Hexo美化篇
下载一个喜欢的主题
下载一个主题到 themes/yilia
1 | |
修改配置
将 theme 的参数修改成 yilia, 然后重启
1 | |
重新启动
1 | |
修改了主题不会立马生效, 我们可以喝杯茶, 抽根烟耐心等待下,或者点开你的github仓库 Actions 菜单看多久跑完
另外推荐的主题:
quiet
doc: https://github.com/79E/hexo-theme-quiet
fluid
demo: https://hexo.fluid-dev.com/
doc: https://hexo.fluid-dev.com/docs/start/
easyhexo
demo: https://easyhexo.com/
后面其实我采用的是 fluid 主题
更换网站的 title
在_config.yaml 直接修改 title 的值
1 | |
更换网站的 favicon.ico
在这个网站中找的一个 emoji 表情包做的 favicon.ico
https://www.flaticon.com/
把图片下载下来到 themes/fluid/source/img
在_config.fluid.yaml 中引入下载好的图片
1 | |
引入自定义的 CSS
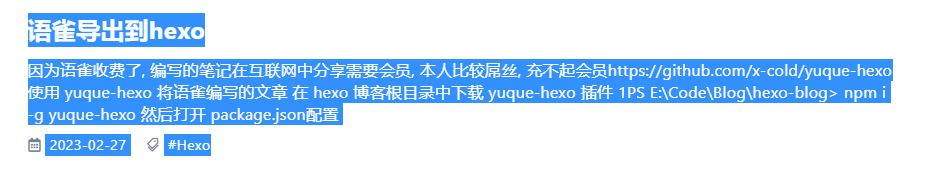
当前选中文本的颜色是浏览器默认自带的蓝色的
在 themes/fluid/source/css/创建 custom.css, 填写如下 css 代码
1 | |
_config/fluid.yaml 引入 custom.css 的路径
1 | |
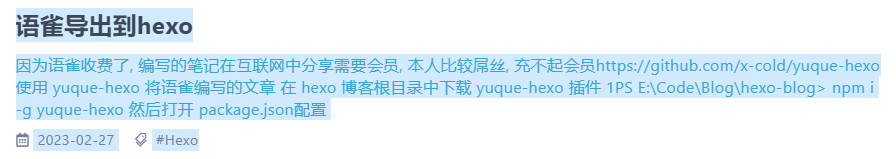
保存预览, 文本选中的样式就发生了变化
url 的设置
doc: https://hexo.io/docs/configuration.html
1 | |
