Hexo+github图片问题
当本地插入图片时, 本地是可以预览的, 当部署到web页面的时候, 这张图片就预览不了了
1 | |

如果想让web页面预览, 路径就应该修改成如下样子, 此时本地不能预览
1 | |

难道鱼和熊掌二者不可兼得?
后来找到一篇文章描述的也是这个问题
解决办法就是引入第三方的插件, 然后手动的修改一下插件
插件下载
1 | |

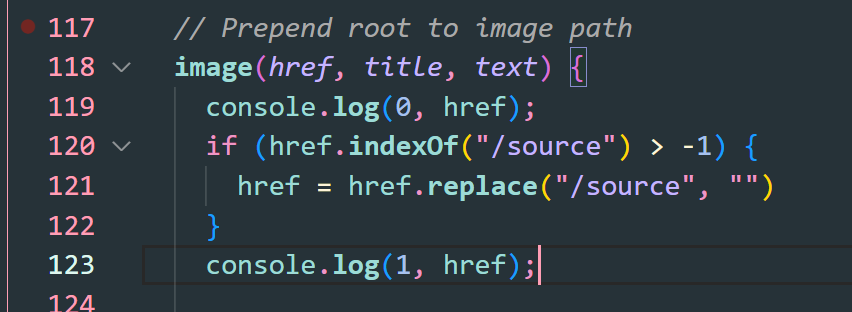
然后定位到118行, 修改如下代码
1 | |
此时部署到web, 问题解决
另外推荐一款插件, 可以快速将图片进行插入, 只需要按下快捷键 Ctrl Alt V 就能把剪切板的图片插入
插件名叫Paste Image

安装插件之后进行配置
1 | |
大致就是配置三处
- basePath配置成${projectRoot}
- path设置成${projectRoot}/source/assets
- prefix设置成/
1 | |
具体含义可以参考官方文档
但是这将会在typora上无法预览, 没有别的办法兼容太多的平台…
除非是使用cdn外链了, 要不然想不到更好的办法解决
参考:
- 图片路径问题 https://www.jianshu.com/p/bbbcbb7c4911
- Hexo官网-资源文件夹 https://hexo.io/zh-cn/docs/asset-folders.html
- Paste Image插件 https://github.com/mushanshitiancai/vscode-paste-image
Hexo+github图片问题
https://xiamu.icu/hexo/Hexo+github图片问题/