : "前端" ,const getters = {bigSum (state ) {return state.sum * 10 ;export default new Vuex .Store ({
components/Count.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 <template>
求和案例_多组件共享数据 main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 import Vue from "vue" ;import App from "./App.vue" ;import vueResource from "vue-resource" ;import store from "./store" ;Vue .config .productionTip = false ;Vue .use (vueResource);new Vue ({el : "#app" ,render : (h ) => h (App ),store : store,beforeCreate (Vue .prototype $bus = this ;
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 <template>
store/index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 import Vue from "vue" ;import Vuex from "vuex" ;Vue .use (Vuex );const actions = {jiaOdd : function (context, value ) {console .log ("actions中的jiaOdd被调用了" , context, value);if (context.state .sum % 2 ) {commit ("JIA" , value);jiaWait : function (context, value ) {console .log ("actions中的jiaWait被调用了" , context, value);setTimeout (() => {commit ("JIA" , value);500 );const mutations = {JIA : function (state, value ) {console .log ("mutations中的JIA被调用了" , state, value);sum = state.sum + value;JIAN : function (state, value ) {console .log ("mutations中的JIAN被调用了" , state, value);sum = state.sum - value;ADD_PERSON : function (state, value ) {console .log ("mutations中的ADD_PERSON被调用了" , state, value);personList .unshift (value);const state = {sum : 0 , school : "尚硅谷" ,subject : "前端" ,personList : [{ id : "001" , name : "张三" }],const getters = {bigSum (state ) {return state.sum * 10 ;export default new Vuex .Store ({
components/Count.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 <template>
components/Person.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 <template>
求和案例_vuex 模块化编码 main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 import Vue from "vue" ;import App from "./App.vue" ;import vueResource from "vue-resource" ;import store from "./store" ;Vue .config .productionTip = false ;Vue .use (vueResource);new Vue ({el : "#app" ,render : (h ) => h (App ),store : store,beforeCreate (Vue .prototype $bus = this ;
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 <template>
store/index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 import Vue from "vue" ;import Vuex from "vuex" ;import countOptions from "./count" ;import personOptions from "./person" ;Vue .use (Vuex );export default new Vuex .Store ({modules : {countAbout : countOptions,personAbout : personOptions,
store/count.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 export default {namespaced : true ,actions : {jiaOdd : function (context, value ) {console .log ("actions中的jiaOdd被调用了" , context, value);if (context.state .sum % 2 ) {commit ("JIA" , value);jiaWait : function (context, value ) {console .log ("actions中的jiaWait被调用了" , context, value);setTimeout (() => {commit ("JIA" , value);500 );mutations : {JIA : function (state, value ) {console .log ("mutations中的JIA被调用了" , state, value);sum = state.sum + value;JIAN : function (state, value ) {console .log ("mutations中的JIAN被调用了" , state, value);sum = state.sum - value;state : {sum : 0 , school : "尚硅谷" ,subject : "前端" ,getters : {bigSum (state ) {return state.sum * 10 ;
store/person.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 import { nanoid } from "nanoid" ;import axios from "axios" ;export default {namespaced : true ,actions : {addPersonWang (context, value ) {if (value.name .indexOf ("王" ) === 0 ) {commit ("ADD_PERSON" , value);else {alert ("请添加一个姓王的人" );addPersonServer (context ) {get ("https://api.uixsj.cn/hitokoto/get?type=social" ).then ((response ) => {commit ("ADD_PERSON" , { id : nanoid (), name : response.data });(error ) => {alert (error.message );mutations : {ADD_PERSON : function (state, value ) {console .log ("mutations中的ADD_PERSON被调用了" , state, value);personList .unshift (value);state : {personList : [{ id : "001" , name : "张三" }],getters : {firstPersonName (state ) {return state.personList [0 ].name ;