添加樱花落下效果
在 themes/source/js/中创建 sakura.js, 添加如下 js 代码
1 | |
然后在主题配置文件_config.fluid.yml 中引入 sakura.js
1 | |
添加雪花落下效果
在 themes/source/js/中创建 snowflake.min.js, 添加如下 js 代码
1 | |
然后在主题配置文件_config.fluid.yml 中引入 sakura.js
1 | |
参考:
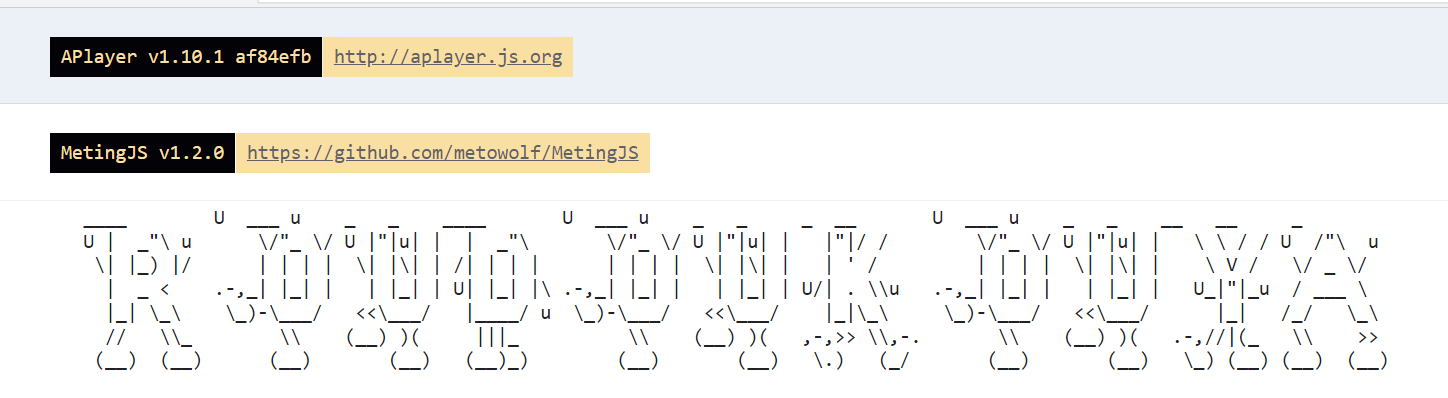
控制台添加字符画
在 custom.js 中写入
1 | |
实现效果:
参考:
评论邮件通知
邮件通知
https://github.com/billchen2k/Valine-Admin
https://github.com/wiidede/Valine-Admin
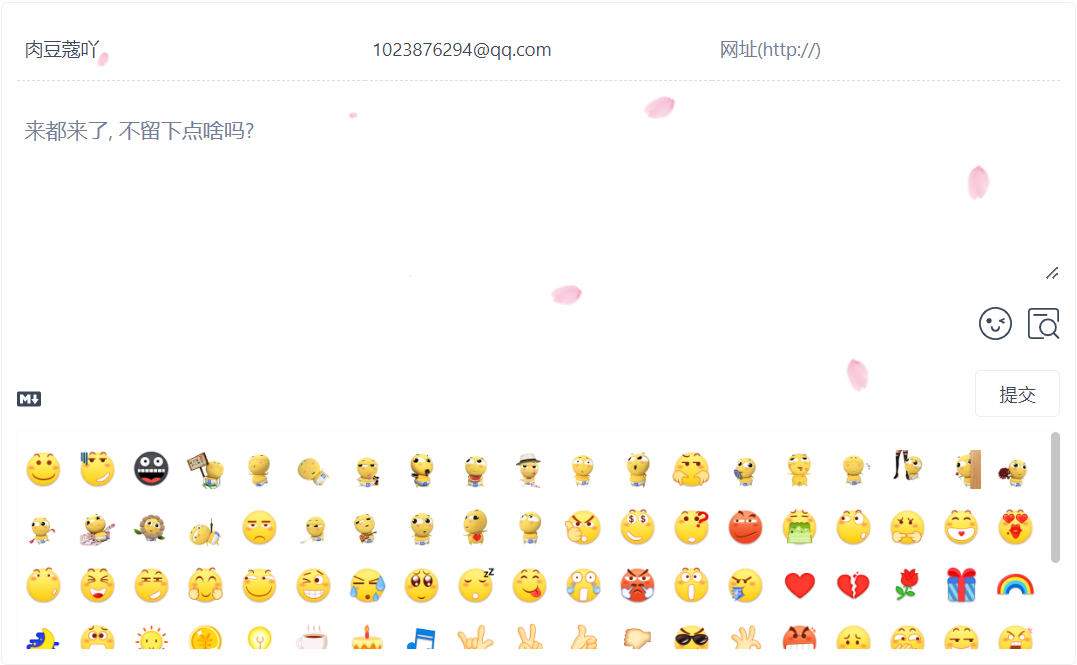
在评论区中配置其他的表情包
采用的cdn是https://valinecdn.bili33.top/Tieba-New
要想显示图片就得完整的拼接好图片的路径
1 | |
1 | |
![]()
以上两种都可以, 都可以将表情包路径正常拼接出来
完整代码
1 | |
参考:
- 百度贴吧表情包
https://github.com/GamerNoTitle/Valine-Magic/blob/master/Classification/Tieba/README.md - valine自定义表情 https://valine.js.org/emoji.html

hexo添加网站运行时间
懒得弄了, 还没试过
参考:
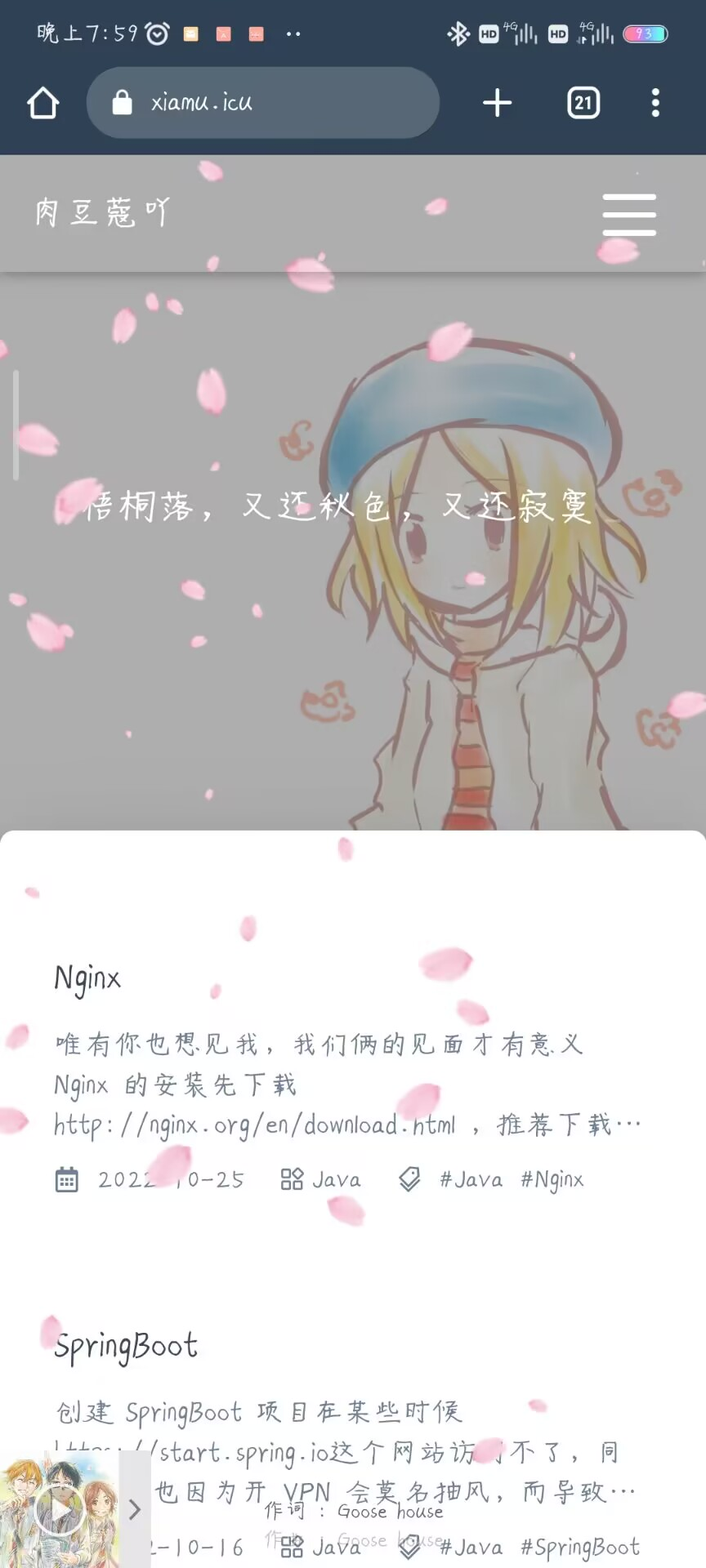
手机顶部细节

如图所示, 在手机顶部浏览器展示的是暗蓝色, 这并不是我们想要的浅蓝色

查了下theme-color