components/Count.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 <template>
components/Person.js
路由
2022 年 2 月 7 日以后, vue-router 的默认版本, 为 4 版本
理解: 一个路由(route)就是一组映射关系(key - value),多个路由需要路由器(router)进行管理。
前端路由:key 是路径,value 是组件。
1.基本使用
安装 vue-router,命令:npm i vue-router
应用插件:Vue.use(VueRouter)
编写 router 配置项:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 import VueRouter from "vue-router" ;import About from "../components/About" ;import Home from "../components/Home" ;const router = new VueRouter ({routes : [path : "/about" ,component : About ,path : "/home" ,component : Home ,export default router;
实现切换(active-class 可配置高亮样式)
1 <router-link active-class="active" to="/about">About</router-link>
指定展示位置
1 <router-view></router-view>
2.几个注意点
路由组件通常存放在pages文件夹,一般组件通常存放在components文件夹。
通过切换,“隐藏”了的路由组件,默认是被销毁掉的,需要的时候再去挂载。
每个组件都有自己的$route属性,里面存储着自己的路由信息。
整个应用只有一个 router,可以通过组件的$router属性获取到。
3.多级路由(多级路由)
配置路由规则,使用 children 配置项:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 routes : [path : "/about" ,component : About ,path : "/home" ,component : Home ,children : [path : "news" , component : News ,path : "message" , component : Message ,
跳转(要写完整路径):
1 <router-link to="/home/news">News</router-link>
4.路由的 query 参数
传递参数
1 2 3 4 5 6 7 8 9 10 11 12 13 <!-- 跳转并携带query参数,to的字符串写法 -->
接收参数:
1 2 $route.query .id ;query .title ;
5.命名路由
作用:可以简化路由的跳转。
如何使用
给路由命名:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 {path :'/demo' ,component :Demo ,children :[path :'test' ,component :Test ,children :[name :'hello' path :'welcome' ,component :Hello ,
简化跳转:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 <!--简化前,需要写完整的路径 -->
6.路由的 params 参数
配置路由,声明接收 params 参数
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 {path :'/home' ,component :Home ,children :[path :'news' ,component :News component :Message ,children :[name :'xiangqing' ,path :'detail/:id/:title' , component :Detail
传递参数
1 2 3 4 5 6 7 8 9 10 11 12 13 <!-- 跳转并携带params参数,to的字符串写法 -->
接收参数:
1 2 $route.params .id ;params .title ;
7.路由的 props 配置 作用:让路由组件更方便的收到参数
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 {name :'xiangqing' ,path :'detail/:id' ,component :Detail ,props (route ){return {id :route.query .id ,title :route.query .title
8.<router-link>的 replace 属性
作用:控制路由跳转时操作浏览器历史记录的模式
浏览器的历史记录有两种写入方式:分别为push和replace,push是追加历史记录,replace是替换当前记录。路由跳转时候默认为push
如何开启replace模式:<router-link replace .......>News</router-link>
9.编程式路由导航
作用:不借助<router-link>实现路由跳转,让路由跳转更加灵活
具体编码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 this .$router .push ({name : "xiangqing" ,params : {id : xxx,title : xxx,this .$router .replace ({name : "xiangqing" ,params : {id : xxx,title : xxx,this .$router .forward (); this .$router .back (); this .$router .go ();
10.缓存路由组件
作用:让不展示的路由组件保持挂载,不被销毁。
具体编码:
1 2 3 <keep-alive include="News">
11.两个新的生命周期钩子
作用:路由组件所独有的两个钩子,用于捕获路由组件的激活状态。
具体名字:
activated路由组件被激活时触发。deactivated路由组件失活时触发。
12.路由守卫
作用:对路由进行权限控制
分类:全局守卫、独享守卫、组件内守卫
全局守卫:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 beforeEach ((to, from , next ) => {console .log ("beforeEach" , to, from );if (to.meta .isAuth ) {if (localStorage .getItem ("school" ) === "atguigu" ) {next (); else {alert ("暂无权限查看" );else {next (); afterEach ((to, from ) => {console .log ("afterEach" , to, from );if (to.meta .title ) {document .title = to.meta .title ; else {document .title = "vue_test" ;
独享守卫:
1 2 3 4 5 6 7 8 9 10 11 12 13 beforeEnter (to,from ,next ){console .log ('beforeEnter' ,to,from )if (to.meta .isAuth ){ if (localStorage .getItem ('school' ) === 'atguigu' ){next ()else {alert ('暂无权限查看' )else {next ()
组件内守卫:
1 2 3 4 5 6 from , next) {from , next) {
13.路由器的两种工作模式 部署项目
对于一个 url 来说,什么是 hash 值?—— #及其后面的内容就是 hash 值。
hash 值不会包含在 HTTP 请求中,即:hash 值不会带给服务器。
hash 模式:
地址中永远带着#号,不美观 。
若以后将地址通过第三方手机 app 分享,若 app 校验严格,则地址会被标记为不合法。
兼容性较好。
history 模式:
地址干净,美观 。
兼容性和 hash 模式相比略差。
应用部署上线时需要后端人员支持,解决刷新页面服务端 404 的问题。
使用 element-ui 安装 element-ui
按需引入