需要在html代码中添加meta标签
1 | |
于是打开themes/fluid/layout/_partials/head.ejs查看
1 | |
其中是使用到了这个标签, 并且是从yml中动态取值
接着上_config.fluid.yml全局搜索一下navbar_bg_color
修改值为#96c0d3cc
修改完之后就手机端可能不会立即生效, 需要清除一下缓存
此时顶部的颜色已经变成了浅蓝色了
tag插件的使用
在 markdown 中加入如下的代码来使用便签:
富哥V我50看看实力
1 | |
https://fluid-dev.github.io/hexo-fluid-docs/guide/#tag-%E6%8F%92%E4%BB%B6
制作PPT
Reveal.js
noteppt
Slidev
让 Google 收录
安装插件:
1 | |
_config.yml添加配置
1 | |
执行hexo d,会在博客根目录/public中生成sitemap.xml文件。
HTML文件验证
这里我只记录了HTML文件的验证方式。可以根据自己网站情况自行选择验证方式。
登录谷歌账号,打开网站管理员中心,点击ADD A PROPERTY。
选择验证方法。这里我使用的是上传HTML文件方法。也可选择替代方法。
下载HTML验证文件,存放在博客根目录/themes/next/source。
执行hexo cl,hexo g,hexo d。
返回Google网站站长进行验证,即可完成验证。
提交sitemap
点击添加站点地图,选择要添加的网站,填入sitemap.xml,点击【提交】。
会提示正在处理数据,请在一天左右的时间内再次检查。
查看被收录的文章
在Google中搜索
1 | |
如果能搜索到就说明被收录,可以看到自己的网站啦!
以后可以通过Google 网站管理员查看网站的一些数据。
切换title和网站logo
_config.yml里找,我也忘了